Adobe Creative Suite 6 Design and Web Premium All-in-One For Dummies (2012)
Book II
InDesign CS6
Chapter 6: Clipping Paths, Alignment, and Object Transformation
In This Chapter
![]() Transforming objects with the Transform panel
Transforming objects with the Transform panel
![]() Transforming objects with the Free Transform tool
Transforming objects with the Free Transform tool
![]() Rotating and scaling objects
Rotating and scaling objects
![]() Shearing and reflecting objects
Shearing and reflecting objects
![]() Adding a clipping path
Adding a clipping path
![]() Aligning and distributing objects in a layout
Aligning and distributing objects in a layout
In this chapter, you discover several different ways to manipulate and arrange objects on a page. You find out how to use the Transform panel and other tools in the Tools panel to transform objects on page layouts. You can make the same transformation in many different ways in InDesign, so for each way you can transform an object, we show you a couple different ways to do the same job.
Aligning and distributing objects and images helps you organize elements logically on a page. In this chapter, you find out how to align objects by using the Align panel. In Chapter 4 of this minibook, we touch on vector paths. This chapter provides more information about clipping paths. We show you how to create a new path to use as a clipping path for an image in your document.
Working with Transformations
Chapter 4 of this minibook shows you how to transform graphic objects by skewing them. You can manipulate objects in InDesign in many other ways. You can transform an object by selecting an individual object and choosing the Transform panel which is available by clicking Window⇒Object & Layout⇒Transform, or by using the Free Transform tool to visually adjust objects.
Looking at the Transform panel
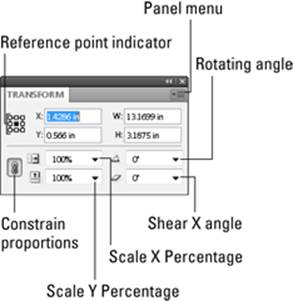
The Transform panel, shown in Figure 6-1, is extremely useful for changing the way an image or graphic looks and also for changing the scale, rotation, or skew of selected objects. You can choose from a range of values for some of these modifiers or manually set your own by typing them.
Figure 6-1: The Transform panel makes it easy to resize, rotate, and reposition selected objects.

The Transform panel offers the following information and functionality:
![]() Reference point: Indicates which handle is the reference for any transformations you make. For example, if you reset the X and Y coordinates, the reference point is set to this position. In Figure 6-1, the reference point is in the center, as indicated by the solid square.
Reference point: Indicates which handle is the reference for any transformations you make. For example, if you reset the X and Y coordinates, the reference point is set to this position. In Figure 6-1, the reference point is in the center, as indicated by the solid square.
![]() Position: Change these values to reset the X and Y coordinate position of the selected object.
Position: Change these values to reset the X and Y coordinate position of the selected object.
![]() Size: The W and H text fields are used to change the current dimensions of the object.
Size: The W and H text fields are used to change the current dimensions of the object.
![]() Scale: Enter or choose a percentage from the Scale X Percentage and Scale Y Percentage drop-down lists to scale (resize) the object on either of these axes.
Scale: Enter or choose a percentage from the Scale X Percentage and Scale Y Percentage drop-down lists to scale (resize) the object on either of these axes.
![]() Constraining proportions: Click the Constrain Proportions button to maintain the current proportions of the object being scaled.
Constraining proportions: Click the Constrain Proportions button to maintain the current proportions of the object being scaled.
![]() Shearing: Enter or choose a negative or positive number to modify the shearing angle (skew) of the selected object.
Shearing: Enter or choose a negative or positive number to modify the shearing angle (skew) of the selected object.
![]() Rotation angle: Set a negative value to rotate the object clockwise; a positive value rotates the object counterclockwise.
Rotation angle: Set a negative value to rotate the object clockwise; a positive value rotates the object counterclockwise.
When you’re scaling, shearing, or rotating an object in your layout, it transforms based on the reference point in the Transform panel. For example, when you rotate an object, InDesign considers the reference point to be the center point of the rotation.
Click a new reference point square in the Transform panel to change the reference point of the graphic to the equivalent bounding box handle of the selected object.
Using the Free Transform tool
 The multipurpose Free Transform tool lets you transform objects in different ways. Using the Free Transform tool, you can move, rotate, shear, reflect, and scale objects.
The multipurpose Free Transform tool lets you transform objects in different ways. Using the Free Transform tool, you can move, rotate, shear, reflect, and scale objects.
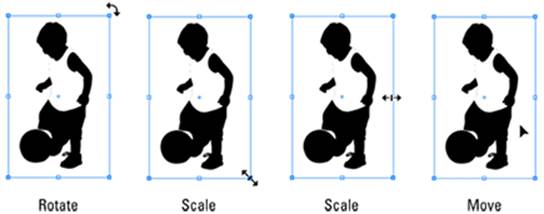
The functions of the Free Transform Tool are represented in InDesign by different cursors, as shown in Figure 6-2.
Figure 6-2:Different cursors indicate options for using the Transform tool.

To move an object by using the Free Transform tool, follow these steps:
1. Use the Selection tool to select an object on the page.
You can use an object that’s already on the page or create a new shape by using the drawing tools. When the object is selected, you see handles around its edges.
2. Select the Free Transform tool from the Tools panel.
The cursor changes to the Free Transform tool.
3. Move the cursor over the middle of the selected object.
The cursor changes its appearance to indicate that you can drag to move the object. (Refer to Figure 6-2.) If you move the cursor outside the edges of the object, the cursor changes when other tools, such as rotate, scale, and shear, become active.
4. Drag the object to a different location.
The object is moved to a new location on the page.
Rotating objects
You can rotate an object by using the Free Transform tool or the Transform panel. Use the panel to enter a specific degree that you want the object to rotate. The Free Transform tool lets you visually manipulate the object on the page.
To rotate an image by using the Free Transform tool, follow these steps:
1. Select an object on the page with the Selection tool.
Handles appear around the edges of the object. You can rotate any object on the page.
2. Select the Free Transform tool in the Tools panel and move it near the handle of an object outside the bounding box.
The cursor changes when you move it close to the handle of an object. For rotation, you must keep the cursor just outside the object.
3. When the cursor changes to the rotate cursor, drag to rotate the object.
Drag the cursor until the object is rotated the correct amount.
Alternatively, you can use the Rotate tool to spin an object by following these steps:
1. With the object selected, select the Rotate tool in the Tools panel by clicking and holding the arrow in the lower corner of the Free Transform tool, then move the cursor near the object.
The cursor looks similar to a cross hair.
2. Click the cursor anywhere on the page near the object.
The point that the object rotates around is set on the page.
3. Drag the cursor outside the object.
The object rotates around the reference point you set on the page. Hold the Shift key if you want to rotate in 45-degree increments.
You can also rotate objects by using the Transform panel. Here’s how:
1. Select an object on the page with the Selection tool.
The bounding box with handles appears around the selected object.
2. If the Transform panel isn’t open, choose Window⇒Object & Layout⇒Transform.
The Transform panel appears.
3. Select a value from the Rotation Angle drop-down list or click the text field and enter a percentage.
The object rotates to the degree you set in the Transform panel. Negative angles (in degrees) rotate the image clockwise, and positive angles (in degrees) rotate the image counterclockwise.
Scaling objects
 You can scale objects by using the Transform panel (refer to Figure 6-1), the
You can scale objects by using the Transform panel (refer to Figure 6-1), the
 Scale tool, or the Free Transform tool. Use the Transform panel to set exact width and height dimensions that you want to scale the object to, just as you can set exact percentages for rotating.
Scale tool, or the Free Transform tool. Use the Transform panel to set exact width and height dimensions that you want to scale the object to, just as you can set exact percentages for rotating.
To scale an object by using the Free Transform tool or the Scale tool, follow these steps:
1. Select an object on the page.
A bounding box appears around the object.
2. Select the Free Transform tool or the Scale tool from the Tools panel.
3. Move the cursor directly over a corner handle.
The cursor changes into a double-ended arrow. (Refer to Figure 6-2.)
4. Drag outward to increase the size of the object; drag inward to decrease the size of the object.
 If you want to scale the image proportionally, hold down the Shift key while you drag.
If you want to scale the image proportionally, hold down the Shift key while you drag.
5. Release the mouse button when the object is scaled to the correct size.
To resize an object using the Transform panel, select the object and enter new values into the W and H text fields in the panel. The object then resizes to those exact dimensions.
Shearing objects
Shearing an object means that you’re skewing it horizontally, slanting it to the left or right. A sheared object may appear to have perspective or depth because of this modification. You use the Shear tool to create a shearing effect, as shown in Figure 6-3.
Figure 6-3: The original image is on the left, and the sheared image is on the right.

Follow these steps to shear an object:
1. Select an object on the page.
The bounding box appears around the object that’s selected.
2.  Choose the Shear tool in the Tools panel by clicking and holding the Free Transform tool.
Choose the Shear tool in the Tools panel by clicking and holding the Free Transform tool.
The cursor changes so that it looks similar to a cross hair. Click the corner of the object that you want to shear from, and a cross hair appears, as shown in Figure 6-3.
3. Click anywhere above or below the object and drag.
The selected object shears depending on which direction you drag. Press the Shift key while you drag to shear an object in 45-degree increments.
 To shear objects with the Free Transform tool, begin dragging a handle and then hold down Ctrl+Alt (Windows) or
To shear objects with the Free Transform tool, begin dragging a handle and then hold down Ctrl+Alt (Windows) or ![]() +Option (Mac) while dragging.
+Option (Mac) while dragging.
You can also enter an exact value into the Transform panel to shear an object. Select the object and then enter a positive or negative value in the panel representing the amount of slant you want to apply to the object.
 You can apply shear by choosing Object⇒Transform⇒Shear to display the Shear dialog box.
You can apply shear by choosing Object⇒Transform⇒Shear to display the Shear dialog box.
Reflecting objects
You can reflect objects to create mirror images by using the Transform panel menu. The menu provides several additional options for manipulating objects.
Follow these steps to reflect an object:
1. Select an object on the page and then choose Window⇒Object & Layout⇒Transform to open the Transform panel or open it from the Window menu.
The object’s bounding box and handles appear. The Transform panel shows the current values of the selected object.
2. Click the panel menu in the Transform panel.
The menu opens, revealing many options available for manipulating the object.
3. Select Flip Horizontal from the Transform panel menu.
The object on the page flips on its horizontal axis. You can repeat this step with other reflection options in the menu, such as Flip Vertical.
 You can also reflect objects with the Free Transform tool by dragging a corner handle past the opposite end of the object. The object reflects on its axis.
You can also reflect objects with the Free Transform tool by dragging a corner handle past the opposite end of the object. The object reflects on its axis.
Understanding Clipping Paths
Clipping paths allow you to create a path that crops a part of an image based on the path, such as removing the background area of an image. This shape can be one you create using InDesign, or you can import an image that already has a clipping path. InDesign can also use an existing alpha or mask layer, such as one created using Photoshop or Fireworks, and treat it like a clipping path. Clipping paths are useful when you want to block out areas of an image and have text wrap around the leftover image.
You can create a clipping path directly in InDesign by using a drawing tool, such as the Pen tool. You use the tool to create a shape and then paste an image into this shape on the page. If you expect you’ll want to re-use the clipping path and the image in the future, create the path in Photoshop and save it as part of the image instead. See the Photoshop minibook for more details on how to do this.
Here’s a quick way to remove the background of an image using InDesign:
1. Choose File⇒Place and browse to locate and open an image.
2.  With the Pen tool, create a path right on top of the image.
With the Pen tool, create a path right on top of the image.
The path should be created so that it can contain the image.
3. With the Selection tool, click to select the image and then choose File⇒Cut.
4. Select the shape you created in Step 1 and choose Edit⇒Paste Into.
The image is pasted into the selected shape you drew with the Pen tool.
If an image placed into your InDesign layout already includes a clipping path, you can choose to use it by selecting Show Import Options at the time you place the image into your layout.
If that image contains multiple paths, you can choose which path to use by selecting Object⇒Clipping Path⇒Options, and then selecting either Alpha Channel or Clipping Path from the Type menu, depending upon what is used in the image.
If an image you import into your layout was photographed against a solid background — such as a picture of a product for a catalog that was taken against a white background — you can have InDesign create a clipping path for that image. Here’s how:
1. Using the Selection tool, click to select an image on your page that has a solid background, such as a white background.
2. Choose Object⇒Clipping Path⇒Options.
3. In the Clipping Path dialog box, click the Type drop-down menu and choose Detect Edges. Adjust the threshold slider until the background surrounding the image disappears.
4. Click OK.
The path is created so that the image is visible and the background has been removed. The image can be placed over any other object, and it will reveal any items behind it.
 For a clipping path to reveal objects behind it, the object with the clipping path needs to be at the top-most layer or the top-most object within its layer. You can check this by selecting the object and choosing Object⇒Arrange⇒Bring to Front and also using the layers panel, available by choosing Window⇒Layers.
For a clipping path to reveal objects behind it, the object with the clipping path needs to be at the top-most layer or the top-most object within its layer. You can check this by selecting the object and choosing Object⇒Arrange⇒Bring to Front and also using the layers panel, available by choosing Window⇒Layers.
Arranging Objects on the Page
In other chapters of this minibook, we show you how to arrange objects on the page. However, you can arrange text or objects in a few other ways. This section covers the additional ways you can arrange objects, which gives you more control over the placement of elements in your document.
Aligning objects
In CS6, you can align visually without the need for any extra tools or panels. If you keep Smart Guides activated (they’re on by default), when you use the Selection tool to select and move objects around a page, guides appear automatically. These guides appear when the selected object is aligned with other objects on the page or with the page itself. If viewing these pesky guides starts to bother you, choose Edit⇒Preferences⇒Guides & Pasteboard (Windows) or InDesign⇒Guides & Pasteboard (Mac) and turn off the four options underneath the Smart Guide Options heading.
You can also align objects on a page by using the Align panel: Choose Window⇒Object & Layout⇒Align. This panel gives you control over the way elements align to one another or to the overall page. The Align panel has many buttons to control selected objects. Mouse over a button to see its tooltip describe how that button aligns elements.
 If you’re not sure what each button does after reading the associated tooltip, look at the icon on the button. The icon is sometimes helpful in depicting what the Align button does to selected objects.
If you’re not sure what each button does after reading the associated tooltip, look at the icon on the button. The icon is sometimes helpful in depicting what the Align button does to selected objects.
Here’s how to align elements on the page:
1. Select several objects on the page with the Selection tool.
Hold the Shift key while clicking each object to select several objects.
Each object is selected when you click it on the page. If you don’t have a few objects on a page, quickly create a couple new objects by using the drawing tools.
2. Choose Window⇒Object & Layout⇒Align.
The Align panel opens.
3. Select the kind of alignment you want to apply to the selected objects.
Try clicking the Align Vertical Centers button. Each selected object aligns to the vertical center point on the page.
Distributing objects
In the preceding step list, we show you how to align a few objects on a page, which is easy enough. However, what if the objects you’re aligning aren’t distributed evenly? Maybe their centers are lined up but there’s a large gap between two of the images and a narrow gap between the other ones. In that case, you need to distribute objects and align them. Distribute objects on the page to space them relative to the page or to each other in different ways. Here’s how:
1. Select objects on a page that are neither aligned nor evenly distributed by using the Selection tool while holding the Shift key.
The objects are selected when you click each one. All objects you select will be aligned to each other on the page.
2. If the Align panel isn’t open, choose Window⇒Object & Layout⇒Align.
The Align panel opens.
3. Click the Distribute Horizontal Centers button and then click the Align Vertical Centers button directly above it on the Align panel.
The selected objects are distributed evenly and aligned horizontally on the page.
Don’t forget about the cool Multiple Place feature: It lets you distribute and align on the fly! Try this handy option to place several images at one time:
1. Choose File⇒Place.
2. Press Ctrl (Windows) or ![]() (Mac), select multiple images, and then click the Open button.
(Mac), select multiple images, and then click the Open button.
3. Before clicking to place the images, hold down Ctrl+Shift (Windows) or ![]() +Shift (Mac).
+Shift (Mac).
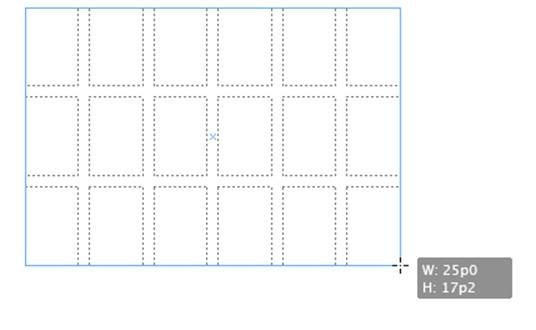
The cursor appears as a grid, as shown in Figure 6-4.
4. Click and drag to create the rectangle that you want your images aligned to and distributed within.
The images are aligned and distributed automatically, as shown in Figure 6-5.
Figure 6-4:Place multiple images by holding down Ctrl+Shift (Windows) or ![]() +Shift (Mac) and dragging.
+Shift (Mac) and dragging.

Figure 6-5:Images are aligned and distributed automatic- ally when placed.
