App Trillionaires: How To Become An App Developer: Enjoy Life, Make Money, and Live Your Dreams! (2013)
10. IMAGE EDITING 101
Why do we need to learn how to use an image editor?
An Image Editor is a tool that we use on a computer system that allows us to edit and manipulate images. We can do basic things such as removing red-eye from photographs, to more advanced image editing such as creating masks and various digital effects. Image editing has been around for many years and has given many users the power to create, edit and modify photos and graphics in ways we never could before many years ago.
In the app business, we will be doing a LOT of image editing. Image editing is required from a Graphic Artist’s point of view to create the Icons, Screenshots and other in-app elements that you will require for your apps. After that, you as the app developer/app business owner will require image editing to do simple changes or to approve graphics that are being sent to you by either other Developers, Outsourced Graphic Artists or other contractors who are on the project. Knowing how an image editor works, what are the functions and terminology and what things you can do will greatly help you in your future as an App Developer and App Business Owner!
If you visit my website at http://www.gamescorpion.com and go to the special App Trillionaires page (Use password onetrillion) you will find there a special document that I’ve created that will list to you many of the common image sizes for icons and screenshots. In your mobile app business you will notice that you will require different sizes for images and from my own experience I know how confusing trying to remember all the sizes for the various markets can be. This special document will outline the various screenshot and icon sizes from most of the major markets and I try my very best to keep it updated.
IMAGES AND COMMON TERMINOLOGY
As you get into the business, you will come across many common file formats that you will be constantly opening up and using for various things. The common formats you will see most of the time are listed below:
JPG, JPEG à Pronounced “JAY-PEG” this image format is the MOST common one. Usually you will get great quality mixed with lower size files in most cases. Because of this feature (Low File Size, Decent Quality Image) JPEG took off as the most common and popular image format on the web. The only limitation that you have with JPEGs is that they do NOT allow for transparencies/transparent pixels. This is a very important feature, especially for icons which have ROUNDED corners. Using a JPEG you would not be able to do such a thing.
PNG à PNG Files are similar to JPEG files however they ALLOW transparent pixels and can store more image information. For this reason they tend to be larger in size. PNG files however are required for most of the final uploading to various marketplaces. Specifically for ICONS PNG files allow you to use transparencies to make unusual shaped images, such as cutting off the corners for icons to give that rounded look. Many markets, including iOS, Barnes and Noble and several others will require some of their images in PNG format.
TGA à Pronounced “TARGA” these files are a little less common, however are usually used by graphic designers and we will specifically also see these image formats being used in ShiVa 3D. They hold a lot more information on an image such as the raw data information. For this reason, you will notice that their file sizes tend to be much larger.
PDF à Not a common IMAGE file format, but it is used every now and again for developers or graphic artists who may want to show you a proof of an image but to make sure you can GUARANTEED see it on your end, they save it in PDF format which allows you to either open in your image editor if it has the capability to open PDF or most likely Adobe Acrobat Reader.
GIMP - AN OPEN SOURCE IMAGE EDITOR
GIMP is an open source, free to download, image editor that has many powerful features and tools. I jokingly call it the poor man’s Photoshop because it truly is that powerful and yet costs nothing to download! You can make some incredible looking graphics using this tool, and you can also edit a lot of different file formats. The best part of this tool is the fact that there are a lot of tutorials on the internet regarding it, and in many cases, most of the Photoshop tools are almost the exact same. Later in the future if you ever decide to turn to using a professional tool like Photoshop, you’ll already have the basic skills you learn from GIMP which would make things that much more easier!
GIMP INSTALLATION AND SETUP
A. Go to http://www.gimp.org/downloads/
B. Click on “Download GIMP 2.8.0 - Installer for Windows XP SP3 or later” to download the file for windows.
C. Choose the Desktop as the location for the download and as the file is downloading, continue onto reading the next section.
IMAGE EDITING CONCEPTS
A. DPI - Written as dpi
dpi Stands for Dots Per Inch. It is a measure used to determine how many dots of INK will be placed inside of a single inch. The higher this number is, the higher the quality of the image will be when PRINTED OUT PHYSICALLY. This also increases your image size and resolution as well. Usually for web purposes, the dpi is set to around 72 as a common amount, however when you want better looking graphics, higher dpi values are required. For our apps we will specifically be making all our graphics and icons in 300 dpi. You can also choose higher amounts, but for now we are keeping it at 300 dpi.
B. Resolution
Resolution is the number of PIXELS across your screen by the number of PIXELS down the screen. A pixel is simply a single dot of light that can change color. If you take a magnifying glass and hold it up to your computer or laptop screen, you should see MANY little squares or dots. These individual dots/squares are known as PIXELS. Images come in various Resolution sizes. Here are the COMMON image resolutions for ICONS and SCREENSHOTS:
ICON Resolution (COMMON):
512px by 512px or 1024px by 1024px
Screenshot Resolution (COMMON)
1024x768 (iPad screenshots)
1024x600 (Amazon screenshots)
800x480 OR 480x800 (Android Screenshots)
There are MANY OTHER screen resolutions based on the market you are aiming to put your apps into. You will find that you will require a list to track all the various app sizes.
C. Layers
Take two sheets of paper. On one of them, draw a circle. On a second one, draw two dots for eyes and a smiley face in the same location as where the circle is on the FIRST sheet. Now hold both sheets together and hold it up to the light and you should see a FULL smiley face as a single image.
Each SHEET of paper in that example is considered a LAYER. Layers are an important part of image editing and can allow you to do things such as move objects around in front of backgrounds, or even simply hide layers to help you in image editing even more. The concept of layers will become more easier to understand as you start learning and using an image editor more.
NOTE: At this point we are assuming that you have installed GIMP. The next parts will all continue inside of the GIMP program.
GIMP TOOLS
Before I start going over this basic overview of GIMP, firstly I want to alert you that this is just a very basic overview of an image editor. If this stuff intimidates you, not to worry! When I first started learning this stuff, it also was quite confusing, however when you are dealing with graphic artists, knowing this stuff is essential! There are too many times in this business that you will be dealing with images, and the last thing I want you to go through is having a greedy graphic artist charge you a lot of money for something you can do yourself easily. Learning basic image editing for this reason is important! I’ve seen people get charged for something as simple as SHIFTING THE LOCATION OF TEXT in an image to simply changing the color of a background! Some people have been charged hundreds of dollars for such simple changes to an image!
So suffice it to say, learning a basic amount of image editing can save you a lot of money in this business in the long run. Let’s now take a look at GIMP and some of the tools it offers.
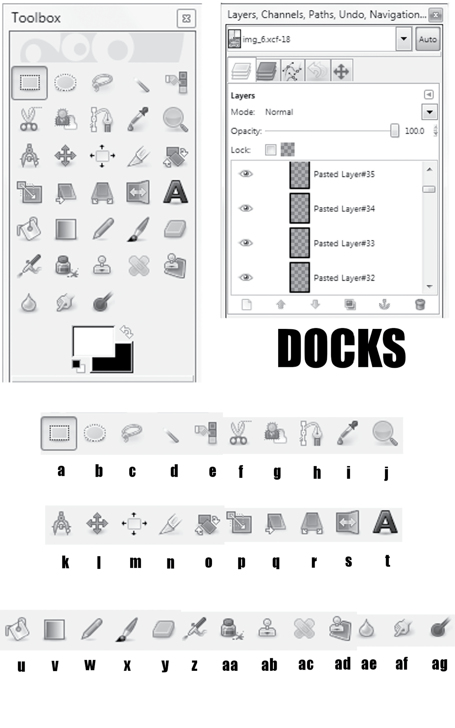
GIMP consists of several windows. One of the most used windows is the TOOLBOX. The toolbox has many tools that you will use frequently inside of GIMP. In the bottom listing I have BOLDED items that we use most often in image editing and also added a little explanation of them. Non-bolded items I will just list but I won’t go into detail explaining their usage.

The GIMP Toolbox Window And Dock Window
From Top Left to Bottom Right the tools in the GIMP Toolbox are:
MARQUEES (Marching Ants):
a. Rectangular Marquee Selection Tool
This tool is used to select items that are usually in a rectangular or square shaped dimension.
b. Ellipse Marquee Selection Tool
This tool is used to select items that are usually in a circular or oval shape dimension.
c. Lasso Marquee Selection Tool
This tool is used to select irregular polygon style shaped items in an image.
d. Magic Marquee Selection Tool
This tool will speed up your selection process by selecting entire regions of a specific color.
e. Color Marquee Selection Tool
OTHER TOOLS:
f. Scissors
g. Foreground Select Tool
h. Paths Tool
i. Color Select Tool
This tool will allow you to set the foreground color to the color you select with this tool. It’s really handy when trying to get the exact color of an icon or app.
j. Zoom Tool
k. Measure Tool
l. Move Tool
This tool will allow you to adjust and move a layer simply by clicking and dragging a layer while having this tool selected.
m. Alignment Tool
n. Crop Tool
o. Rotate Tool
This tool will allow you to rotate a certain image layer by a certain amount of degrees.
p. Scale Tool
This tool will allow you to shrink or grow a layer you select by a certain percentage.
q. Sheer Tool
This unique tool will allow you to stretch a layer in a special way known as Sheering.
r. Perspective Tool
This tool will allow you to stretch a layer to any dimension you want. I use this tool to help me in creating 3D screenshot effects for my app screenshots.
s. Flip Tool
t. Text Tool
This tool allows you to add text to your image.
u. Paint Bucket Tool
This tool allows you to fill a selected layer or a portion of a layer in the color of the foreground.
v. Gradient Tool
A gradient is a gradual color change from one color to another. It can really enhance the look and feel of icons and app screenshots. Use it to fill a certain region in your image with a gradual color that changes from the foreground color to the background color.
w. Pencil Tool
Use this tool to draw lines and dots and draw freehand.
x. Paintbrush Tool
Use this tool to paint with various brush head on the selected image layer.
y. Eraser Tool
Use this tool to erase mistakes.
z. Airbrush Tool
aa. Ink Tool
ab. Clone Tool
ac. Healing Tool
ad. Perspective Clone Tool
ae. Blur Tool
Use this tool to blur out parts of an image.
af. Smudge Tool
Use this tool to SMUDGE or push parts of an image around.
ag. Dodge/Burn Tool
GIMP DOCKS
In GIMP we will be navigating our image using various DOCKS. Docks are various windows that can allow us to view different aspects of our image. For example, we may want to view layers, and so at that point we open up the Layers Dock. We may also want to zoom in and navigate throughout the image, and for this we use the Display Navigation Dock.
Simply by clicking on the TINY ARROW next to the name of the Dock window you are in, you can add more dock windows to the list. The most common dock windows you will be using in GIMP is the Layers Dock and the Navigation Dock.
GIMP SELECTION MODES
Previously I outlined various MARQUEE (Marching Ant) selection tools. Each of these tools has various types of SELCTION MODES.
You can ADD to a selection, SUBTRACT from a selection, or even INTERSECT a current selection. Each method will allow you to grow or shrink your selection in a various way.
Once you have made your initial selection you can now Shrink or Grow it by the following methods:
To Shrink on the menu simply press SelectàShrink and select a pixel amount to Shrink by.
To Grow, on the menu simply press SelectàGrow and select a pixel amount to Grow by. You will find this to be a very easy to use method to select various parts of your images.
Finally we have the MAGIC WAND Marquee tool. There will be times that you have unusual edges or even curves. A simple way to select objects is by using a RANGE of colors. This is where the Magic Wand marquee tool comes in handy and allows you to select various parts of an image simply by clicking on it. This can save you a LOT of time compared to other methods of selection.
GIMP IMAGE SCALING/TRANSFORM/CROP
If we select a layer from our Layers Dock, we can simply HIDE/Make Visible the layer by clicking on the little EYE icon next to it.
In order to SCALE the layer, we simply select the Scale Tool and resize our image by simply clicking and dragging or even putting an image size.
To move our layer, we simply select our layer in the Layers dock and select the Move Tool. We then select on any active pixel in the layer and we will be able to move that layer to any location in the image canvas.
Finally if we use our Marquee tools, we can select an area and then select ImageàCrop To Selection, and the entire image will be shrunk down to the size of your selection.
FILLS AND GRADIENTS
Using the paint bucket, we can fill an ENTIRE area of an image with either a single color, or an image pattern. Simply select the Paint Bucket tool, choose a color from your colors list and then click on any area in the active layer you wish to have the color painted onto. Notice that the PAINT bucket will tend to fill in based on a region it finds via color or even an entire layer. If you use the Marquee tool, you can even force a fill in a certain location.
A Gradient is a fancy word for saying, “Draw colors from Color 1 to Color 2 in a smooth way”. For example, If I want to go from Black to White, I would first start with Black and then continue onto all the other Grays until I reach White. It would just keep getting lighter and lighter as we get closer to the color white. Gradients are used to enhance an image and give it an added touch of DEPTH.
NEXT STEPS
I Highly recommend doing several tutorials or watching youtube videos and learning more about image editing basics. In a days time as an app developer I’m opening up the image editor at least 3 or more times! From Icons to screenshots to approvals of app designs, images are a very important part of the app business! Knowing how an image editor works and how to use it well will help you not only work with images easily and fast, but it may also save you some unnecessary costs which you could incur just from the lack of knowledge of image editing.
“Overnight success is many years of persistence…ironically when it happens, people say it’s OVERNIGHT because they didn’t know about you the night before!”
— Abhinav Gupta