HTML5 APPLICATIONS DEVELOPMENT MANUAL (2016)
10 - HTML Essentials
HyperText Markup Language (HTML) is the standard markup language for creating web pages and web applications.
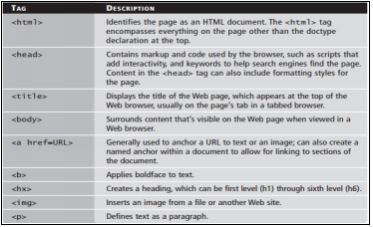
HTML markup consists of several key components, including those called tags (and their attributes), character-based data types, character references and entity references. HTML tags most commonly come in pairs like<h1>and</h1>, although some represent empty elementsand so are unpaired, for example<img>. The first tag in such a pair is the start tag, and the second is the end tag (they are also called opening tags and closing tags).
Basic Markup and Page Structure

Using Attributes
Tags are used in combination with attributes to describe how data should be rendered on a Web page. In other words, attributes can be used to provide additional information that tags cannot provide alone. Each element has a specific set of attributes that can be used with it.
HTML5 includes global attributes, which can be used with any element.
Attributes are added to tags using the following syntax:
![]()
Nesting Elements
Creating awesome web pages requires you to combine elements, their attributes, and engaging content
When two or more elements apply to the same block of content, then you must nest the tag pairs.
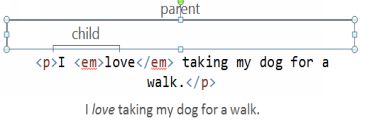
Nesting is the process of placing one element inside of another.
The outside element is called a parent, while the inner element is called a child.

Understanding entities
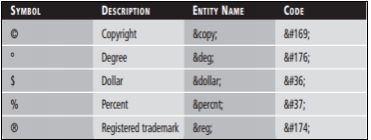
An entity is a special character, such as the dollar symbol, the registered trademark (a capital R within a circle), and accented letters.

The DOCTYPE
A doctype declaration is used to help a Web browser determine which rules it should use for rendering a Web page.
In HTML 4, doctype declarations require a reference to a Document Type Definition (DTD) and looks quite complex.
In HTML5, the doctype declaration is simpler, as shown below.
<!doctype html>
Deprecated Elements
As new standards are released from the W3C there are also elements that will no longer be supported by the W3C standards and therefore browsers will eventually stop displaying deprecated elements.
The following HTML elements are considered deprecated and are not supported in HTML5 pages.

HTML5 Tags to Display Graphics
Images are an incredibly important aspect of creating engaging Web pages. There are two major categories of images that can be used:
- raster (bitmap)
- vector
Raster images are made up of pixels, while vector images are made of lines and curves.
The primary way to add images to an HTML document is with the img element.
<img src="img_path" alt="alt_atribute" height="42" width="42">
The <img> tag requires the use of the src and alt attributes:
- src stands for source (src defines the pathway for the image file)
- alt stands for alternative (the value of the alt attribute makes text accessible to people with disabilities)
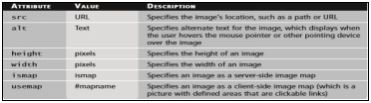
The img element can uses several attributes:

figure and figcaption
The img element can be used in combination with two new elements, figure and figcaption, to organize images and provide captions.
The figure element specifies the type of figure that is being added, and can also be used to group images side by side.
The figcaption element can be used to add captions before or after images.
<figure>
<img src="doghappy.jpg" alt="Happy dog" width="100" height="125" />
<figcaption>Happy dogs are good dogs
</figcaption>
</figure>

The canvas Element
The canvas element creates a blank container for graphics. It’s a new element in HTML5 and you can draw graphics using JavaScript.
Drawing on a canvas is done by using the Canvas API. Canvas can is used by developers to create 2D games or animations

Creating an outline of a shape
To create an outline of a rectangle without a fill color, use the context.strokeRect method. It uses the same values as context.fillRect. To modify the color of the outline (the stroke color), use context.strokeStyle. For example, to create a 200 x 100 pixel rectangular outline in red, use these methods in your JavaScript:
context.strokeStyle = "red";
context.strokeRect(10,20,200,100);
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Canvas Test</title>
<script>
function f1() {
var canvas =document.getElementById("smlRectangle");
context = canvas.getContext("2d");
context.strokeStyle = "red";
context.strokeRect(10,20,200,100);
}
</script>
</head>
<body onload="f1();">
<canvas id="smlRectangle"> </canvas>
</body>
</html>

Some older browsers cannot render canvas drawings or animation. Therefore, you should add an image, text, or some other HTML content within the canvas element that will display if the drawing cannot.
Scalable Vector Graphics
Scalable Vector Graphics (SVG) is a language for describing 2D graphics in XML. With SVG, you provide drawing instructions within your code versus using the src attribute to point to a file. Unlike other image types, graphics created using the svg element are scalable. The quality of the image will not change if it shrinks or is enlarged.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>SVG</title>
</head>
<body>
<svg id="svgpurpball" height="200" xmlns="http://www.w3.org/2000/svg">
<circle id="purpball" cx="40" cy="40" r="40" fill="purple" />
</svg>
</body>
</html>

Canvas vs. SVG
|
Canvas |
Scalable Vector Graphics |
|
- Use for small drawings |
- Use for larger graphics |
|
- Use for drawings with a lot of objects in them |
- Use for drawings with a small number of objects |
|
- Use for small screens |
- Use for drawings that require a large number of pixels |
|
- Use for real-time data output, such as maps or weather data |
- Use for highly detailed vector graphics |
HTML5 Tags to Play Media
HTML5 introduces the audio and video elements, which do away with the need for plug-ins or media players to listen to music or watch videos via a Web browser.
The video element enables you to incorporate videos in HTML documents using minimal code. The structure for embedding video is simple. The following is an example of the markup for adding an MP4 file to a Web page:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Video Test</title>
</head>
<body>
<video width="400" height="300" poster="sample.png" autoplay="autoplay" controls="controls">
<source src="sample.mp4" type="video/mp4" />
</video>
</body>
</html>

The audio element enables you to incorporate audio, such as music and other sounds, in HTML documents. You can include the same control-related attributes as the video element: autoplay, controls, and loop. The following example shows just the controls attribute included:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Audio Test</title>
</head>
<body>
<audio src="sample.mp3" controls="controls"> </audio>
</body>
</html>

All materials on the site are licensed Creative Commons Attribution-Sharealike 3.0 Unported CC BY-SA 3.0 & GNU Free Documentation License (GFDL)
If you are the copyright holder of any material contained on our site and intend to remove it, please contact our site administrator for approval.
© 2016-2026 All site design rights belong to S.Y.A.