Adobe Creative Suite 6 Design and Web Premium All-in-One For Dummies (2012)
Book IV
Photoshop CS6
Chapter 8: Working with Painting and Retouching Tools
In This Chapter
![]() Working in the Swatches panel
Working in the Swatches panel
![]() Getting to know foreground and background colors
Getting to know foreground and background colors
![]() Introducing painting and retouching tools
Introducing painting and retouching tools
![]() Using the Content-Aware feature
Using the Content-Aware feature
![]() Discovering blending modes
Discovering blending modes
![]() Saving presets for tools
Saving presets for tools
This chapter shows you how to use the painting and retouching tools in Photoshop. Have fun and be creative! Because Photoshop is pixel based, you can retouch your images and also create incredible imagery with the painting tools. Smooth gradations from one color to the next, integrated with blending modes and transparency, can lead from super-artsy to super-realistic effects. In this chapter, you discover fundamental painting concepts, and we show you how to use retouching tools to eliminate wrinkles, blemishes, and scratches. Don’t you wish you could do that in real life?
Using the Swatches Panel
Use the Swatches panel to store and retrieve frequently used colors. The Swatches panel lets you quickly select colors and gives you access to many other color options. By using the panel menu, where you see the cursor in Figure 8-1, you can select from a multitude of color schemes, such as Pantone or web-safe color sets. These color systems are converted to the color mode in which you’re working.
Figure 8-1:Click the panel menu to access additional color options.

To sample and store a color for later use, follow these steps:
1. To sample a color from an image, select the Eyedropper tool in the Tools panel and click a color in the image.
Alternatively, you can use any of the paint tools (the Brush tool, for example) and Alt-click (Windows) or Option-click (Mac).
The color you click becomes the foreground color.
2. If the Swatches panel isn’t already open, choose Window⇒Swatches.
3. Store the color in the Swatches panel by clicking the New Swatch button at the bottom of the Swatches panel.
Anytime you want to use that color again, simply click it in the Swatches panel to make it the foreground color.
Choosing Foreground and Background Colors
At the bottom of the Tools panel you can find the foreground and background color swatches. The foreground color is the color you apply when using any of the painting tools. The background color is the color you see if you erase or delete pixels from the image.
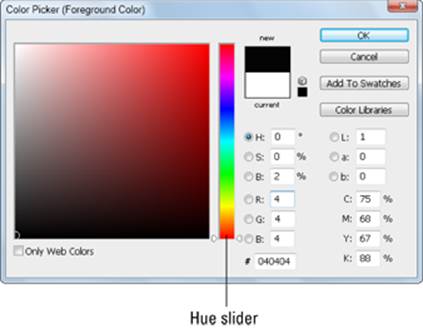
Choose a foreground or background color by clicking the swatch, which then opens the Color Picker dialog box, shown in Figure 8-2. To use the Color Picker, you can either enter values in the text fields on the right or slide the hue slider.
Pick the hue (color) you want to start with and then click in the color panel to the left to choose the amount of light and saturation (grayness or brightness) you want in the color. Select the Only Web Colors check box to choose one of the 216 colors in the web-safe color palette. The hexadecimal value used in HTML documents appears in the text field in the lower right corner of the Color Picker.
To quickly save a color, click the Add to Swatches button directly in the Color Picker.
Figure 8-2:Use the Color Picker or enter numeric values to select color in the color panel.

The Painting and Retouching Tools
Grouped together in the Tools panel are the tools used for painting and retouching. The arrow in the lower right area of a tool icon indicates that the tool has more related hidden tools; simply click and hold the tool icon to see additional painting and retouching tools. In this chapter, we show you how to use the Brush, Clone Stamp, Eraser, Gradient, Healing Brush, History Brush, Patch, Red Eye, and Spot Healing Brush tools. You also discover ways to fill shapes with colors and patterns.
Changing the brush
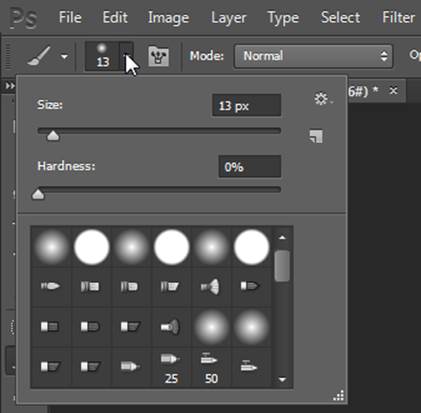
As you click to select different painting tools, you can change the size and diameter of the tool. You can do this by accessing the Brush menu (second from the left) on the Options bar, as shown in Figure 8-3. Click the arrow to open the Brushes Preset picker. You can use the Master Diameter slider to make the brush size larger or smaller and to change the hardness of the brush.
Figure 8-3: The Brushes Preset picker.

 The hardness refers to the fuzziness of the edges; a softer brush is more feathered and soft around the edges, whereas a harder edge is more definite. (See Figure 8-4.)
The hardness refers to the fuzziness of the edges; a softer brush is more feathered and soft around the edges, whereas a harder edge is more definite. (See Figure 8-4.)
Figure 8-4: The lines on the left have a soft edge; the lines on the right have a hard-edged brush stroke.

 If you don’t feel like accessing the Brushes Preset picker every time you want to make a change, press the right bracket (]) several times to make the brush diameter larger or press the left bracket ([) to make the brush diameter smaller. Press Shift+] to make the brush harder or Shift+[ to make the brush softer.
If you don’t feel like accessing the Brushes Preset picker every time you want to make a change, press the right bracket (]) several times to make the brush diameter larger or press the left bracket ([) to make the brush diameter smaller. Press Shift+] to make the brush harder or Shift+[ to make the brush softer.
Choose Window⇒Brushes to see a list of brush presets, plus more brush options you can use to create custom brushes. You can also choose other brush libraries from the panel menu. When you select an additional library, a dialog box appears, asking whether you want to replace the current brushes with the brushes in the selected library. Click the Append button to keep existing brushes and add the library to the list, or click OK to replace existing brushes.
 Access the Brushes Preset picker while you’re painting by right-clicking (Windows) or Control-clicking (Mac) anywhere in the image area. Double-click a brush to select it; press Esc to hide the Brushes Preset picker.
Access the Brushes Preset picker while you’re painting by right-clicking (Windows) or Control-clicking (Mac) anywhere in the image area. Double-click a brush to select it; press Esc to hide the Brushes Preset picker.
The Spot Healing Brush tool and Content-Aware feature
![]() The Spot Healing Brush tool was a great tool to begin with, but now, with the Content-Aware feature, it’s even better. No matter what level of Photoshop user you are, you’ll appreciate the magic in this tool option.
The Spot Healing Brush tool was a great tool to begin with, but now, with the Content-Aware feature, it’s even better. No matter what level of Photoshop user you are, you’ll appreciate the magic in this tool option.
In its default settings, the Spot Healing Brush tool quickly removes blemishes and other imperfections in images. Click a blemish and watch it paint matching texture, lighting, transparency, and shading to the pixels being healed. The Spot Healing Brush tool doesn’t require you to specify a sample spot — it automatically samples from around the retouched area.
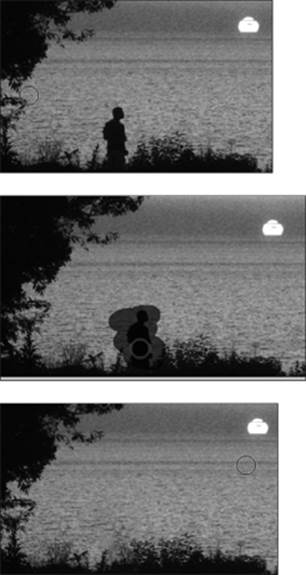
Now take this concept a step further by selecting the Content-Aware option on the Options bar. The concept is the same, but if you look at Figure 8-5, you can see that painting with the Spot Healing Brush sets into action an incredible number of calculations that attempt to render pixels similar in detail to its surroundings.
Figure 8-5:Using the Spot Healing Brush tool with the Content-Aware option enabled.

Does this work every time? Of course not. Does it work often enough to save you hours of work? Yes!
You can also take advantage of the Content-Aware feature by using the Fill feature. Simply follow these steps:
1. Select the area to be replaced by the new content.
2. Choose Edit⇒Fill and, in the Fill dialog box, select Content-Aware from the Use drop-down list, shown in Figure 8-6.
The content is replaced.
Figure 8-6:Use the Content-Aware feature in the Fill dialog box.

The Healing Brush tool
![]() You can use the Healing Brush tool for repairs, such as eliminating scratches and dust from scanned images. The difference between the Spot Healing Brush tool and the Healing Brush tool is that a sample spot is required before applying the Healing Brush. Follow these steps to use this tool:
You can use the Healing Brush tool for repairs, such as eliminating scratches and dust from scanned images. The difference between the Spot Healing Brush tool and the Healing Brush tool is that a sample spot is required before applying the Healing Brush. Follow these steps to use this tool:
1. Select the Healing Brush tool in the Tools panel.
It’s a hidden tool of the Spot Healing Brush tool.
2. Find an area in the image that looks good and then Alt-click (Windows) or Option-click (Mac) to sample that area.
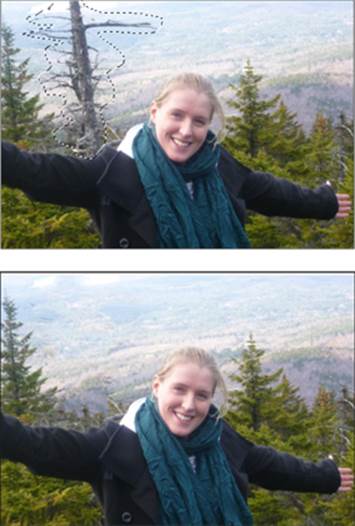
For example, if you want to eliminate a tear in an image, such as the one in Figure 8-7, choose a tear-free area of image near the tear.
3. Position the mouse cursor over the area to be repaired and start painting.
Figure 8-7:Position the cursor over the area that you want to use as a source for the Healing Brush tool and Alt-click or Option-click.

The Healing Brush tool goes into action, blending and softening to create a realistic repair of the area.
4. Repeat Steps 2 and 3 as necessary to repair the additional tears, scratches, blemishes, and wrinkles.
The Patch tool
 Hidden behind the Healing Brush tool in the Tools panel is the Patch tool. Use it to repair larger areas, such as a big scratch or a large area of skin, by following these steps:
Hidden behind the Healing Brush tool in the Tools panel is the Patch tool. Use it to repair larger areas, such as a big scratch or a large area of skin, by following these steps:
1. Click and hold the Healing Brush tool to select the Patch tool; on the Options bar, select the Destination radio button.
You can patch either the source area or the destination — it’s up to you. We recommend dragging a good source over the area that needs repaired.
2. With the Patch tool still selected, drag to create a marquee around the source you want to use as the patch.
The source is an unscratched or wrinkle-free area.
3. After you create the marquee, drag the selected source area to the destination to be repaired.
The Patch tool clones the selected source area while you drag it to the destination (the scratched area); when you release the mouse button, the tool blends in the source selection and repairs the scratched area!
 Make the patch look better by choosing Edit⇒Fade Patch Selection immediately after you apply the patch. Adjust the opacity until no telltale signs show that you made a change.
Make the patch look better by choosing Edit⇒Fade Patch Selection immediately after you apply the patch. Adjust the opacity until no telltale signs show that you made a change.
The Red Eye tool
![]() So you finally got the group together and shot the perfect image, but red eye took over! Red eye is caused by a reflection of the camera’s flash in the retina of your photo’s subject or subjects. You see this effect more often when taking pictures in a dark room, because the subject’s irises are wide open. If you can, use your camera’s red-eye-reduction feature. Or, use a separate flash unit that you can mount on the camera farther from the camera’s lens.
So you finally got the group together and shot the perfect image, but red eye took over! Red eye is caused by a reflection of the camera’s flash in the retina of your photo’s subject or subjects. You see this effect more often when taking pictures in a dark room, because the subject’s irises are wide open. If you can, use your camera’s red-eye-reduction feature. Or, use a separate flash unit that you can mount on the camera farther from the camera’s lens.
You’ll love the fact that red eye is extremely easy to fix in Photoshop. Just follow these steps:
1. Select the Red Eye tool (hidden behind the Spot Healing Brush tool).
2. Click and drag to surround the red-eye area.
You should see a change immediately, but if you need to make adjustments to the size or the darkness amount, you can change options on the Options bar.
The Brush tool
![]() Painting with the Brush tool in Photoshop is much like painting in the real world. However, unlike a real brush, the Brush tool offers you nifty keyboard shortcuts that can be much more productive when painting. These shortcuts are truly outstanding, so make sure that you try them while you read about them. By the way, the keyboard commands you see in Table 8-1 work on all the painting tools.
Painting with the Brush tool in Photoshop is much like painting in the real world. However, unlike a real brush, the Brush tool offers you nifty keyboard shortcuts that can be much more productive when painting. These shortcuts are truly outstanding, so make sure that you try them while you read about them. By the way, the keyboard commands you see in Table 8-1 work on all the painting tools.
Table 8-1 Brush Keyboard Shortcuts
|
Task |
Windows |
Mac |
|
Choose the Brush tool |
B |
B |
|
Increase the brush size |
] |
] |
|
Decrease the brush size |
[ |
[ |
|
Harden the brush |
Shift+] |
Shift+] |
|
Soften the brush |
Shift+[ |
Shift+[ |
|
Sample the color |
Alt-click |
Option-click |
|
Switch the foreground and background colors |
X |
X |
|
Change the opacity by a given percentage |
Type a number between 1 and 100 |
Type a number between 1 and 100 |
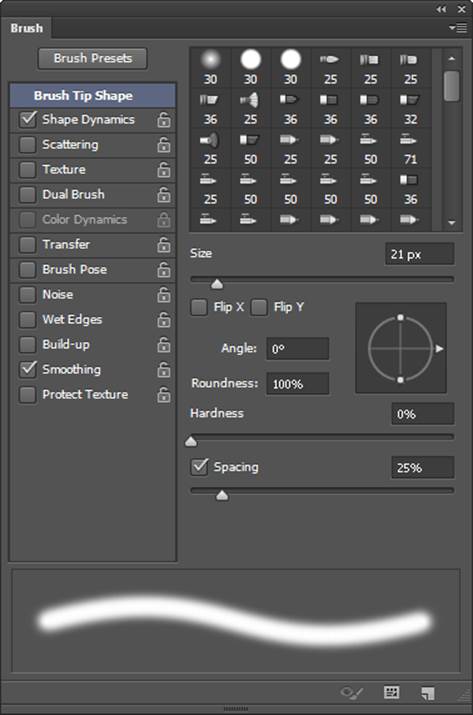
If you’re really into brushes, don’t miss out on the many useful options available in the Brushes panel (choose Window⇒Brushes to open it), as shown in Figure 8-8.
Figure 8-8:Additional options are available for painting in the Brushes panel.

You have several attribute choices, most of which have dynamic controls in the menu option. These options allow you to vary brush characteristics by tilting or applying more pressure to a stylus pen (if you’re using a pressure-sensitive drawing tablet), among other things.
 A warning sign indicates that you don’t have the appropriate device attached to use the selected feature, such as a pressure-sensitive drawing tablet.
A warning sign indicates that you don’t have the appropriate device attached to use the selected feature, such as a pressure-sensitive drawing tablet.
The following options are available in the Brushes panel:
![]() Brush Tip Shape: Select from these standard controls for determining brush dimensions and spacing.
Brush Tip Shape: Select from these standard controls for determining brush dimensions and spacing.
![]() Shape Dynamics: Change the size of the brush as you paint.
Shape Dynamics: Change the size of the brush as you paint.
![]() Scattering: Scatter the brush strokes and control the brush tip count.
Scattering: Scatter the brush strokes and control the brush tip count.
![]() Texture: Choose from preexisting patterns or your own.
Texture: Choose from preexisting patterns or your own.
 Create a pattern by selecting an image area with the Rectangular Marquee tool. Choose Edit⇒Define Pattern, name the pattern, and then click OK. The pattern is now available in the Brushes panel’s Texture choices.
Create a pattern by selecting an image area with the Rectangular Marquee tool. Choose Edit⇒Define Pattern, name the pattern, and then click OK. The pattern is now available in the Brushes panel’s Texture choices.
![]() Dual Brush: Use two brushes at the same time.
Dual Brush: Use two brushes at the same time.
![]() Color Dynamics: Change the color as you paint.
Color Dynamics: Change the color as you paint.
![]() Transfer: Adjusts the dynamics for the build-up of the paint.
Transfer: Adjusts the dynamics for the build-up of the paint.
![]() Brush Pose: Adjusts the tilt of the brush. You won’t notice a difference when you have a regular rounded brush selected. Activate Pose when you use a beveled brush and change the X and Y tilt using the sliders to see how the angle of the brush is changed.
Brush Pose: Adjusts the tilt of the brush. You won’t notice a difference when you have a regular rounded brush selected. Activate Pose when you use a beveled brush and change the X and Y tilt using the sliders to see how the angle of the brush is changed.
![]() Noise: Adds a grainy texture to the brush stroke.
Noise: Adds a grainy texture to the brush stroke.
![]() Wet Edges: Makes the brush stroke appear to be wet by creating a heavier amount of color on the edges of the brush strokes.
Wet Edges: Makes the brush stroke appear to be wet by creating a heavier amount of color on the edges of the brush strokes.
![]() Airbrush: Gives airbrush features to the Brush tools. Enable the Airbrush feature by clicking the Airbrush button and adjusting the pressure and flow on the Options bar.
Airbrush: Gives airbrush features to the Brush tools. Enable the Airbrush feature by clicking the Airbrush button and adjusting the pressure and flow on the Options bar.
 If you click and hold the Brush tool on the image area, the paint stops spreading. Turn on the Airbrush feature and notice that when you click and hold, the paint keeps spreading, just like using a can of spray paint. You can use the Flow slider on the Options bar to control the pressure.
If you click and hold the Brush tool on the image area, the paint stops spreading. Turn on the Airbrush feature and notice that when you click and hold, the paint keeps spreading, just like using a can of spray paint. You can use the Flow slider on the Options bar to control the pressure.
![]() Smoothing: Smoothes the path created with the mouse.
Smoothing: Smoothes the path created with the mouse.
![]() Protect Texture: Preserves the texture pattern when applying brush presets.
Protect Texture: Preserves the texture pattern when applying brush presets.
In addition to the preceding options, you can adjust the jitter of the brush. The jitter specifies the randomness of the brush attribute. At 0 percent, an element doesn’t change over the course of a stroke; at 100 percent, a stroke totally varies from one attribute to another.
After reviewing all the available brush options, you may want to start thinking about how you’ll apply the same attributes later. Saving the Brush tool attributes is important as you increase your skill level. See the Saving Presets section later in this chapter to see how.
The Clone Stamp tool
![]() The Clone Stamp tool is used for pixel-to-pixel cloning. The Clone Stamp tool is different from the Healing Brush tool in that it does no automatic blending into the target area. You can use the Clone Stamp tool for removing a product name from an image, replacing a telephone wire that’s crossing in front of a building, or duplicating an item.
The Clone Stamp tool is used for pixel-to-pixel cloning. The Clone Stamp tool is different from the Healing Brush tool in that it does no automatic blending into the target area. You can use the Clone Stamp tool for removing a product name from an image, replacing a telephone wire that’s crossing in front of a building, or duplicating an item.
Here’s how to use the Clone Stamp tool:
1. With the Clone Stamp tool selected, position the cursor over the area you want to clone and then Alt-click (Windows) or Option-click (Mac) to define the clone source.
2. Position the cursor over the area where you want to paint the cloned pixels and then start painting.
Note the cross hair at the original sampled area, as shown in Figure 8-9. While you’re painting, the cross hair follows the pixels you’re cloning.
Figure 8-9: A cross hair over the source shows what you’re cloning.

 When using the Clone Stamp tool for touching up images, you should resample many times so as to not leave a seam where you replaced pixels. A good clone stamper Alt-clicks (Windows) or Option-clicks (Mac) and paints many times over until the retouching is complete.
When using the Clone Stamp tool for touching up images, you should resample many times so as to not leave a seam where you replaced pixels. A good clone stamper Alt-clicks (Windows) or Option-clicks (Mac) and paints many times over until the retouching is complete.
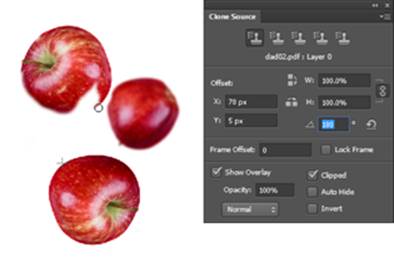
Choose Window⇒Clone Source to open the Clone Source panel, shown in Figure 8-10. With this handy little panel, you can save multiple clone sources to refer to while working. Even better, you can scale, preview, and rotate your clone source — before you start cloning.
Figure 8-10:Additional options in the Clone Source panel. In this example the apple rotates 180 degrees while being cloned.

 The Clone Source panel can be extremely helpful with difficult retouching projects that involve a little more precision.
The Clone Source panel can be extremely helpful with difficult retouching projects that involve a little more precision.
Follow these steps to experiment with this fun and interactive panel:
1. If the Clone Source panel isn’t visible, choose Window⇒Clone Source.
The Clone Source icons across the top have yet to be defined. The first stamp is selected as a default.
2. Alt-click (Windows) or Option-click (Mac) in the image area to record the first clone source.
3. Click the second Clone Source icon at the top of the Clone Source panel and then Alt-click (Windows) or Option-click (Mac) somewhere else on the page to define a second clone source.
Repeat as needed to define more clone sources. You can click the Clone Source icons at any time to retrieve the clone source and start cloning.
4. Enter any numbers you want in the Offset X and Y, W and H, and Angle text boxes in the center section of the Clone Source panel to set up transformations before you clone.
5. Select the Show Overlay check box to see a preview of your clone source.
Whatever you plan to do, it’s much easier to see a preview before you start cloning. If you don’t use the Clone Source panel for anything else, use it to see a preview of your clone source before you start painting. If it helps to see the clone source better, select the Invert check box.
You see an overlay (or preview) before cloning begins. This overlay helps you better align your image, which is helpful for precision work. If you want the preview to go away after you start cloning, select the Auto Hide check box.
The History Brush tool
Choose Window⇒History to see the History panel. You could play around for weeks in the History panel, this section gives you only the basic concepts.
At the top of the History panel is a snapshot of the last-saved version of the image. Beside the snapshot is an icon noting that it’s the present History state, as shown in Figure 8-11.
Figure 8-11:The History panel helps you see and select different states in your workflow to revert to.

![]() When you paint with the History Brush tool, it reverts by default back to the way the image looked in the last saved version. You can click the empty square to the left of any state in the History panel (see Figure 8-11) to make it the source for the History Brush tool. Use the History Brush tool to fix errors and add pizzazz to images.
When you paint with the History Brush tool, it reverts by default back to the way the image looked in the last saved version. You can click the empty square to the left of any state in the History panel (see Figure 8-11) to make it the source for the History Brush tool. Use the History Brush tool to fix errors and add pizzazz to images.
The Eraser tool
![]() You may not think of the Eraser tool as a painting tool, but it can be! When you drag the image with the Eraser tool, it rubs out pixels to the background color. (Basically, it paints with the background color.) If you’re dragging with the Eraser tool on a layer, it rubs out pixels to reveal the layer’s transparent background. (You can also think of using the Eraser tool as painting with transparency.)
You may not think of the Eraser tool as a painting tool, but it can be! When you drag the image with the Eraser tool, it rubs out pixels to the background color. (Basically, it paints with the background color.) If you’re dragging with the Eraser tool on a layer, it rubs out pixels to reveal the layer’s transparent background. (You can also think of using the Eraser tool as painting with transparency.)
The Eraser tool uses all the same commands as the Brush tool. You can make an eraser larger or softer or more or less opaque. Even better, follow these steps to use the Eraser tool creatively:
1. Open any color image and apply a filter.
For example, we chose Filter⇒Blur⇒Gaussian Blur. In the Gaussian Blur dialog box that appears, we changed the blur to 5 and then clicked OK to apply the Gaussian Blur filter.
2. Select the Eraser tool and press 5 to change it to 50 percent opacity.
You can also use the Opacity slider on the Options bar.
3. Hold down the Alt (Windows) or Option (Mac) key to repaint 50 percent of the original image’s state before applying the filter.
4. Continue painting in the same area to bring the image back to its original state.
The original sharpness of the image returns where you painted.
 Holding down the Alt (Windows) or Option (Mac) key is the key to erasing the last saved version (or history state). This tool is incredible for fixing mistakes or removing applied filters.
Holding down the Alt (Windows) or Option (Mac) key is the key to erasing the last saved version (or history state). This tool is incredible for fixing mistakes or removing applied filters.
The Gradient tool
![]() Choose the Gradient tool and click and drag across an image area to create a gradient in the direction and length of the mouse motion. A short drag creates a short gradient; a long drag produces a smoother, longer gradient.
Choose the Gradient tool and click and drag across an image area to create a gradient in the direction and length of the mouse motion. A short drag creates a short gradient; a long drag produces a smoother, longer gradient.
From the Options bar, you also can choose the type of gradient you want: Linear, Radial, Angle, Reflected, or Diamond.
As a default, gradients are created using the current foreground and background colors. Click the arrow on the Gradient button on the Options bar to assign a different preset gradient.
To create a gradient, follow these steps:
1. Choose the Gradient tool and click the Gradient Editor button on the Options bar.
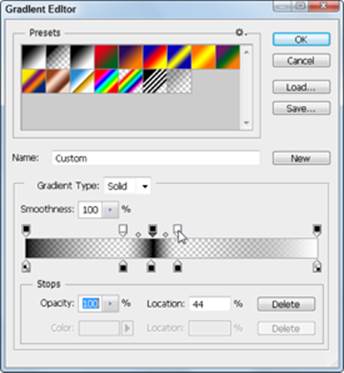
The Gradient Editor dialog box appears. At the bottom of the gradient preview, you see two or more stops, which is where new colors are inserted into the gradient. They look like little house icons. Use the stops on top of the gradient slider to determine the opacity.
2. Click a stop and click the color swatch to the right of the word Color to open the Color Picker and assign a different color to the stop.
3. Click anywhere below the gradient preview to add more color stops.
4. Drag a color stop off the Gradient Editor dialog box to delete it.
5. Click the top of the gradient preview to assign different stops with varying opacity, as shown in Figure 8-12.
Figure 8-12:Assigning varying amounts of opacity using the stops on top of the gradient slider.

6. When you’re finished editing the gradient, name it and then click the New button.
The new gradient is added to the preset gradient choices.
7. To apply your gradient, drag across a selection or image with the Gradient tool.
Blending Modes
You can use blending modes to add flair to the traditional opaque paint. Use blending modes to paint highlights or shadows that allow details to show through from the underlying image or to colorize a desaturated image. You access the blending modes for paint tools from the Options bar.
You can’t get an accurate idea of how the blending mode works with the paint color and the underlying color until you experiment. (That’s what multiple undos are for!) Alternatively, you can copy to a new layer the image you want to experiment with and hide the original layer; see Chapter 9 of this minibook for more about layers.
This list describes the available blending modes:
![]() Normal: Paints normally, with no interaction with underlying colors.
Normal: Paints normally, with no interaction with underlying colors.
![]() Dissolve: Gives a random replacement of the pixels, depending on the opacity at any pixel location.
Dissolve: Gives a random replacement of the pixels, depending on the opacity at any pixel location.
![]() Behind: Edits or paints only on the transparent part of a layer.
Behind: Edits or paints only on the transparent part of a layer.
![]() Darken: Replaces only the areas that are lighter than the blend color. Areas darker than the blend color don’t change.
Darken: Replaces only the areas that are lighter than the blend color. Areas darker than the blend color don’t change.
![]() Multiply: Creates an effect similar to drawing on the page with magic markers. Also looks like colored film that you see on theater lights.
Multiply: Creates an effect similar to drawing on the page with magic markers. Also looks like colored film that you see on theater lights.
![]() Color Burn: Darkens the base color to reflect the blend color. If you’re using white, no change occurs.
Color Burn: Darkens the base color to reflect the blend color. If you’re using white, no change occurs.
![]() Linear Burn: Looks at the color information in each channel and darkens the base color to reflect the blending color by decreasing the brightness.
Linear Burn: Looks at the color information in each channel and darkens the base color to reflect the blending color by decreasing the brightness.
![]() Darker Color: Compares the total of all channel values for the blend and base color and displays the lower value color.
Darker Color: Compares the total of all channel values for the blend and base color and displays the lower value color.
![]() Lighten: Replaces only the areas darker than the blend color. Areas lighter than the blend color don’t change.
Lighten: Replaces only the areas darker than the blend color. Areas lighter than the blend color don’t change.
![]() Screen: Multiplies the inverse of the underlying colors. The resulting color is always a lighter color.
Screen: Multiplies the inverse of the underlying colors. The resulting color is always a lighter color.
![]() Color Dodge: Brightens the underlying color to reflect the blend color. If you’re using black, there’s no change.
Color Dodge: Brightens the underlying color to reflect the blend color. If you’re using black, there’s no change.
![]() Linear Dodge: Looks at the color information in each channel and brightens the base color to reflect the blending color by increasing the brightness.
Linear Dodge: Looks at the color information in each channel and brightens the base color to reflect the blending color by increasing the brightness.
![]() Lighter Color: Compares the total of all channel values for the blend and base color and displays the higher-value color.
Lighter Color: Compares the total of all channel values for the blend and base color and displays the higher-value color.
![]() Overlay: Multiplies or screens the colors, depending on the base color.
Overlay: Multiplies or screens the colors, depending on the base color.
![]() Soft Light: Darkens or lightens colors, depending on the blend color. The effect is similar to shining a diffused spotlight on the artwork.
Soft Light: Darkens or lightens colors, depending on the blend color. The effect is similar to shining a diffused spotlight on the artwork.
![]() Hard Light: Multiplies or screens colors, depending on the blend color. The effect is similar to shining a harsh spotlight on the artwork.
Hard Light: Multiplies or screens colors, depending on the blend color. The effect is similar to shining a harsh spotlight on the artwork.
![]() Vivid Light: Burns or dodges colors by increasing or decreasing the contrast.
Vivid Light: Burns or dodges colors by increasing or decreasing the contrast.
![]() Linear Light: Burns or dodges colors by decreasing or increasing the brightness.
Linear Light: Burns or dodges colors by decreasing or increasing the brightness.
![]() Pin Light: Replaces colors, depending on the blend color.
Pin Light: Replaces colors, depending on the blend color.
![]() Hard Mix: Paints strokes that have no effect with other Hard Mix paint strokes. Use this mode when you want no interaction between the colors.
Hard Mix: Paints strokes that have no effect with other Hard Mix paint strokes. Use this mode when you want no interaction between the colors.
![]() Difference: Subtracts either the blend color from the base color or the base color from the blend color, depending on which one has the greater brightness value. The effect is similar to a color negative.
Difference: Subtracts either the blend color from the base color or the base color from the blend color, depending on which one has the greater brightness value. The effect is similar to a color negative.
![]() Exclusion: Creates an effect similar to, but with less contrast than, Difference mode.
Exclusion: Creates an effect similar to, but with less contrast than, Difference mode.
![]() Subtract: Subtracts pixel values of one layer with the other. In case of negative values, black is displayed.
Subtract: Subtracts pixel values of one layer with the other. In case of negative values, black is displayed.
![]() Divide: Divides pixel values of one layer with the other.
Divide: Divides pixel values of one layer with the other.
![]() Hue: Applies the hue (color) of the blend object to underlying objects but keeps the underlying shading or luminosity intact.
Hue: Applies the hue (color) of the blend object to underlying objects but keeps the underlying shading or luminosity intact.
![]() Saturation: Applies the saturation of the blend color but uses the luminance and hue of the base color.
Saturation: Applies the saturation of the blend color but uses the luminance and hue of the base color.
![]() Color: Applies the blend object’s color to underlying objects but preserves the gray levels in the artwork. This mode is helpful for tinting objects or changing their colors.
Color: Applies the blend object’s color to underlying objects but preserves the gray levels in the artwork. This mode is helpful for tinting objects or changing their colors.
![]() Luminosity: Creates a resulting color with the hue and saturation of the base color and the luminance of the blend color. This mode is the opposite of Color mode.
Luminosity: Creates a resulting color with the hue and saturation of the base color and the luminance of the blend color. This mode is the opposite of Color mode.
Painting with color
This section provides an example of using blending modes to change and add color to an image. An example of using a blending mode is tinting a black-and-white (grayscale) image with color. You can’t paint color in Grayscale mode, so follow these steps to add color to a black-and-white image:
1. Open an image in any color mode and choose Image⇒Mode⇒RGB.
2. If the image isn’t already a grayscale image, choose Image⇒Adjustments⇒Desaturate.
This feature makes it appear as though the image is black-and-white, but you’re still in a color mode and can apply color.
3. Choose a painting tool (the Brush tool, for example) and, from the Swatches panel, choose the first color you want to paint with.
4. On the Options bar, select Color from the Mode drop-down list and then use the Opacity slider to change the opacity to 50 percent.
You can also just type 5.
5. Start painting!
Color Blending mode is used to change the color of pixels while keeping intact the underlying grayscale (shading).
 Another way to bring attention to a certain item in an RGB image (such as those cute greeting cards that have the single rose in color and everything else in black and white) is to select the item you want to bring attention to. Choose Select⇒Modify⇒Feather to soften the selection a bit — 5 pixels is a good number to enter in the Feather Radius text field. Then choose Select⇒Inverse. With everything else selected, choose Image⇒Adjustments⇒Desaturate. Everything in the image looks black and white, except for the original item you selected.
Another way to bring attention to a certain item in an RGB image (such as those cute greeting cards that have the single rose in color and everything else in black and white) is to select the item you want to bring attention to. Choose Select⇒Modify⇒Feather to soften the selection a bit — 5 pixels is a good number to enter in the Feather Radius text field. Then choose Select⇒Inverse. With everything else selected, choose Image⇒Adjustments⇒Desaturate. Everything in the image looks black and white, except for the original item you selected.
Filling selections
If you have a definite shape that doesn’t lend itself to being painted, you can fill it with color instead. Make a selection and choose Edit⇒Fill to access the Fill dialog box. From the Use drop-down list, you can select from the following options to fill the selection: Foreground Color, Background Color, Color (to open the Color Picker while in the Fill dialog box), Content-Aware, Pattern, History, Black, 50% Gray, or White.
If you want to use an existing or saved pattern from the Brushes panel, you can retrieve a pattern by selecting Pattern in the Fill dialog box as well. Select History from the Use drop-down list to fill with the last version saved or the history state.
 If you’d rather use the Paint Bucket tool, which fills based on the tolerance specified on the Options bar, it’s hidden in the Gradient tool. To use the Paint Bucket tool to fill with the foreground color, simply click the item you want to fill.
If you’d rather use the Paint Bucket tool, which fills based on the tolerance specified on the Options bar, it’s hidden in the Gradient tool. To use the Paint Bucket tool to fill with the foreground color, simply click the item you want to fill.
Saving Presets
All Photoshop tools allow you to save presets so that you can retrieve them from a list of presets. The following steps show you an example of saving a Brush tool preset, but you can use the same method for all other tools as well:
1. Choose a brush size, color, softness, or any other characteristic.
2. Click the Tool Preset Picker button on the left side of the Options bar.
3. Click the Gear icon in the upper right corner to access the fly-out menu and then choose New Tool Preset.
The New Tool Preset dialog box appears.
4. Type a descriptive name in the Name text field (leave the Include Color check box selected if you want the preset to also remember the present color) and then click OK.
5. Access the preset by clicking the tool’s Preset Picker button and choosing it from the tool’s Preset Picker list.
Each preset you create is specific to the tool it was created in, so you can have a crop preset and an eraser preset, for example. After you get in the habit of saving presets, you’ll wonder how you ever got along without them.