Adobe Creative Suite 6 Design and Web Premium All-in-One For Dummies (2012)
Book VII
Flash Professional CS6
Chapter 3: Symbols and Animation
In This Chapter
![]() Understanding symbols and the library
Understanding symbols and the library
![]() Creating and editing symbols
Creating and editing symbols
![]() Using the Spray Brush and Deco tools
Using the Spray Brush and Deco tools
![]() Working with frames and keyframes in the Timeline
Working with frames and keyframes in the Timeline
![]() Creating animations with tweens
Creating animations with tweens
![]() Understanding frame-by-frame animation
Understanding frame-by-frame animation
![]() Working with the frame rate
Working with the frame rate
After you get familiar with the Flash drawing tools, you’ll want to dive into what Flash is best known for: animation. In this chapter, you bring your creations to life with movement, interactivity, and sounds. In an effort to bring motion to the mobile masses, Flash CS6 introduces new options for publishing your movies as mobile applications for IOS and Android, taking Flash in a new direction as a multi-platform animation and rich media tool.
Before beginning with animation, it’s essential to explore two central concepts in Flash: symbols and the library. Because the symbol is an essential part of creating animation in Flash, we show you how to create and modify symbols before you dive into your first animation tasks.
Visiting the Library
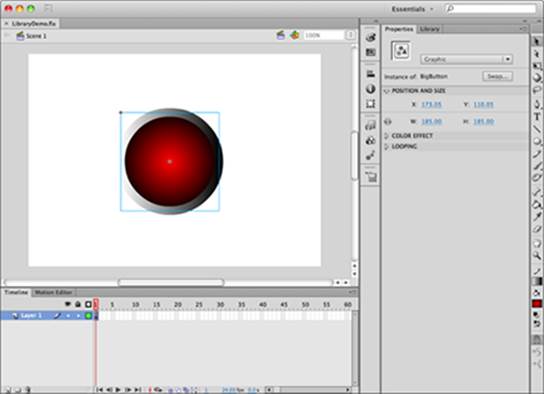
Each Flash document contains a library, a repository of reusable graphics, animations, buttons, sounds, video, and even fonts. As you build your Flash movie, you can add any piece of artwork you’ve imported or created on the stage to the library, where it’s stored as a symbol, as shown in Figure 3-1. You manage your library from the Library panel, which is visible in the default workspace. If you don’t see your Library panel, choose Window⇒Library to open it.
Figure 3-1: The Library panel houses symbols that you create from graphics you’ve created as well as sounds, images, and font files that you import into your movie.

What makes symbols powerful is that you can reuse them as many times as necessary. Simply drag and drop a copy (an instance) from the Library panel onto the stage anywhere in your movie. Most importantly, each instance remains linked to the original in your library. Any changes made to the original (or master) automatically updates any instances of the same symbol used throughout the movie.
Symbols are broken down into three main categories: graphics, buttons, and movie clips. You can find out more about button and movie clip symbols in Chapters 6 and 7 of this minibook.
Creating and Modifying Graphic Symbols
Most common animation sequences in Flash require the use of symbols, so you should become familiar with the most basic symbol type: graphics. You can convert any object on the stage into a graphic symbol, which allows you to take advantage of additional features that are unique to symbols. You can also create empty graphic symbols from the Library panel or by choosing Insert⇒New Symbol and adding content to them afterward.
Follow these steps to create a graphic symbol:
1. Choose Insert⇒New Symbol or choose New Symbol from the Panel menu in the upper-right corner of the Library panel.
The Create New Symbol dialog box appears.
2. Assign a name to the symbol, select Graphic from the Type drop-down list, and click OK.
You see a blank slate on the stage, where you can add to your symbol.
3. Within the new symbol, use your drawing or type tools to create some interesting artwork.
4. Choose Scene 1 from the navigation bar above the stage to exit the symbol and return to the main Timeline.
You see your new symbol listed in the Library panel. Note: The symbol won’t appear on the stage until you place it from the Library (discussed later in this chapter).
Follow these steps to create a graphic symbol from existing artwork on the stage:
1. Create some interesting artwork by using the drawing tools.
2. Using the Selection tool, select the new artwork on the stage.
3. Choose Modify⇒Convert to Symbol.
The Convert to Symbol dialog box appears.
4. Enter a name for the symbol, choose Graphic from the Type drop-down list, and click OK.
Your new symbol is now listed in the Library panel.
 Whenever you convert existing graphics to a symbol, the graphics remain on the stage, enclosed inside a blue bounding box. (See Figure 3-2.) The Property inspector confirms that the selection is now a graphic symbol (indicated by the icon), and this is your first instance of that symbol ready for use.
Whenever you convert existing graphics to a symbol, the graphics remain on the stage, enclosed inside a blue bounding box. (See Figure 3-2.) The Property inspector confirms that the selection is now a graphic symbol (indicated by the icon), and this is your first instance of that symbol ready for use.
 Don’t confuse symbols with drawing objects: Both display artwork inside a bounding box, but drawing objects don’t have the same abilities as symbols, nor are they stored automatically in your library. Use the Property inspector to determine whether an object is a symbol or a drawing object if you’re unsure — a distinctive icon and description appear for each one at the top of the Property inspector.
Don’t confuse symbols with drawing objects: Both display artwork inside a bounding box, but drawing objects don’t have the same abilities as symbols, nor are they stored automatically in your library. Use the Property inspector to determine whether an object is a symbol or a drawing object if you’re unsure — a distinctive icon and description appear for each one at the top of the Property inspector.
Figure 3-2: A symbol appears enclosed in a bounding box and the Property inspector (right) shows the symbol’s name and type.

Adding symbols to the stage
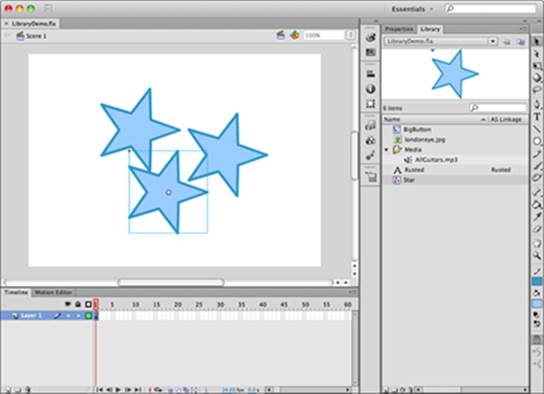
If you need to reuse a symbol after you add it to your library, you can simply drag a copy from the Library panel and drop it on the stage. (See Figure 3-3.) Each copy of a symbol is referred to as an instance in Flash. Although all instances of a symbol remain linked back to the original in the Library, you have the flexibility to scale, transform, and rotate each instance individually.
Follow these steps to add symbols to the stage:
1. Locate in your library a symbol that you want to add to the stage.
2. Drag a copy from the Library panel to the stage; repeat this step a few times so that you have several instances on the stage.
3. Select each instance individually and experiment with different scaling, transforming, and rotating for each one.
Modifying symbols
After you create symbols, you can modify them from within the library or directly on the stage. Changes made to a symbol are applied to all instances of that symbol throughout the movie.
Figure 3-3:Drag and drop a symbol from your library to the stage to add as many instances as you want.

To edit a symbol from within the library, follow these steps:
1. Select a symbol in the Library panel and choose Edit from the panel menu, or double-click any symbol in the Library panel.
To see the true effect of editing the master symbol, use a symbol you dragged previously to the stage.
The symbol appears on the stage in Edit mode.
2. Make some changes in color, shape, or size.
3. Exit the symbol by selecting Scene 1 from the navigation bar above the stage to return to the main Timeline.
Instances of this symbol on the stage reflect the changes you’ve made to the symbol in the library.
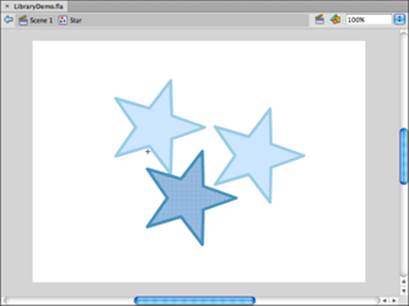
Editing a symbol in place on the stage can be more intuitive, and you may want to modify it to work better with other artwork on the stage. You can directly edit a symbol from any of its instances on the stage (as shown in Figure 3-4), but keep in mind that regardless of which instance you edit, all instances are affected.
A closer look at the Library panel
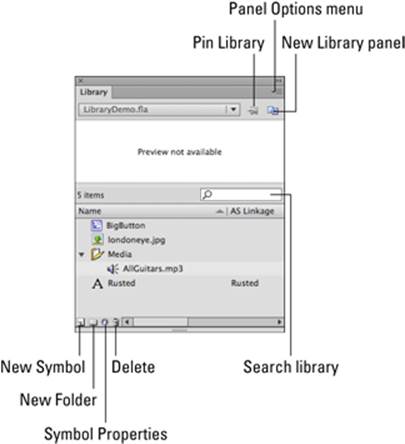
The Library panel is the main storage location for all your symbols, and much like any library, it has essential organizational tools that make managing your symbols easy.
The most basic and common functions are made easy by using several icons found along the bottom of the panel, as shown in the sidebar figure:

![]() Panel menu: All panels have panel menus, which offer additional options or modify the view of the panel itself. The Library panel’s panel menu carries out additional symbol and library-related tasks.
Panel menu: All panels have panel menus, which offer additional options or modify the view of the panel itself. The Library panel’s panel menu carries out additional symbol and library-related tasks.
![]() Pin Library: Clicking this icon ensures that the current library stays active even when you switch between other open documents. Normal behavior (unpinned) is for library views to switch automatically when moving between open documents.
Pin Library: Clicking this icon ensures that the current library stays active even when you switch between other open documents. Normal behavior (unpinned) is for library views to switch automatically when moving between open documents.
![]() New Library Panel: Click this icon to create a duplicate Library panel in case you want multiple, distinctive views of your current library. You can also open a new Library panel to view libraries from other documents that are open in your workspace.
New Library Panel: Click this icon to create a duplicate Library panel in case you want multiple, distinctive views of your current library. You can also open a new Library panel to view libraries from other documents that are open in your workspace.
![]() Search: The text box and magnifying glass under the preview panel can help you search for symbols by name in the Library panel, which is especially helpful for large libraries. Simply type a full or partial name, and the panel displays matches, if any exist.
Search: The text box and magnifying glass under the preview panel can help you search for symbols by name in the Library panel, which is especially helpful for large libraries. Simply type a full or partial name, and the panel displays matches, if any exist.
![]() New Symbol: Create a new symbol, identical to the command found by choosing Insert⇒New Symbol.
New Symbol: Create a new symbol, identical to the command found by choosing Insert⇒New Symbol.
![]() New Folder: Create folders you can sort your symbols into for easy categorization. You can create folders within folders for even finer sorting capabilities.
New Folder: Create folders you can sort your symbols into for easy categorization. You can create folders within folders for even finer sorting capabilities.
![]() Properties: If a symbol is highlighted in your library, clicking the Properties icon opens the Symbol Properties window. From there, you can redefine the symbol’s name, type, or registration point.
Properties: If a symbol is highlighted in your library, clicking the Properties icon opens the Symbol Properties window. From there, you can redefine the symbol’s name, type, or registration point.
![]() Trash Can: Yes, you guessed it — this symbol deletes (trashes) the highlighted symbol in the library. Be careful: No warning is given before the deed is done. However, you can choose Edit⇒Undo to reverse this action, if necessary.
Trash Can: Yes, you guessed it — this symbol deletes (trashes) the highlighted symbol in the library. Be careful: No warning is given before the deed is done. However, you can choose Edit⇒Undo to reverse this action, if necessary.
Figure 3-4:Double-click a symbol instance to edit the symbol in place on the stage.

To edit a symbol in place, follow these steps:
1. Select and double-click any symbol instance on the stage.
You’re now in the symbol’s Edit mode, but you can still see other objects on the stage in the background. Flash dims objects in the background so that you can see your changes in context.
2. Make changes and exit the symbol’s Edit mode by selecting Scene 1 on the navigation bar above the stage.
Sorting symbols
Symbols in a library can be sorted using any of the column headers at the top of the symbol list. You may be able to see only the Name and Linkage columns at first glance, but if you use the horizontal scroll bar at the bottom of the panel, you can see additional columns labeled Use Count, Date Modified, and Type.
To sort by any column, click the column name. If the arrow next to the column name is pointing up, the sort is ascending, with the highest value at the bottom. If the arrow is pointing down, the sort is descending, with the highest value at the top.
Organizing symbols with folders
As with any workspace, folders can help sort an otherwise large and unwieldy group of items. You can create folders within the Library panel to sort symbols, imported images, sounds, and other assets as you see fit.
You have a number of ways to group symbols into a folder:
1. At the bottom of the Library panel, click the New Folder icon to create a new folder.
2. Inside the Library panel, click to select a symbol to move into a folder.
Shift-click to select several symbols at a time.
3. Drag the selected symbols into the new folder.
Or, follow these steps instead:
1. In the Library panel, click to select the symbol(s) you want to group into a folder.
Shift-click to select several symbols at a time.
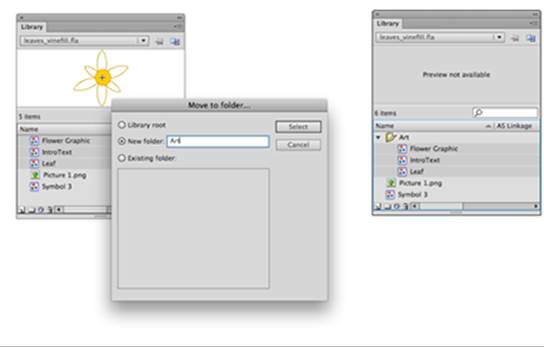
2. Right-click or Control-click (Mac) and choose Move To from the contextual menu that appears, as shown on the left in Figure 3-5.
3. When the Move to Folder dialog box appears, select New Folder and enter a name for the new folder in the text field.
4. Click Select to create a folder and group selected symbols into it.
 You can also sort symbols into folders as you create them. The Convert to Symbol and New Symbol dialog boxes provide an option to sort new symbols into existing folders or to create new ones as you go. The default destination for new symbols is always “Library root,” which means the top level of the library and outside of any existing folders.
You can also sort symbols into folders as you create them. The Convert to Symbol and New Symbol dialog boxes provide an option to sort new symbols into existing folders or to create new ones as you go. The default destination for new symbols is always “Library root,” which means the top level of the library and outside of any existing folders.
Figure 3-5:Keep your library organized by grouping symbols into folders by using the Library panel’s Move To command.

Duplicating symbols
You may want to create a variation of one of your symbols that goes beyond what you can do on an instance-by-instance basis. A good example is two birds that are similar in appearance, but one has different-shaped wings or a different base color. This instance is a good case for duplicating an existing symbol so that any changes can be made to the copy and treated as a new symbol.
To duplicate a symbol, select from the Library panel the symbol you want to copy and choose Duplicate from the panel menu in the upper-right corner of the panel. You’re given a chance to name the new version of the symbol when the Duplicate Symbol dialog box appears.
 You can rename any symbol directly from the Library panel. Select the symbol and choose Rename from the panel menu.
You can rename any symbol directly from the Library panel. Select the symbol and choose Rename from the panel menu.
Painting with Symbols
Flash CS6 features two unique tools that enable you to get truly creative with symbols: Spray Brush and Deco. These tools can use symbols from your library, allowing you to paint random textures or fill areas with complex patterns. You can even easily draw symmetrical artwork with the Deco tool’s included Symmetry Brush mode or use some of its included presets to create a variety of interesting patterns and graphics on the stage.
The Spray Brush tool
The Spray Brush tool paints with instances of a single symbol from your library. You can use the Property inspector to dial in settings for scaling, rotation, and brush angle.
Follow these steps to paint with the Spray Brush tool:
1. Click the New Layer button, found below the Timeline, to create a new, empty layer to paint on.
2. Select the Spray Brush tool from the Tools panel. (Click and hold the Brush tool to find the Spray Brush tool.)
The Property inspector displays options for the Spray Brush tool.
3. In the Property inspector, click the Edit button in the Symbol options area.
The Select Symbol dialog box appears, prompting you to select a symbol from your library.
4. Choose a symbol and click OK to close the dialog box.
5. In the Symbol options area, use the Scale Width and Scale Height sliders to reduce or increase the scaling for each instance painted on the stage.
6. In the Brush options area, enter values for the width and height of the brush as well as the brush angle, if you want.
7. Click and drag on the stage to begin painting.
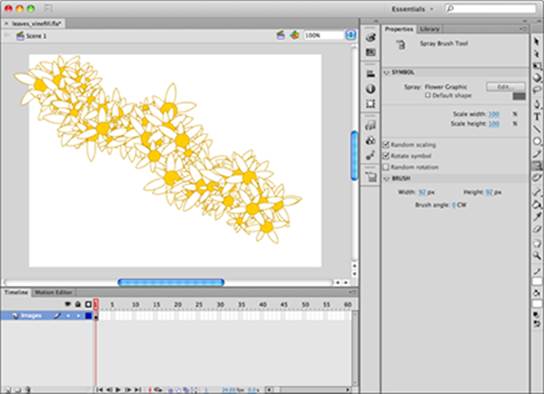
The Spray Brush paints with the symbol you selected using the settings you chose in the Property inspector, as shown in Figure 3-6. You control the size, scatter, and scaling.
 The Spray Brush tool creates groups from all the paint droplets it leaves behind. You can break apart these groups by choosing Modify⇒Break Apart or edit its contents by double-clicking the group on the stage.
The Spray Brush tool creates groups from all the paint droplets it leaves behind. You can break apart these groups by choosing Modify⇒Break Apart or edit its contents by double-clicking the group on the stage.
The Deco tool
 The Deco tool features 13 distinctive modes you can use to create interesting textures, patterns, and symmetrical drawings from symbols in your library or from preset patterns. In the following steps, we show you how to experiment with the Deco tool’s drawing modes by using symbols from your library. First, we show you how to use the Vine Fill:
The Deco tool features 13 distinctive modes you can use to create interesting textures, patterns, and symmetrical drawings from symbols in your library or from preset patterns. In the following steps, we show you how to experiment with the Deco tool’s drawing modes by using symbols from your library. First, we show you how to use the Vine Fill:
1. Open or create a new Flash document and add at least two graphic symbols to your library by using the methods described earlier in this chapter.
Figure 3-6: The Spray Brush paints with symbols from your library.

2. Select the Deco tool from the Tools panel.
The Property inspector changes to reflect the current drawing effect, set to Vine Fill.
Vine Fill mode creates a vine-style pattern between two symbols, using one as the leaf (that decorates the vine path) and one as the flower (that appears at the end of each vine).
3. In the Leaf section of the Property inspector, click the Edit button to select a symbol from your library to serve as the leaf.
4. From the dialog box that appears, choose a symbol from your library and click OK to set that symbol.
5. In the Flower section of the Property inspector, click the Edit button to select a symbol from your library to serve as the flower.
6. From the dialog box that appears, select a symbol from your library and click OK to set that symbol.
7. In the Advanced Options section of the Property inspector, click the color swatch and choose the vine color that will interconnect the two symbols you’ve chosen when the pattern is created.
8. Click the New Layer button below the timeline to create a new, empty layer to paint on.
9. Click the stage, and the Deco tool begins to draw a new vine pattern using the symbols you’ve chosen.
The Deco tool draws a vine and caps the vine with the flower symbol you chose. Continue to click and release to draw new vines.
To give the Grid Fill drawing effect a try, follow these steps:
1. Click the New Layer button below the timeline to create a new, empty layer to use with the Grid Fill.
2. If the Deco tool isn’t active, select Deco tool from the Tools panel.
3. Change the drawing effect from Vine Fill to Grid Fill by using the drop-down list at the top of the Property inspector.
Grid Fill creates a uniform grid-style pattern within a selected area. You can use Grid Fill to fill either a specific shape on the stage or the entire stage itself.
4. Click the Tile 1 Edit button to select a fill symbol.
5. When the Select Symbol dialog box appears, choose a symbol from your library to use as a pattern and click OK.
6. In the Property inspector, click and drag over the Horizontal Spacing and Vertical Spacing values to specify a distance in pixels between each row and column.
7. (Optional) Use the Pattern Scale slider to reduce or increase the size of the symbol used to create the pattern.
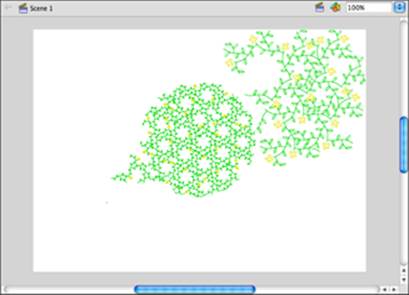
8. Click the stage with the Deco tool, and the stage fills up with a grid pattern using the symbol and settings you chose, as shown in Figure 3-7.
Figure 3-7: Fill shapes or the stage itself with Vine and Grid Fills using the Deco tool and symbols from your library.

The last drawing effect we show you how to use is the Symmetry Brush, which lets you draw cool symmetrical artwork with symbols. Follow these steps to use the Symmetry Brush:
1. Click the New Layer button to insert a new layer on the timeline.
2. If the Deco tool isn’t active, select it from the Tools panel.
3. In the Property inspector, select the Symmetry Brush from the Drawing Effect drop-down list.
4. To the right of Module, click the Edit button.
5. From the Select Symbol dialog box that appears, select a symbol from your library to use with the Symmetry Brush and then click OK.
6. On the stage, click and drag to begin drawing with the Symmetry Brush.
The symbol you chose is duplicated in a rotating pattern around the brush point. Release the mouse button to stop drawing.
The new pattern displays two handles — one to adjust pattern size and one to adjust the distance between each symbol.
7. Move the cursor over the top of the vertical handle until you see a black arrow; click and drag to readjust the size of the pattern.
8. Move the cursor over the end of the horizontal handle until you see a black arrow; click and drag clockwise or counterclockwise to reduce or increase the distance between symbol instances, respectively.
If you look at the advanced options for the Symmetry Brush (at the bottom of the Property inspector), you see quite a few other interesting modes that let you reflect symbols or reconfigure them into a grid. Experiment with them and try different symbols from your library for contrast.
Getting Started with Animation: Frames and Keyframes
One of Flash’s most beloved staple features is the ability to create fluid, fun, and eye-catching motion graphics. Whether it’s making things fade or glide across the stage, or morphing between distinctively different shapes, Flash can do it with ease.
The Timeline, located below the stage, is where your animation is created. Be sure to take a detailed look at the components that make the Timeline tick: frames, keyframes, and the playhead.
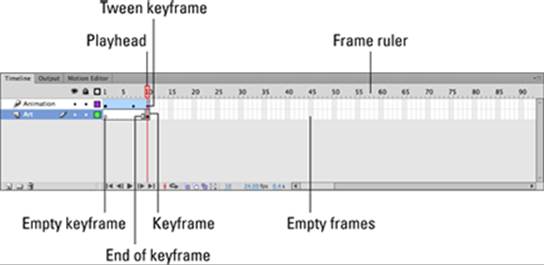
The Timeline is composed of a series of consecutive frames (see Figure 3-8), each of which represents a point in time (much like a historical timeline). When Flash Player plays your movie, the playhead moves from left to right across the Timeline. The playhead is represented by a red, vertical line in the Timeline window. The numbers above the Timeline represent specific frame numbers.
Figure 3-8: The Timeline is composed of frames and keyframes.

Think of historical milestones represented at specific points on a timeline with prominent markers. On a Flash timeline, significant events (such as the beginning and end of an animation sequence) are represented as keyframes.
Every time you want to place a graphic, an animation, or a sound, first create a keyframe at the specific point on the Timeline where you want it to occur. When you create a new document, a single keyframe is automatically created on Frame 1. Keyframes look like standard frames, except with a hollow or black circle inside.
Add more keyframes as necessary to create animations or have graphics appear and disappear at specific points along the Timeline. Each layer can have its own keyframes.
Creating Animation with Motion and Shape Tweens
When you understand the basics of the Timeline, as we describe in the preceding section, you’re ready to create your first animation. The good news is that Flash does a lot of the hard work for you.
Flash can automatically create animation sequences from nothing more than a starting point and an ending point, figuring out everything else between them. This method of creating animation is known as tweening. Motion and shape tweens are the two types of tweens you work with on the Flash timeline.
Creating a motion tween
A motion tween is a type of Flash-generated animation that requires the use of symbols and is best for creating movement, size, and rotation changes, fades, and color effects. All you need to do is tell Flash where to change the appearance of a symbol instance, and it fills in the blanks in between key changes in the symbol’s appearance to create an animation sequence.
 Only one object at a time can be tweened on a layer. If you want to tween several objects simultaneously, each object needs to live on its own layer and have its own tween applied.
Only one object at a time can be tweened on a layer. If you want to tween several objects simultaneously, each object needs to live on its own layer and have its own tween applied.
To create a motion tween, follow these steps:
1. Drag a symbol from your library to the stage to a new layer.
The symbol is added to Frame 1. For example, we positioned the symbol in the upper-right corner of the stage, which is where the motion will begin.
2. Right-click the first frame of the layer your symbol is on and choose Create Motion Tween from the contextual menu that appears.
A shaded span of frames — a tween span — appears on the Timeline, and the layer is converted to a tween layer. A tween layer, as the name suggests, is a layer that contains one or more motion tweens. Tween layers become dedicated to animation and can’t hold other items that aren’t related to that animation.
To create animation, you can move the playhead to different points along the tween span and make changes to your object’s appearance or position.
3. Drag the playhead to a new frame and then reposition your symbol.
For this example, we dragged it to Frame 15 and repositioned the symbol in the middle of the stage, slightly toward the bottom.
A new keyframe (which appears as a bullet point) has been created automatically at this frame to mark the change.
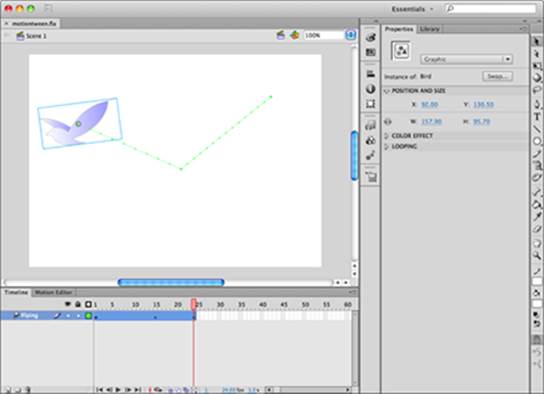
4. Drag the playhead to another frame and move the symbol instance to another location on the stage, as shown in Figure 3-9.
For this example, we dragged it to Frame 24 and repositioned the symbol in the upper-left corner of the stage.
In addition to another keyframe, a motion path is created on the stage to show the path of animation the symbol will take.
5. Press Enter or Return to play the Timeline and preview your animation.
For the motion tween we created, the symbol moves from right to left.
Figure 3-9: A motion path is created to show the trajectory of your tweened object.

 To see all frames of your animation at one time, select the Onion Skin option underneath the Timeline. This option lets you select and show several frames at once so that you see the frames that the Flash tween created for you.
To see all frames of your animation at one time, select the Onion Skin option underneath the Timeline. This option lets you select and show several frames at once so that you see the frames that the Flash tween created for you.
You’re just scratching the surface of what Flash can do. Feel free to experiment further with different symbols and positions and to alter the length of your animations by placing starting and ending keyframes closer together or farther apart.
Resizing tween spans
If you want a tween to play out longer or shorter or have more time for additional keyframes and motion, you can expand the number of frames in a tween span. By default, the length of each new tween span is based on the frame rate. A frame rate of 24 frames per second (fps) creates a 24-frame tween span every time, a frame rate of 30 fps creates a 30-frame tween span, and so on.
To expand or trim a tween span, follow these steps:
1. Locate and select a tween span on the Timeline and select the last frame in the span.
2. Move the cursor over the last frame of the span until a double-arrow icon appears.
3. Click and drag left or right to trim or lengthen the span, respectively.
 If you resize a tween span after animation already has been created, existing keyframes shift from their original positions on the Timeline, which causes certain animations to begin or end at different times than you originally intended.
If you resize a tween span after animation already has been created, existing keyframes shift from their original positions on the Timeline, which causes certain animations to begin or end at different times than you originally intended.
Using the Motion Editor panel
The Motion Editor panel gives you precise control over each aspect of a motion tween. The Motion Editor displays the various properties of a motion tween (such as position, scale, and transparency) in a graph-style format that you can use to edit or add to animations. You can use the Motion Editor only on motion tween spans, not to modify shape tweens or classic tweens (or tweens created in Flash CS3 or earlier).
The Motion Editor can be found behind the Timeline panel at the bottom of the default workspace.
Follow these steps to modify a motion tween with the Motion Editor:
1. Click the Motion Editor tab (you can find it behind the Timeline panel) to bring forward the Motion Editor panel.
2. Select a tweened object on the stage; you can click either the object or the motion path to select the tween.
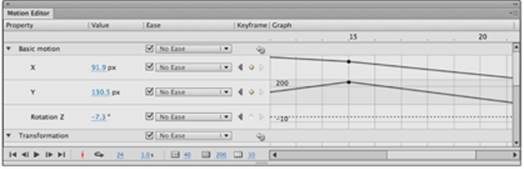
The Motion Editor displays each property as a row with a graph line running through it, as shown in Figure 3-10. The graph line represents the changes in a property value (such as scaling percentage) throughout the course of a tween span.
Figure 3-10:Editing properties with precision in the Motion Editor panel.

3. Locate a property that your tween is using, such as Alpha, X, or Y, and click the row’s title to expand it.
Along each line, you find points, or keyframes, that mark changes in the value of that property at different times.
4. Select a keyframe and drag it up or down to change the value of the current property.
5. Move the pointer over a different portion of the line. While holding down the Ctrl key (Windows) or the ![]() key (Mac), click directly on the line to create a new point (or keyframe).
key (Mac), click directly on the line to create a new point (or keyframe).
Drag this point up or down to change the property’s value at this position.
6. Press the Enter or Return key to play back the Timeline and see how your modifications have affected the current tween.
Creating a Shape Tween
You can easily see how Flash can open up new worlds for creating quick, sleek animation without much effort. After experimenting with motion tweens (see the preceding sections), you may find working with symbols a bit limiting, especially if your goal is to modify the shape of an object from start to finish, such as morphing a star into a circle. In this case, you should take advantage of shape tweens.
For the most part, shape tweens are created in quite a similar manner to motion tweens. However, unlike motion tweens, shape tweens must use raw shapes instead of symbols.
In addition to morphing between distinctively different shapes, shape tweens can morph color. As with motion tweens, you can tween only one shape at a time on a single layer. If you want to create multiple shape tweens simultaneously, isolate each one on its own layer.
Follow these steps to create a shape tween:
1. Create a new Flash document. At the bottom of the workspace, click the Timeline panel’s tab to bring it forward.
2. On an empty layer, draw a shape (for example, a star or polygon with the Polystar tool) on Frame 1.
You can include a stroke and a fill, because the shape tween can handle both.
3. Click on Frame 25 and choose Insert⇒Timeline⇒Blank Keyframe.
Rather than choose the motion tween, we choose a blank keyframe because we don’t want a copy of the shape drawn on Frame 1 to be carried over to the new keyframe.
4. Draw a distinctively different shape on the new, blank keyframe on Frame 25.
5. Select Frame 1 and choose Insert⇒Shape Tween.
You see an arrow and a green shaded area appear between the starting and ending keyframes, indicating that you’ve successfully created a shape tween.
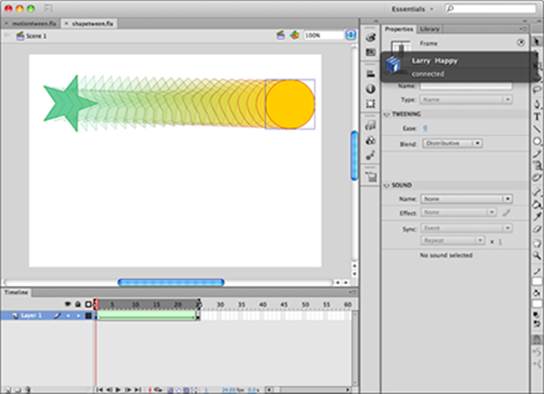
6. Turn on the Onion Skin Outlines option below the Timeline (see Figure 3-11) to see the frames that Flash has created for you.
7. If necessary, use the sliders that appear on the timeline ruler to show Onion Skin Outlines across the entire range of frames from beginning to end.
8. Press Enter or Return to play back your animation.
The original shape transforms into the final shape.
Figure 3-11: A shape tween with Onion Skin Outlines (for visual aids).

Try using these steps to create a tween between two type characters. Create the letters using the Text tool. Break the characters into their raw forms before creating a shape tween by choosing Modify⇒Break Apart.
Tweened versus Frame-by-Frame Animation
If you come from a traditional animation background, you may want to create animation the old-fashioned way: frame by frame. Flash easily supports this method, but you should decide which method you want to use based on the type of animation you want to create.
Both methods have advantages: Although motion and shape tweens give you the power to create sleek animations quickly and easily, you may find that they’re limited. Frame-by-frame animation is significantly more time-consuming and complex to create but can afford some detail and flexibility that you can’t otherwise achieve.
To create a frame-by-frame animation, follow these steps:
1. Create a new Flash document to work in.
2. Create a blank keyframe for each frame you want to include in your animation. You can do this easily by clicking a frame and using the F7 shortcut key.
Frames don’t have to be consecutive; you can leave space between keyframes to control the time that elapses between each one.
3. Draw (or insert) a graphic for each state of your animation on the appropriate keyframes.
4. Play back your animation by pressing Enter or Return.
In Chapter 4 of this minibook, you explore advanced animation techniques using the IK and Armature features in Flash — they let you create sophisticated animation with the ease of tweens and the complexity of frame-by-frame animation.
 If your goal is simply to move an object from one location to another, to create fades, or to transform size and rotation, it makes sense to use motion tweens and let Flash do the thinking for you. If you’re trying to create highly complex animations that tweens can’t handle (for example, a person running), you may want to try the more traditional frame-by-frame approach.
If your goal is simply to move an object from one location to another, to create fades, or to transform size and rotation, it makes sense to use motion tweens and let Flash do the thinking for you. If you’re trying to create highly complex animations that tweens can’t handle (for example, a person running), you may want to try the more traditional frame-by-frame approach.
In some cases, you can break artwork into individual moving parts (like wheels on a bicycle) across several layers to achieve effects similar to frame-by-frame by using motion tweens. You can explore these effects in Chapter 4 of this minibook.
Understanding Frame Rate
The frame rate, which plays an important part in the performance and appearance of Flash movies, dictates how many frames are played back per second by Flash Player, in turn affecting the speed and smoothness of your animations.
You can modify the frame rate in one of these three ways:
![]() Choose Modify⇒Document.
Choose Modify⇒Document.
![]() With nothing on the stage selected, use the Property inspector. You see your document properties.
With nothing on the stage selected, use the Property inspector. You see your document properties.
![]() Click and drag over the frame rate value displayed at the bottom of the Timeline panel.
Click and drag over the frame rate value displayed at the bottom of the Timeline panel.
 The frame rate is based completely on the result you’re trying to achieve. Although the default frame rate in Flash is 24 frames per second (fps), you may also want to consider a rate of 30 fps. It’s consistent with broadcast and digital video frame rates and should provide a good starting point for smooth, consistent animation. To keep this topic in perspective, remember that a film projector (like the one at your local movie theater) runs at 24 fps.
The frame rate is based completely on the result you’re trying to achieve. Although the default frame rate in Flash is 24 frames per second (fps), you may also want to consider a rate of 30 fps. It’s consistent with broadcast and digital video frame rates and should provide a good starting point for smooth, consistent animation. To keep this topic in perspective, remember that a film projector (like the one at your local movie theater) runs at 24 fps.
If you want to increase the overall speed and smoothness of an animation, you can try increasing the frame rate gradually until you find one that’s right for you. Flash can support frame rates of as much as 120 fps.
 Changing the frame rate affects the playback of your entire movie. If you’re trying to adjust the speed of a specific animation, consider modifying the tween itself.
Changing the frame rate affects the playback of your entire movie. If you’re trying to adjust the speed of a specific animation, consider modifying the tween itself.