iOS 9 Swift Programming Cookbook (2015)
Chapter 9. UI Testing
Finally Apple added quite a good framework for UI testing in Xcode 7. This is so much fun, I am sure you are going to enjoy writing UI tests. UI tests go hand in hand with accessibility, so knowing a bit about that is very useful, if not necessary.
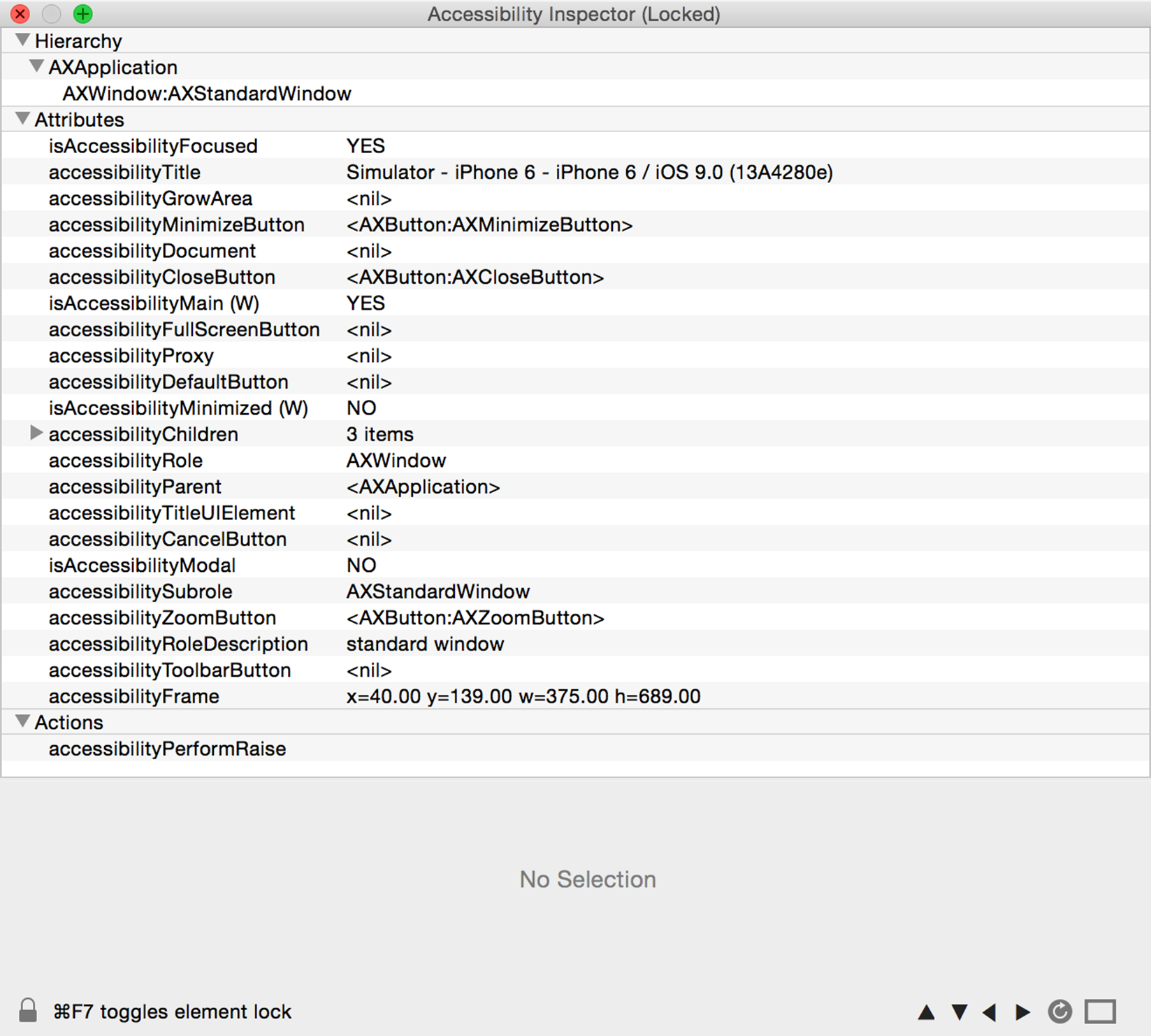
When you are debugging accessibility enabled apps on the simulator, you may want to use a really handy dev tool that comes with Xcode: the Accessibility Inspector (Figure 9-1). You can find it by right-clicking on Xcode’s icon in the Dock and thenm from Open Developer Tool, choosing Accessibility Inspector. The Accessibility Inspector allows you to move your mouse over items on the screen and then get information about their accessibility properties, such as their values, identifiers, etc. I suggest that you use this program whenever you want to figure out the identifiers and labels, values of UI components on your views.

Figure 9-1. The accessibility inspector shows information for a button on the screen, in the simulator
In this chapter we will have a look at how to write UI tests and evaluate the results. We will use Xcode’s automated UI tests and also write some tests by hand.
9.1 Preparing Your Project for UI Testing
Problem
You either have an existing app or want to create a new app and you want to ensure that you have some UI testing capabilities built into your app so that you can get started writing UI tests.
Solution
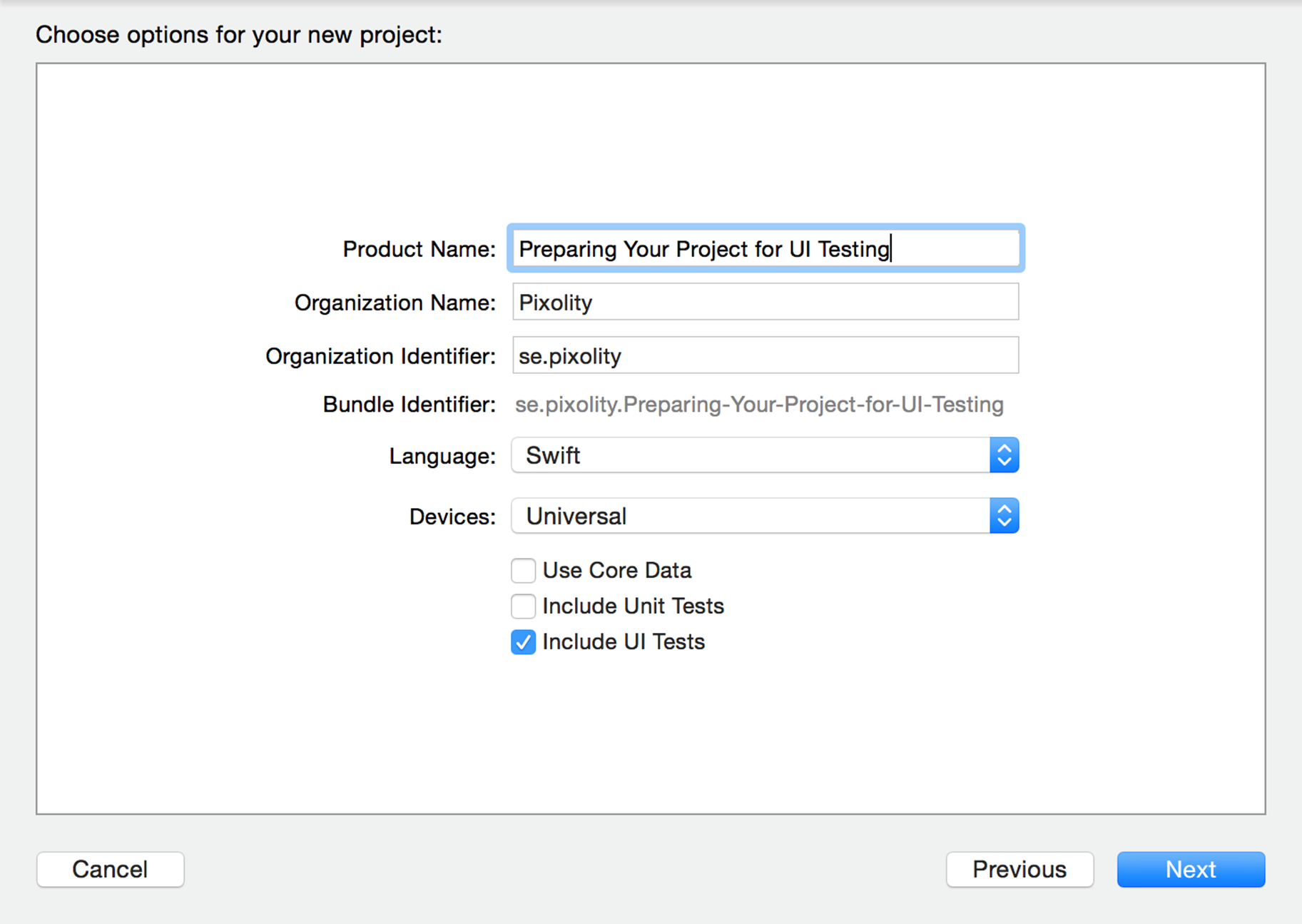
If you are starting a new app from scrach, upon setting your projects properties, you will be given a chance to create a UI testing target (see Figure 9-2). Enable the “Include UI Tests” option.

Figure 9-2. The “Include UI Tests” option in the Xcode’s new project sheet
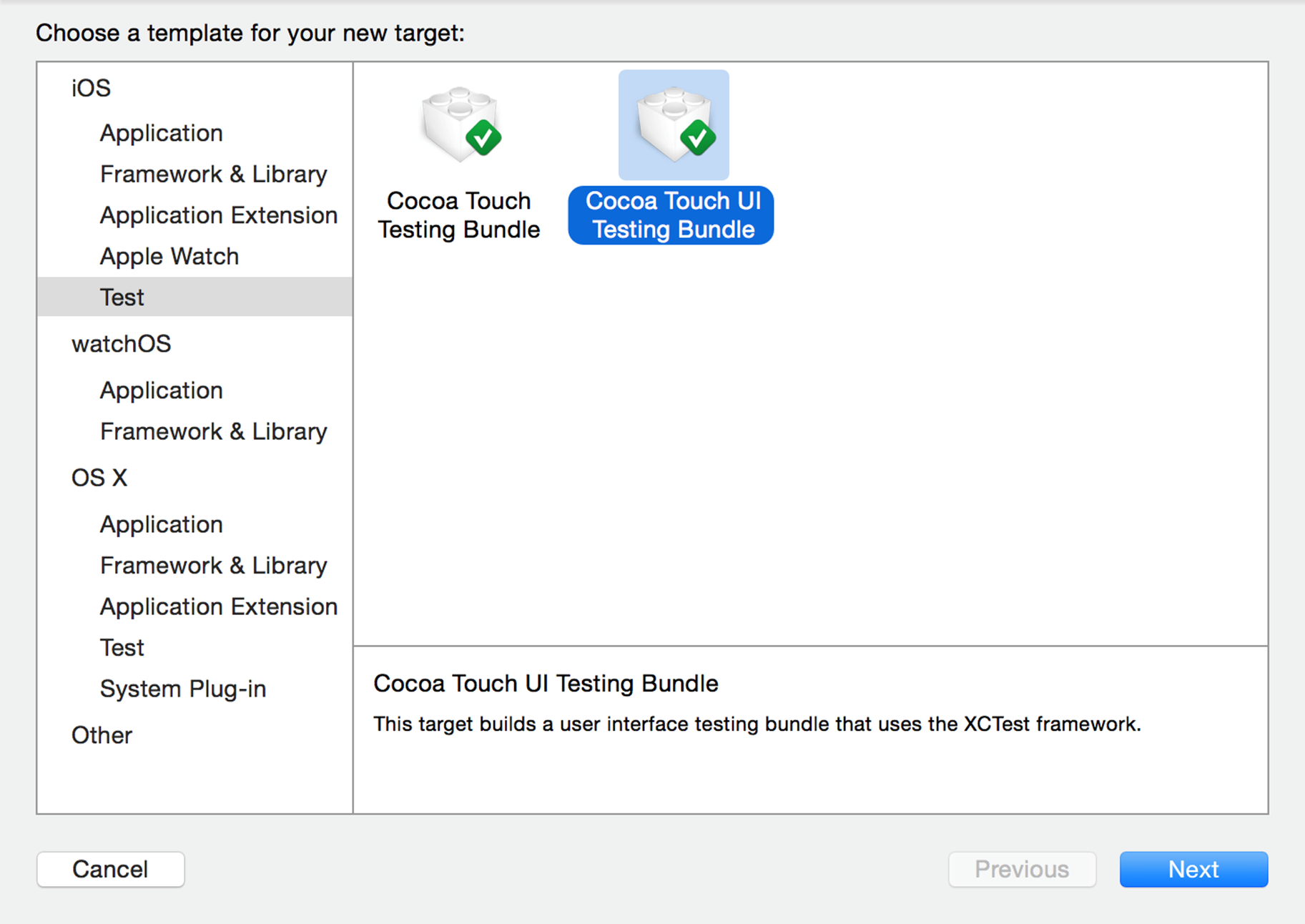
If you have an existing project and want to add a new UI testing target to it, create a new target. In the templates screen, under iOS, choose Test and then “Cocoa Touch UI Testing Bundle” (see Figure 9-3).

Figure 9-3. You can also add a new UI testing bundle to your existing apps
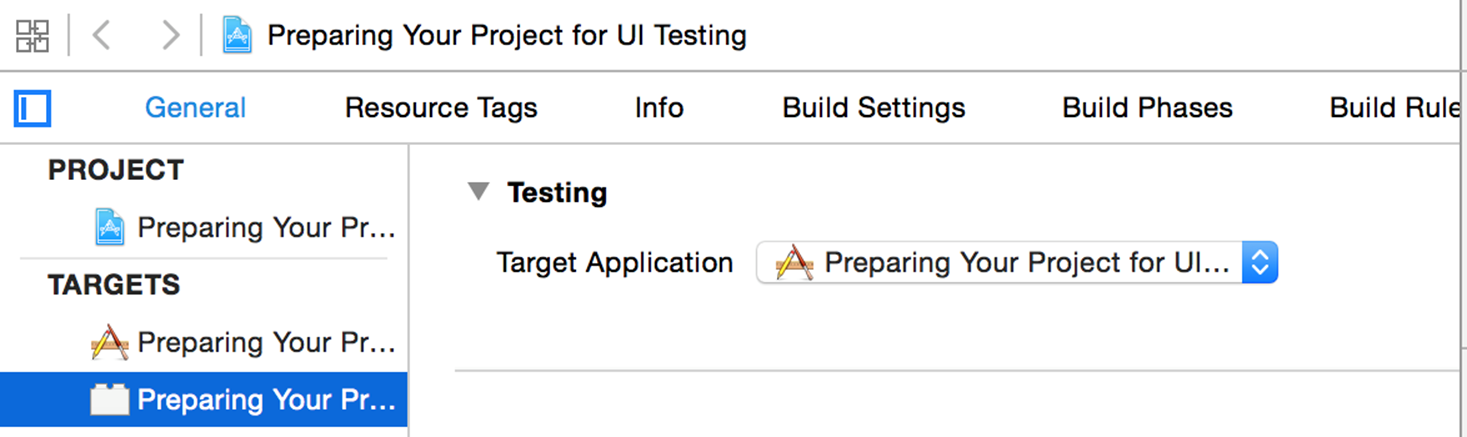
In the next screen, you will then be asked which target inside your project on which you want to create the UI testing target. Make sure that you choose the right target. You can change this later, if you want, from the properties of your UI test target (see Figure 9-4).

Figure 9-4. You can change the target to which your UI tests are attached even after the creation of your UI tests target
Discussion
See Also