Adobe Creative Suite 6 Design and Web Premium All-in-One For Dummies (2012)
Book II
InDesign CS6
Chapter 4: Drawing in InDesign
In This Chapter
![]() Discovering the drawing tools
Discovering the drawing tools
![]() Drawing and editing shapes and paths
Drawing and editing shapes and paths
![]() Introducing corner effects
Introducing corner effects
![]() Working with fills and layers
Working with fills and layers
Many of the tools you find in the InDesign Tools panel are used for drawing lines and shapes on a page, so you have several different ways of creating interesting drawings for your publications. You can create anything from basic shapes to intricate drawings inside InDesign, instead of having to use a drawing program such as Illustrator. Even though InDesign doesn’t replace Illustrator (see Book III), which has many more versatile drawing tools and options for creating intricate drawings, InDesign is adequate for simple drawing tasks. In this chapter, you discover how to use the most popular InDesign drawing tools and how to add colorful fills to illustrations.
Even if you don’t think you’ll be drawing using InDesign, you should still take a look at the sections “Modifying Frame Corners” and “Using Fills,” later in this chapter, before jumping ahead.
Getting Started with Drawing
When you’re creating a document, you may want drawn shapes and paths to be a part of the layout. For example, you may want to have a star shape for a yearbook page about a talent show or to run text along a path. Whatever it is you need to do, you can draw shapes and paths to get the job done.
Paths and shapes
Paths can take a few different formats. They can either be open or closed and with or without a stroke:
![]() Path: The outline of a shape or an object. Paths can be closed and have no gaps, or they can be open like a line on the page. You can draw freeform paths, such as squiggles on a page, freely by hand.
Path: The outline of a shape or an object. Paths can be closed and have no gaps, or they can be open like a line on the page. You can draw freeform paths, such as squiggles on a page, freely by hand.
![]() Stroke: A line style and thickness that you apply to a path. A stroke can look like a line or like an outline of a shape.
Stroke: A line style and thickness that you apply to a path. A stroke can look like a line or like an outline of a shape.
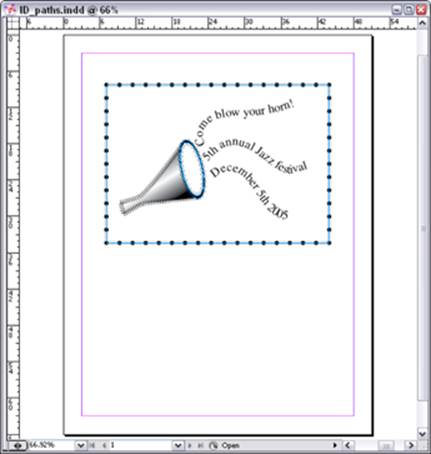
Figure 4-1 shows the different kinds of paths and strokes you can create.
Paths contain points where the direction of the path can change. (You can find out more about points in the later section “Points and segments.”) You can make paths by using freeform drawing tools, such as the Pen or Pencil tools, or by using the basic shape tools, such as Ellipse, Rectangle, Polygon, or Line.
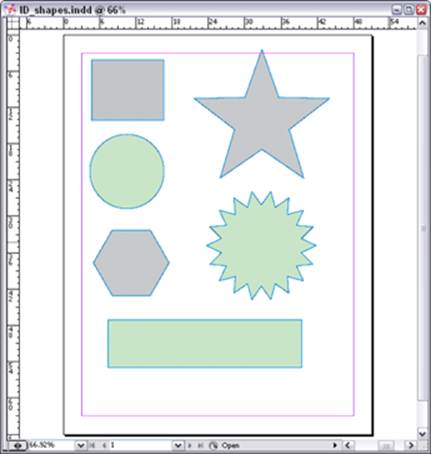
The shape tools create paths in a predefined way so that you can make basic geometric shapes, such as a star or an ellipse. All you need to do is select the shape tool and drag the cursor on the page, and the shape is automatically drawn. Creating shapes this way is a lot easier than trying to create them manually by using the Pen or Pencil tool. Figure 4-2 shows shapes drawn with the shape tools found in the Tools panel.
You can change shapes into freeform paths, like those drawn with the Pencil or Pen tools. Similarly, you can make freeform paths into basic shapes. Therefore, you don’t need to worry about which tool you initially choose.
Figure 4-1:Different kinds of paths and strokes created in InDesign.

Figure 4-2: You can create many shapes with the basic shape tools.

 We created the stars and starburst shown in Figure 4-2 by double-clicking the Polygon tool and changing the options. Read more about the Polygon tool in the “Drawing Shapes” section, later in this chapter.
We created the stars and starburst shown in Figure 4-2 by double-clicking the Polygon tool and changing the options. Read more about the Polygon tool in the “Drawing Shapes” section, later in this chapter.
Points and segments
Paths are made up of points and segments:
![]() Point: Where the path changes somehow, such as a change in direction. Many points along a path can be joined with segments. Points are sometimes called anchor points. You can create two kinds of points:
Point: Where the path changes somehow, such as a change in direction. Many points along a path can be joined with segments. Points are sometimes called anchor points. You can create two kinds of points:
• Corner points: Have a straight line between them. Shapes such as squares and stars have corner points.
• Curve points: Occur along a curved path. Circles or snaking paths have lots of curve points.
![]() Segment: A line or curve connecting two points — similar to connect-the-dots.
Segment: A line or curve connecting two points — similar to connect-the-dots.
Figure 4-3 shows corner points and curve points joined by segments.
Figure 4-3:Points are joined by line segments.

Getting to Know the Tools of the Trade
The following subsections introduce you to tools that you’ll probably use most often when creating drawings in your publications. When you draw with these tools, you’re using strokes and fills to make designs. The following subsections show you what these common tools can do to help you create basic or complex illustrations in InDesign.
The Pencil tool
 The Pencil tool is used to draw simple or complex shapes on a page. Because the Pencil tool is a freeform tool, you can freely drag it all over the page and create lines or shapes, instead of having them automatically made for you, such as when you use basic shape tools. The Pencil tool is an intuitive and easy tool to use. You find out how to use it in the later section “Drawing Freeform Paths.”
The Pencil tool is used to draw simple or complex shapes on a page. Because the Pencil tool is a freeform tool, you can freely drag it all over the page and create lines or shapes, instead of having them automatically made for you, such as when you use basic shape tools. The Pencil tool is an intuitive and easy tool to use. You find out how to use it in the later section “Drawing Freeform Paths.”
The Pen tool
 You use the Pen tool to create complex shapes on the page. The Pen tool works with other tools, such as the Add, Remove, and Convert Point tools. The Pen tool works by adding and editing points along a path, thereby manipulating the segments that join them.
You use the Pen tool to create complex shapes on the page. The Pen tool works with other tools, such as the Add, Remove, and Convert Point tools. The Pen tool works by adding and editing points along a path, thereby manipulating the segments that join them.
Drawing with the Pen tool isn’t easy at first. In fact, it takes many people a considerable amount of time to use this tool well. Don’t become frustrated if you don’t get used to it right away — the Pen tool can take some practice to get it to do what you want. You find out how to use the Pen tool in the “Drawing Freeform Paths” section, later in this chapter.
Basic shapes and frame shapes
Basic shapes are preformed shapes that you can add to a document by using tools in the Tools panel. The basic shape tools include the Line, Rectangle, Ellipse, and Polygon tools.
You can also draw these shapes and turn them into frames (containers that hold content in a document). You can use a frame as a text frame or as a graphic frame used to hold pictures and text. Draw a basic shape and then convert it to a graphic or text frame by choosing Object⇒Content⇒Text or Object⇒Content⇒Graphic. We discuss graphic frames and text frames in more detail in Chapter 2 of this minibook.
 The frame and shape tools look the same and can even act the same. Both can hold text and images, but look out! By default, shapes created with the shape tools have a 1-point black stroke around them. Many folks don’t see these strokes on the screen but later discover them surrounding their text boxes when they print. Stick with the frame tools, and you’ll be fine.
The frame and shape tools look the same and can even act the same. Both can hold text and images, but look out! By default, shapes created with the shape tools have a 1-point black stroke around them. Many folks don’t see these strokes on the screen but later discover them surrounding their text boxes when they print. Stick with the frame tools, and you’ll be fine.
Drawing Shapes
InDesign allows you to create basic shapes in a document. You can easily create a basic shape by following these steps:
1. Create a new document by choosing File⇒New.
2. When the New Document dialog box appears, click OK.
A new document opens.
3. Select the Rectangle tool in the Tools panel.
4. Click anywhere on the page and drag the mouse diagonally.
When the rectangle is the dimension you want, release the mouse button. You’ve created a rectangle.
That’s all you need to do to create a basic shape. You can also use these steps with the other basic shape tools (the Line, Ellipse, and Polygon tools) to create other basic shapes. To access the other basic shapes from the Tools panel, follow these steps:
1.  Click the Rectangle tool and hold down the mouse button.
Click the Rectangle tool and hold down the mouse button.
A menu that contains all the basic shapes opens.
2. Release the mouse button.
The menu remains open, and you can mouse over the menu items. Each menu item becomes highlighted when the mouse pointer is placed over it.
3. Select a basic shape tool by clicking a highlighted menu item.
The new basic shape tool is now active. Follow the preceding set of steps to create basic shapes by using any of these tools.
 To draw a square shape, use the Rectangle tool and press the Shift key while you drag the mouse on the page. The sides of the shape are all drawn at the same length, so you create a perfect square. You can also use the Shift key with the Ellipse tool if you want a perfect circle — just hold down Shift while you’re using the Ellipse tool. Release the mouse before the Shift key to ensure that this constrain shape trick works!
To draw a square shape, use the Rectangle tool and press the Shift key while you drag the mouse on the page. The sides of the shape are all drawn at the same length, so you create a perfect square. You can also use the Shift key with the Ellipse tool if you want a perfect circle — just hold down Shift while you’re using the Ellipse tool. Release the mouse before the Shift key to ensure that this constrain shape trick works!
Creating a shape with exact dimensions
Dragging on the page to create a shape is easy, but making a shape with precise dimensions using this method requires a few more steps. If you want to make a shape that’s a specific size, follow these steps:
1. Select the Rectangle tool or the Ellipse tool.
The tool is highlighted in the Tools panel.
2. Click anywhere on the page, but don’t drag the cursor.
This point becomes the upper-left corner of the Rectangle or Ellipse bounding box (the rectangle that defines the object’s vertical and horizontal dimensions). After you click to place a corner, the Rectangle or Ellipse dialog box appears.
3. In the Width and Height text fields, enter the dimensions for creating the shape.
4. Click OK.
The shape is created on the page, with the upper-left corner at the place where you initially clicked the page.
Using the Polygon tool
A polygon is a shape that has many sides. For example, a square is a polygon with four sides, but the Polygon tool enables you to choose the number of sides you want for the polygon you create. When you’re using the Polygon tool, you may not want to create a shape with the default number of sides. You can change these settings before you start drawing the shape.
To customize the shape of a polygon, follow these steps:
1. Select the Polygon tool in the Tools panel by selecting the Rectangle tool and holding down the mouse button until the menu pops up.
2. Double-click the Polygon tool in the Tools panel.
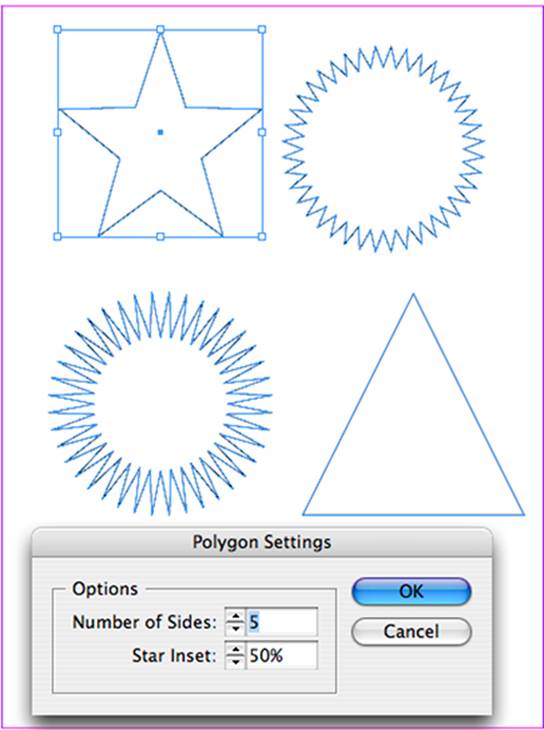
The Polygon dialog box opens, as shown at the bottom of Figure 4-4.
3. In the Number of Sides text field, enter the number of sides you want the new polygon to have.
Figure 4-4:Change the star inset percentage to create different kinds of shapes.

To create a star instead of a polygon, enter a number in the Star Inset text field for the percentage of the star inset you want the new shape to have.
A higher percentage means that the sides are inset farther toward the center of the polygon, creating a star. If you want a regular polygon and not a star, enter 0 in the Star Inset text field. If you want a star, enter 50%; for a starburst, enter 25%.
4. Click OK.
5. Move the cursor to the page and click and drag to create a new polygon or star.
Your new polygon or star appears on the page.
Figure 4-4 shows what a few different polygons and stars with different settings look like.
Editing Basic Shapes
You can edit basic shapes using several panels in InDesign and therefore create original shapes and craft exactly the kind of design you require in a page layout. You aren’t stuck with predetermined shapes, such as a square or an oval. You can make these forms take on much more complicated or original shapes.
You can edit basic shapes in InDesign in only a few ways. You can edit shapes and manipulate their appearance in other ways. We cover some of these ways, such as editing fills, in the later section “Using Fills.”
Changing the size with the Transform panel
You can change the size of a shape by using the Transform panel. Here’s how:
1.  With the Selection tool (the solid black arrow tool that’s used to select objects), select the shape you want to resize.
With the Selection tool (the solid black arrow tool that’s used to select objects), select the shape you want to resize.
When the shape is selected, a bounding box appears around it. You can see a selected shape in Figure 4-5.
Figure 4-5: A selected shape with the bounding box visible.

2. Open the Transform panel by choosing Window⇒Object and Layout⇒Transform.
3. In the Transform panel that appears, enter different number values in the W and H fields to change the size of the shape.
The shape automatically changes size on the page to the new size dimensions you specify in the Transform panel.
Changing the size with the Free Transform tool
 Easily resize objects in InDesign by using the Free Transform tool.
Easily resize objects in InDesign by using the Free Transform tool.
To resize a selected object with the Free Transform tool, follow these steps:
1. Make sure that only the object you want to resize is selected.
 Group multiple objects if you want to resize several objects simultaneously. To group objects, select one object and Shift-click to add it to the selection, and then press Ctrl+G (Windows) or
Group multiple objects if you want to resize several objects simultaneously. To group objects, select one object and Shift-click to add it to the selection, and then press Ctrl+G (Windows) or ![]() +G (Mac).
+G (Mac).
2. Select the Free Transform tool.
A bounding box appears around the selected objects.
3. Click any corner point and drag to resize the object.
 Hold down the Shift key while dragging to keep the objects constrained proportionally as you resize.
Hold down the Shift key while dragging to keep the objects constrained proportionally as you resize.
Changing the stroke of a shape
You can change the stroke of shapes you’ve created. The stroke is the outline that appears around the edge of the shape. The stroke can range from no stroke to a very thick stroke, and it’s measured in point sizes. Even if a shape has a stroke set to 0 points, it still has a stroke — you just can’t see it.
Follow these steps to edit the stroke of your shapes:
1. Select a shape on the page.
A bounding box appears around the selected shape.
2. Select a new width for the Stroke by using the Stroke Weight drop-down list in the Control panel.
As soon as a value is selected, the stroke automatically changes on the page. This number is measured in points. You use some of the other options in the following step list.
You can click in the Stroke text field and manually enter a numerical value for the stroke width. The higher the number you enter, the thicker the stroke. You can also change the style of the stroke from the Control panel by following these steps:
1. With a basic shape selected, select the stroke type from the drop-down list in the Control panel and select a new line.
As soon as a value is selected, the stroke automatically changes.
2. Choose a new line weight from the Stroke Weight drop-down list.
For example, we chose 10 points. The shape updates automatically on the page.
 If you want to create custom dashes, you can see more options by choosing Window⇒Stroke. Choose the panel menu in the upper right corner of the panel and select Stroke Styles, and then create a new style. You can define the dash and gap size. Enter one value for an even dash or several numbers for custom dashes for maps, diagrams, fold marks, and more! Your custom stroke appears in the Stroke panel after you create it.
If you want to create custom dashes, you can see more options by choosing Window⇒Stroke. Choose the panel menu in the upper right corner of the panel and select Stroke Styles, and then create a new style. You can define the dash and gap size. Enter one value for an even dash or several numbers for custom dashes for maps, diagrams, fold marks, and more! Your custom stroke appears in the Stroke panel after you create it.
Add special ends to the lines with the Start and End drop-down lists. For example, you can add an arrowhead or a large circle to the beginning or end of the stroke. The Cap and Join buttons allow you to choose the shape of the line ends and how they join with other paths when you’re working with complex paths or shapes. For more information on creating and editing lines and strokes, see Book I, Chapter 6.
Changing the shear value
You can change the shear of a shape by using the Transform panel. Skew and shear mean the same thing: The shape is slanted, so you create the appearance of some form of perspective for the skewed or sheared element. This transformation is useful if you want to create the illusion of depth on a page.
Follow these simple steps to skew a shape:
1. With a basic shape selected, choose Window⇒Object & Layout⇒Transform.
2. Select a value from the Shear drop-down list in the lower-right corner of the Transform panel.
After you select a new value, the shape skews (or shears), depending on what value you select. Manually entering a numerical value into this field also skews the shape.
Rotating a shape
You can change the rotation of a shape by using the Transform panel. The process of rotating a shape is similar to skewing a shape (see the preceding section):
1. With a basic shape selected, choose Window⇒Object & Layout⇒Transform.
The Transform panel opens.
2. Select a value from the Rotation drop-down list.
After you select a new value, the shape rotates automatically, based on the rotation angle you specified. You can also manually enter a value into the text field.
Drawing Freeform Paths
You can use different tools to draw paths. For example, you can use the Pencil tool to draw freeform paths. These kinds of paths typically look like lines, and you can use the Pencil and Pen tools to create simple or complex paths.
Using the Pencil tool
The Pencil tool is perhaps the easiest tool to use when drawing freeform paths. (See Figure 4-6.)
Figure 4-6:This freeform drawing was created with the Pencil tool.

Follow these steps to get started:
1. To create a new document, choose File⇒New, and then click OK in the New Document dialog box that appears.
2.  Select the Pencil tool in the Tools panel.
Select the Pencil tool in the Tools panel.
3. Drag the cursor around the page.
You’ve created a new path by using the Pencil tool.
Using the Pen tool
Using the Pen tool is different from using the Pencil tool. When you start out, the Pen tool may seem a bit complicated — but after you get the hang of it, using it isn’t hard after all. The Pen tool uses points to create a particular path. You can edit these points to change the segments between them. Gaining control of these points can take a bit of practice.
To create points and segments on a page, follow these steps:
1. Close any existing documents and create a new document by choosing File⇒New Document.
2. Click OK in the New Document dialog box that appears.
A new document opens with the default settings.
3.  Select the Pen tool in the Tools panel.
Select the Pen tool in the Tools panel.
4. Click anywhere on the page, and then click a second location.
You’ve created a new path with two points and one segment joining them.
5. Ctrl-click (Windows) or ![]() -click (Mac) an empty part of the page to deselect the current path.
-click (Mac) an empty part of the page to deselect the current path.
After you deselect the path, you can create a new path or add new points to the path you just created.
6. Add a new point to a selected segment by hovering the mouse over the line and clicking.
A small plus (+) icon appears next to the Pen tool cursor. You can also do the same thing by selecting the Add Anchor Point tool (located on the menu that flies out when you click and hold the Pen icon in the Tools panel).
7. Repeat Step 6, but this time click a new location on a line segment and drag away from the line.
This step creates a curved path. The segments change and curve depending on where the points are located along the path. The point you created is a curve point.
For more information about working with the Pen tool, check out Book III, Chapter 5.
Editing Freeform Paths
Even the best artists sometimes need to make changes or delete parts of their work. If you’ve made mistakes or change your mind about a drawing, follow the steps in this section to make changes.
To change a path segment, select a point with the Direct Selection tool. When a point is selected, it appears solid; unselected points appear hollow.
 Select the Direct Selection tool by pressing the A key.
Select the Direct Selection tool by pressing the A key.
All you need to do to select a point is use the cursor to click the point itself. Then you can use the handles that appear when the point is selected to modify the segments. Follow these steps:
1. Select the Direct Selection tool from the Tools panel, and then click a point.
The selected point appears solid. If you select a curve point, handles extend from it.
A curved point and a corner point edit differently when you select and drag them. Curve points have handles that extend from the point, but corner points don’t.
2. Drag the point where you want it; to edit a curve point, click a handle end and drag the handle left or right.
The path changes, depending on how you drag the handles.
Suppose that you want to make a corner point a curve point. You can do just that with the Convert Direction Point tool. To understand how the Convert Direction Point tool works best, you should have a path that contains both straight and curved segments. Follow these steps to change a corner point into a curved point and vice versa:
1. Select the Convert Direction Point tool.
This tool resides on a menu under the Pen tool in the Tools panel. Hold down the mouse button over the Pen tool icon until a menu appears; select the Convert Direction Point tool from the menu.
2. Click a curved point with the Convert Direction Point tool.
The point you click changes into a corner point, which changes the path’s appearance.
3. Click and drag a corner point with the Convert Direction Point tool.
The point is modified as a curved point. This step changes the appearance of the path again.
This tool is handy when you need to alter the way a path changes direction. If you need to manipulate a point in a different way, you may need to change its type by using the Convert Direction Point tool.
Modifying Frame Corners
You can use corner effects on basic shapes to customize the shape’s look. Corner effects are useful for adding an interesting look to borders. You can be quite creative with some of the shapes you apply effects to or by applying more than one effect to a single shape. Here’s how to create a corner effect on a rectangle:
1. Select the Rectangle tool and create a new rectangle anywhere on the page.
Hold the Shift key when using the Rectangle tool if you want to create a square.
2. With the Selection tool, select the shape, and then choose Object⇒Corner Options.
The Corner Options dialog box opens.
3. Click OK.
The corner option is applied to the shape.
 To adjust corner effects visually, use the Selection tool to click and select a frame. With the frame selected, click the yellow box that appears towards the top of the right edge of the frame. After clicking the yellow box, each corner handle becomes yellow, and can be dragged horizontally left or right to create a rounded corner.
To adjust corner effects visually, use the Selection tool to click and select a frame. With the frame selected, click the yellow box that appears towards the top of the right edge of the frame. After clicking the yellow box, each corner handle becomes yellow, and can be dragged horizontally left or right to create a rounded corner.
Using Fills
A fill is located inside a path. You can fill paths and shapes with several different kinds of colors, transparent colors, or even gradients. Fills can help you achieve artistic effects and illusions of depth or add interest to a page design.
You may have already created a fill. The Tools panel contains two swatches: one for the stroke (a hollow square) and one for the fill (a solid box). (Refer to Chapter 1 of this minibook to locate the Fill and Stroke boxes.) If the Fill box contains a color, your shape has a fill when it’s created. If the Fill box has a red line through it, the shape is created without a fill.
Creating basic fills
You can create a basic fill in several different ways. One of the most common ways is to specify a color in the Fill swatch before you create a new shape. To create a shape with a fill, follow these steps:
1. Make sure that the Fill box is selected so that you aren’t adding color to the stroke instead.
2. Open the Color panel by choosing Window⇒Color⇒Color.
3. Select a color in the Color panel.
You can enter values into the CMYK (Cyan, Magenta, Yellow, Black) fields manually or by using the sliders. Alternatively, you can use the Eyedropper tool to select a color from the color ramp at the bottom of the Color panel. For more information on color modes, such as CMYK and RGB, see Book I, Chapter 7.
 Use the Color panel menu to select different color modes if CMYK isn’t already selected. Click and hold the arrow button and select CMYK from the Color panel menu.
Use the Color panel menu to select different color modes if CMYK isn’t already selected. Click and hold the arrow button and select CMYK from the Color panel menu.
The Fill box in the Tools panel is updated with the new color you’ve selected in the Color panel.
4. Create a new shape on the page.
Select a shape tool and drag on the page to create a shape. The shape is filled with the fill color you chose.
 As in the other Creative Suite 6 applications, you can create tints of a color built with CMYK by holding down the Shift key while dragging any color’s slider. All color sliders then move proportionally.
As in the other Creative Suite 6 applications, you can create tints of a color built with CMYK by holding down the Shift key while dragging any color’s slider. All color sliders then move proportionally.
You can also choose to use color swatches to select a fill color by using the Swatches panel. (Choose Window⇒Color⇒Swatches to open the Swatches panel.) Create a new color swatch (of the present color) by clicking the New Swatch button at the bottom of the panel. Double-click the new swatch to add new color properties by using sliders to set CMYK color values or by entering numbers into each text field.
Perhaps you already have a shape without a fill and you want to add a fill to it, or maybe you want to change the color of an existing fill. Select the shape and, with the Fill box in the Tools panel selected, select a color from the Color or Swatches panel. A new fill color is applied to the shape.
 You can drag and drop a swatch color to fill a shape on a page, even if that shape isn’t selected. Open the Swatches panel by choosing Window⇒Color⇒Swatches, and then drag the color swatch over to the shape. Release the mouse button, and the fill color is applied automatically to the shape.
You can drag and drop a swatch color to fill a shape on a page, even if that shape isn’t selected. Open the Swatches panel by choosing Window⇒Color⇒Swatches, and then drag the color swatch over to the shape. Release the mouse button, and the fill color is applied automatically to the shape.
Making transparent fills
Fills that are partially transparent can create some interesting effects for the layout of your document. You can set transparency to more than one element on the page and layer those elements to create the illusion of depth and stacking.
Follow these steps to apply transparency to an element on the page:
1. Using the Selection tool, select a shape on the page.
A bounding box appears around the selected shape.
2. Open the Effects panel by choosing Window⇒Effects.
3. Use the Opacity slider to specify how transparent the shape appears.
Click the arrow to open the slider or click in the text field to manually enter a value using the keyboard. The effect is immediately applied to the selected shape.
4. Select Stroke or Fill in the Effects panel to apply a separate opacity to each one.
Looking at gradients
A gradient is the color transition from one color (or no color) to a different color. Gradients can have two or more colors in the transition.
Gradients can add interesting effects to shapes, including 3D effects. Sometimes you can use a gradient to achieve glowing effects or the effect of light hitting a surface. The two kinds of gradients available in InDesign are radial and linear, as shown in Figure 4-7 and described in this list:
![]() Radial: A transition of colors in a circular fashion from a center point radiating outward
Radial: A transition of colors in a circular fashion from a center point radiating outward
![]() Linear: A transition of colors along a straight path
Linear: A transition of colors along a straight path
You can apply a gradient to a stroke or a fill or even to text. To apply a gradient to a stroke, simply select the stroke instead of the fill.
 Even though you can apply a gradient to the stroke of live text, you’ll create a printing nightmare — use these features sparingly!
Even though you can apply a gradient to the stroke of live text, you’ll create a printing nightmare — use these features sparingly!
Figure 4-7: A linear gradient (top) and radial gradient (bottom).

Here’s how to add a gradient fill to a shape:
1. With the Selection tool, select the object you want to apply a gradient to and then choose Window⇒Color⇒Swatches.
The Swatches panel opens.
2. Choose New Gradient Swatch from the Swatches panel menu.
The New Gradient Swatch dialog box opens. (See Figure 4-8.)
Figure 4-8: The New Gradient Swatch dialog box.

3. Type a new name for the swatch in the Swatch Name field.
Sometimes, giving the swatch a descriptive name, such as one indicating what the swatch is being used for, is helpful.
4. Select Linear or Radial from the Type drop-down list.
This option determines the type of gradient the swatch creates every time you use it. We selected Radial from the drop-down list. (See Figure 4-8.)
5. Manipulate the gradient stops below the Gradient Ramp to position each color in the gradient.
Gradient stops are the color chips located below the Gradient Ramp. You can move the diamond shape above the Gradient Ramp to determine the center point of the gradient. You can select each gradient stop to change the color and move them around to edit the gradient. When the gradient stops are selected, you can change the color values in the Stop Color area by using sliders or entering values in each CMYK text field.
 You can add a new color to the gradient by clicking the area between gradient stops. Then you can edit the new stop, just like you edit the others. To remove the gradient stop, drag the stop away from the Gradient Ramp.
You can add a new color to the gradient by clicking the area between gradient stops. Then you can edit the new stop, just like you edit the others. To remove the gradient stop, drag the stop away from the Gradient Ramp.
6. Click OK.
The gradient swatch is created and applied to the selected object.
 To edit a gradient, double-click the gradient’s swatch. This step opens the Gradient Options dialog box, where you can modify the settings made in the New Gradient Swatch dialog box.
To edit a gradient, double-click the gradient’s swatch. This step opens the Gradient Options dialog box, where you can modify the settings made in the New Gradient Swatch dialog box.
Removing fills
Removing fills is even easier than creating them. Follow these steps:
1. Select the shape with the Selection tool.
A bounding box appears around the shape.
2. Click the Fill box in the Tools panel.
3. Click the Apply None button, located below the Fill box.
The button is white with a red line through it. The fill is removed from the selected shape and the Fill box changes to No Fill. You also see the None fill on the Swatches and Color panels.
If you’re using a single-row Tools panel, you don’t see the Apply None button unless you click and hold down the Apply Gradient (or Apply Color) button because the button is hidden beneath it.
Adding Layers
Layers are like transparent sheets stacked on top of one another. If you add layers to a drawing, you can create the appearance that graphics are stacked on top of one another. The Layers panel allows you to create new layers, delete layers you don’t need, or even rearrange layers to change the stacking order. Use layers to create alternative versions of InDesign files, or just to replace logos.
Here’s how to work with layers in InDesign:
1. Open the Layers panel by choosing Window⇒Layers.
This panel allows you to create, delete, and arrange layers.
2. Draw a shape on the page using a shape tool.
Create the shape anywhere on the page and make it large enough so that you can easily stack another shape on top of part of it.
3. Click the Create New Layer button in the Layers panel to create a new layer.
A new layer is stacked on top of the selected layer and becomes the active layer.
 Double-click a layer to give it an appropriate name or, even better, hold down the Alt (Windows) or Option (Mac) key and click the New Layer button to open the Layer Options dialog box before the layer is created.
Double-click a layer to give it an appropriate name or, even better, hold down the Alt (Windows) or Option (Mac) key and click the New Layer button to open the Layer Options dialog box before the layer is created.
 Make sure that the layer you want to create content on is selected before you start modifying the layer. You can tell which layer is selected because it’s always highlighted in the Layers panel. You can easily but accidentally add content to the incorrect layer if you don’t check this panel frequently. (If you add an item to the wrong layer, you can always cut and paste items to the correct layer.)
Make sure that the layer you want to create content on is selected before you start modifying the layer. You can tell which layer is selected because it’s always highlighted in the Layers panel. You can easily but accidentally add content to the incorrect layer if you don’t check this panel frequently. (If you add an item to the wrong layer, you can always cut and paste items to the correct layer.)
4. Make sure that a shape tool is still selected, and then create a shape on the new layer by dragging the cursor so that part of the new shape covers the shape you created in Step 2.
The new shape is stacked on top of the shape you created in Step 2.
For more information about working with layers, refer to Book III, Chapter 8.