Oh My JS: The Best JavaScript Articles (2014)
Tools
10 Must Have JavaScript Tools For Developers
Original Article
http://smashinghub.com/javascript-tools-for-developers.htm
Ali Qayyum, smashinghub.com
JavaScript tools are still one of the most difficult issues when it comes to web-development. Many tools and applications could make your developing life pretty fast and simple. A few years back people only used JavaScript to add some effects like the blinking text etc but in the then people started taking it a lot more seriously, as it can enhance the web. So here are 10 great tools and script for all JavaScript developers.
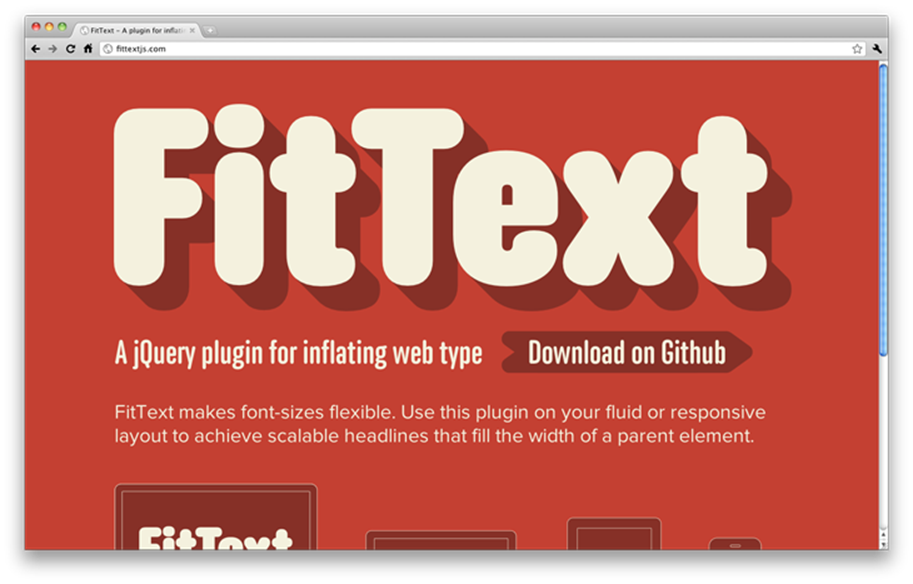
FitText.js

FitText
This great tool does automatic resizing of a text considering the size of its parent element. Just view the website and resize your browser: The text will fit. A very good tool for modern sites and apps!
http://fittextjs.com/
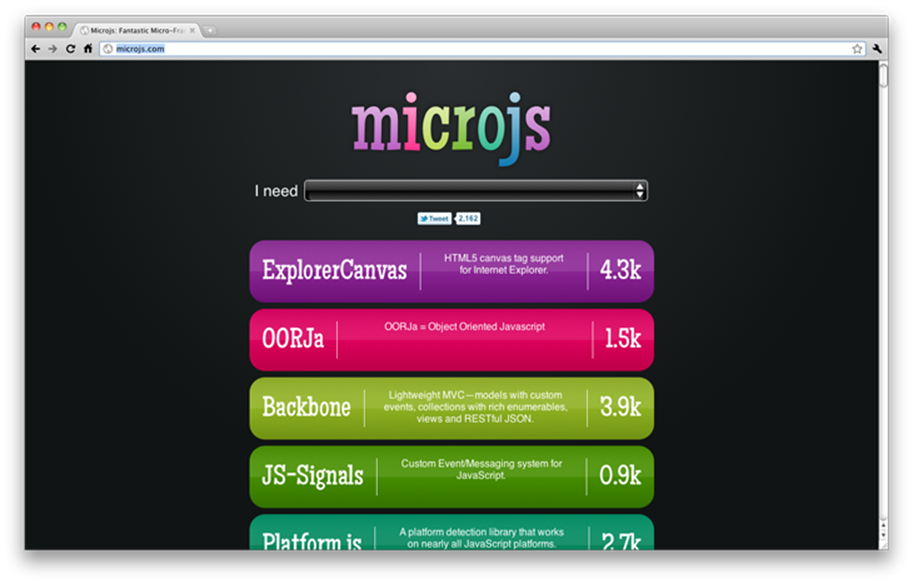
MicroJS

MicroJS
This is a new website that can provide you with a JavaScript code snippet quickly. It has JavaScript codes for almost all the common tasks: Ajax, Json, DOM and Object-Oriented JavaScript etc. Definitely a must have in your bookmarks!
http://microjs.com/
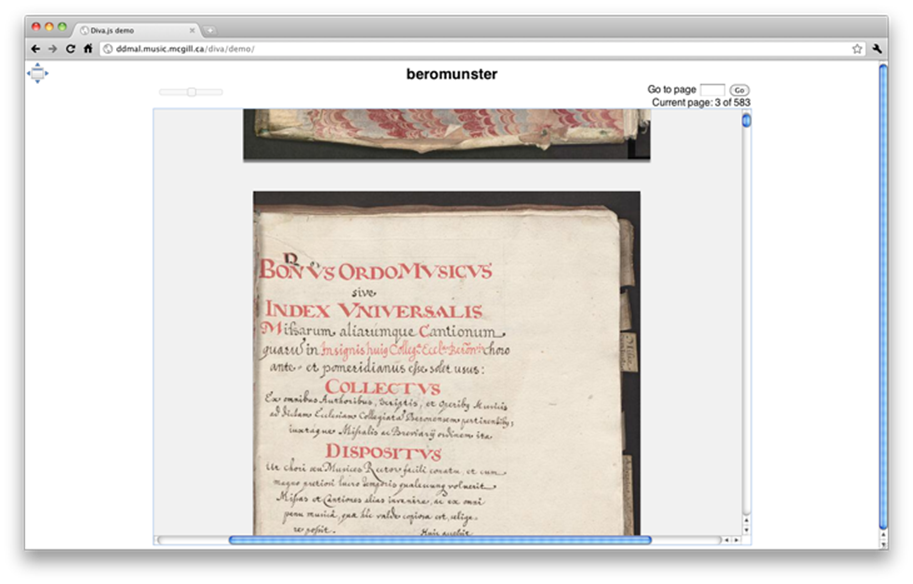
Diva.js

DivaJS
It is a Javascript frontend that lets you view documents. It is designed to work with digital libraries to display multi-page documents as a single, undivided item. It has been designed to work with a IIPImage server and will prove to be a great tool for those who work on library or bookstore websites. A demo is given here if you want to check it out.
http://ddmal.music.mcgill.ca/diva/
Bookmarklet Generator

Bookmarklet
As the name suggests it is a bookmarklet generator: All you have to do is to paste your regular JavaScript code, press the button and you will get a bookmarklet ready to be installed on your browser bar.
http://benalman.com/code/test/jquery-run-code-bookmarklet/
jQAPI

jQAPI
It is an amazing site which provides the jQuery documentation in a very user-friendly way, so it can become your reference website when you need any jQuery help.
http://jqapi.com
heatmap.js

heatmap.js
JavaScript presents endless possibilities: For instance, heatmap.js lets you generate web heatmaps with the html5canvas element based on your data. Simple and sophisticated!
http://www.patrick-wied.at/static/heatmapjs/
Respond.js

Respond.js
This one is a tiny script that lets you use CSS3 media queries on browsers that don’t support it yet (like IE!)
https://github.com/scottjehl/Respond/blob/master/respond.min.js
Modernizr

Modernizr
It is a script that lets older browsers to work almost as nicely as newest ones, so you can create modern apps that will work on IE6 and 7. Your clients are going to love it for sure.
http://www.modernizr.com/
YepNope

YepNope
As the name hints, it answers yep, or nope. For instance, ask YepNope is Modernizr is loaded. If yes, ask YepNope to do this, and if not, ask YepNope to do that. Simple and very useful!
http://yepnopejs.com/
Ligature.js

Ligature
The name says it all. Ligature.js is a script that adds amazing ligatures to any type of text. A must have if you are a typography lover.
http://code.google.com/p/ligature-js/
Useful Node.js Tools, Tutorials And Resources
Original Article
http://coding.smashingmagazine.com/2011/09/16/useful-node-js-tools-tutorials-and-resources/
[Luca Degasperi, http://coding.smashingmagazine.com/
Created by Ryan Dahl in 2009, Node.js is a relatively new technology which has gained a lot of popularity among Web developers recently. However, not everyone knows what it really is. Node.js is essentially a server-side JavaScript environment that uses an asynchronous event-driven model. What this means is simple: it’s an environment which is intended for writing scalable, high performance network applications. It’s like Ruby’s Event Machine or Python’s Twisted, but it takes the event model a bit further—it presents the event loop as a language construct instead of as a library.
And that’s not all: what’s really great about Node.js is the thousands of modules available for any purpose, as well as the vibrant community behind this young project. In this round-up, you will find the most useful resources for Node.js, from handy tools to detailed tutorials, not to mention in-depth articles and resources on this promising technology. Do you use Node.js already? Let us know in the comments to this post!
Useful Node.js Tools
Node Express Boilerplate
Node Express Boilerplate gives the developer a clean slate, while bundling enough useful features to remove all of those redundant tasks that can derail a project before it even gets started.
Socket.IO
Socket.IO is a cross-browser Web socket that aims to make real-time apps possible in every browser and mobile device, blurring the distinctions between the various transport mechanisms. It’s care-free real time, in JavaScript.
Mastering Node
With Mastering Node, you can write high-concurrency Web servers, using the CommonJS module system, Node.js’s core libraries, third-party modules, high-level Web development and more.
Log.io
Your infrastructure may have hundreds of log files spread across dozens of machines. To help you monitor deployments and troubleshoot, Log.io lets you instantly see composite streams of log messages in a single user interface.
Formaline
Formaline is a low-level, full-featured (Node.js) module for handling form requests (HTTP POSTs and PUTs) and for parsing uploaded files quickly. It is also ready to use with, for example, middleware such as Connect.
LDAPjs
LDAPjs is a pure-JavaScript, from-scratch framework for implementing LDAP clients and servers in Node.js. It is intended for developers who are used to interacting with HTTP services in Node.js and Express.
Node Supervisor
This is a little supervisor script for Node.js. It runs your program and watches for code changes, so you can have hot-code reloading-ish behavior without worrying about memory leaks or having to clean up all of the inter-module references, and without a whole new require system.
Stylus: An Expressive CSS Markup Language for Node.js
Stylus is supposed to be an expressive language that can be converted to CSS. The compiler is written in Node.js.
Jade – Template Engine
Jade is a template engine for Node.js applications. It combines great power and flexibility with a nice and clean syntax.
Express
This is a Sinatra-inspired Web development framework for Node.js: fast, flexible and sexy.
Hook.io
hook.io creates a distributed node.js EventEmitter that works cross-process / cross-platform / cross-browser. Think of it like a real-time event bus that works anywhere JavaScript is supported.
Node Package Manager
NPM is a package manager for node. You can use it to install and publish your node programs. It manages dependencies and does other cool stuff.
Node-QRcode
Despite being quite young, Node.js already has a huge number of libraries for every possible application. This one is a QR code generator.
NWM
NWM is a dynamic window manager for X that was written at NodeKO 2011. It uses libev to interface with X11, and it allows you to lay out windows in Node.js.
Bricks.js
Bricks.js is an advanced modular Web framework built on Node.js. It is highly flexible. Bricks.js can be used as a standalone static Web server, a basic routing framework or a multi-level Apache-like routing system; and it is modular enough to have the capability to completely switch out its routing engine.
Node.js Modules
A list of almost all the Node.js most famous modules organized by category. This list definitively is worth a look.
90 open-source Node.js modules
Recently, Browserling released over 90 Node.js modules to the open-source community. Some of them are small and strange modules, others might be pretty useful for your next Node.js project.
Calipso
Calipso is a content management system (CMS) based on the NodeJS server.
PDFKit
PDFKit is a PDF document-generation library for Node.js that makes it easy to create complex, multi-page, printable documents. It is written in pure CoffeeScript, but you can use the API in plain ‘ol JavaScript if you like. The API embraces chain-ability, and it includes both low-level functions as well as abstractions for higher-level functionality.
Forever
A simple CLI tool to ensure that a given script runs continuously (i.e. forever).
Introducing Node.js
Node.js Step by Step
Node.js is an amazing new technology, but unless you’re a JavaScript developer, the process of becoming acquainted with it can quickly become a bit overwhelming. If you want to learn how to use Node.js, this set of articles and screencasts might do the trick.
What Is Node.js?
Another interesting discussion on StackOverflow about what Node.js is and is not. Recommended for those who are approaching Node.js for the first time.
Learning Server-Side JavaScript
Node.js is all the buzz at the moment, and it makes creating high-performance, real-time Web applications easy. It allows JavaScript to be used end to end, on both the server and client. This tutorial walks you through from installing Node.js and writing your first “Hello World” program to building a scalable streaming Twitter server.
Node.js Is Important: An Introduction
“Once in a while, you come across a technology and are blown away by it. You feel that something like this should have been around much earlier and that it will be a significant milestone, not just in your own life as a developer but in general.
The Secrets of Node’s Success
In the short time since its initial release in late 2009, Node.js has captured the interest of thousands of experienced developers, grown a package manager and a corpus of interesting modules and applications, and even spawned a number of start-ups. What is it about this technology that makes it interesting to developers? And why has it succeeded while other server-side JavaScript implementations linger in obscurity or fail altogether?
Asynchronous Code Design with Node.js
The asynchronous event-driven I/O of Node.js is currently evaluated by many enterprises as a high-performance alternative to the traditional synchronous I/O of multi-threaded enterprise application server. The asynchronous nature means that enterprise developers have to learn new programming patterns, and unlearn old ones
A Giant Step Backwards?
In this article, Fenn Bailey expresses his opinion of Node.js and why he sometimes thinks Node.js is a step backward compared to other solutions.
Node.js Is Backwards
A hot topic in computing is parallel programming in languages such as Erlang. Will JavaScript join the party?
Videos And Screencasts On Node.js
Node.js Meetup: Distributed Web Architectures
A series of videos from the Node.js Meetup at Joyent headquarters, discussing how to build distributed Web architectures with Node.js.
Introduction to Node.js with Ryan Dahl
In this presentation Ryan Dahl, the man behind Node.js will introduce you to this event-driven I/O framework with a few examples showing Node.js in action.
SenchaCon 2010: Server-side JavaScript with Node, Connect and Express on Vimeo
Node.js has unleashed a new wave of interest in server side Javascript. In this session, you’ll learn how to get productive with node.js by leveraging Connect and Express node middleware.
Technical Articles And Tutorials On Node.js
Proxying HTTP and Web Sockets in Node
This guide is geared to beginners and people who are unfamiliar with reverse HTTP proxying, Web socket proxying, load balancing, virtual host configuration, request forwarding and other Web proxying concepts.
Bulletproof Node.js Coding
“Right around the time that I started the third refactoring/rewrite of the code, I felt like I had gotten a feel for how to write bulletproof code, and I thought it would be worth sharing some of the style and conventions I came to adopt.”
How to Write a Native Node.js Extension
In this tutorial, you will learn how to write a native Node.js extension the right way, from the very basics to packaging the extension for NPM.
Let’s Make a Web App: Nodepad
This series will walk you through building a Web app with Node.js, covering all of the major areas you’ll face when building your own applications.
HTML5 Canvas Drawing with Web Sockets, Node.JS and Socket.io
Web sockets and canvas are two really cool features that are currently being implemented in browsers. This tutorial gives you a quick rundown of how they both work, and you’ll create a real-time drawing canvas that is powered by Node.js and Web sockets.
Developing Multiplayer HTML5 Games with Node.js
Inspired by the famous iOS game Osmos, developer Boris Smus has created an alternative version of the game using HTML5 canvas and Node.js. This article explains the main phases of the project.
Deploying Node.js on Amazon EC2
Amazon’s EC2 is a popular choice for cloud applications. This tutorial shows how Node.js can be deployed on an EC2 instance.
A Simple Node.js + CouchDB Calendar
In this tutorial by Chris Storm, you will learn how to build a Web calendar with Node.js and CouchDB.
IIS7
The IISnode project provides a native IIS 7.x module that enables hosting of Node.js applications on IIS. The project uses the Windows build of node.exe, which has recently seen major improvements.
Node.js + Phone to Control a Browser Game
Someone wondered how easily a smart phone – specifically using its gyroscopes and accelerometers – could be used as a controller for a multi-player game on a larger screen. With a bit of Node.js and HTML5 magic, it turned out to be pretty simple.
Is There a Template Engine for Node.js?
An engaging discussion appeared on StackOverflow about the template engines that are available for Node.js. Really useful arguments came out of this discussion.
Blogs, Podcasts, Resources On Node.js
How to Node
How to Node is a community-supported blog created by Tim Caswell. Its purpose is to teach how to do various tasks in Node.js and the fundamental concepts needed to write effective code.
Nodejitsu
A really interesting blog about scaling Node.js apps in the cloud and about the Node.js events in general.
Node Up
A podcast that reviews Node.js, explains its philosophy and goes over many of its popular libraries.
Node Tuts
Free screencast tutorials.
Minute With Node.js
Node.js is constantly changing and growing with each new version. New libraries and frameworks are coming out daily that allow you to write JavaScript for new and exciting projects that were previously impossible. This is a one-stop shop for news updates on the entire Node.js eco-system, with a heavy slant on hardcore nerdery.
Felix’s Node.js Guide
Over the past few months, Felix have given a lot of talks and done a lot of consulting on Node.js. He found himself repeating a lot of things over and over, so he used some of his recent vacation to start this opinionated and unofficial guide to help people getting started in Node.js.
Node.js Knockout
Node.js Knockout is a 48-hour hackathon for Node.js. It’s an online virtual competition, with contestants worldwide.
References And Books
Node.JS Help Sheet
“Node.JS is an evented I/O framework for the V8 JavaScript engine. It’s ideal for writing scalable network programs, such as Web servers. We’ve been working on some exciting things with Node.js, and we felt it was only fair to share our knowledge in the form of an easy-to-read Help Sheet.”
The Node Beginner Book
The aim of this document is to get you started with developing applications for Node.js. It teaches you everything you need to know about advanced JavaScript along the way. It goes way beyond your typical “Hello World” tutorial.
Up and Running With Node.js
“Many people use the JavaScript programming languages extensively for programming the interfaces of websites. Node.js allows this popular programming language to be applied in many more contexts, in particular on Web servers. There are several notable features about Node.js that make it worthy of interest.”
Control the Complexity of Your JavaScript Functions with JSHint
Original Article
http://www.elijahmanor.com/2012/09/control-complexity-of-your-javascript.html
Elijah Manor, elijahmanor.com
New JSHint Features
Many of you are aware of the JSHint code quality tool that has been around for the past couple of years. As of recently, the following new options that have been added regarding the complexity of a function.
· maxparams
· maxdepth
· maxstatements
· maxcomplexity
Parameters, Depth, and Statements
By reducing the number of parameters, the number of nesting, and the number of statements in your function you can dramatically increate the readability and modularity of your code.
The following piece of code shows using the maxparams, maxdepth, and maxstatements to warn us of possible issue with our functions.
1 /*jshint maxparams:3, maxdepth:2, maxstatements:5 */
2 /*global console:false */
3
4 (function( undefined ) {
5 "use strict";
6
7 function test1( arg1, arg2, arg3, arg4 ) {
8 console.log( "too many parameters!" );
9 if ( arg1 === 1 ) {
10 console.log( arg1 );
11 if ( arg2 === 2 ) {
12 console.log( arg2 );
13 if( arg3 === 3 ) {
14 console.log( "too much nesting!" );
15 console.log( arg3 );
16 console.log( arg4 );
17 }
18 }
19 }
20 console.log( "too many statements!" );
21 }
22
23 test1( 1, 2, 3, 4 );
24 }());
JSHint gives an error that too many parameters were used because we limited maxparams to 3 and the code accepted 4 parameters. An error occurred because the depth of logic is too deep because we limited it to a maxdepth of 2. We will also get an error about the number of lines in our function because we limited maxstatements to 5 and we have many more than that.
Cyclomatic Complexity
A less commonly known software metric used to evaluate functions is Cyclomatic Complexity. Like it sounds, it’s purpose is to calculate the overall intricacy of a function and to give a score that reflects it’s complexity.
“The cyclomatic complexity of a section of source code is the count of the number of linearly independent paths through the source code.” –http://en.wikipedia.org/wiki/Cyclomatic_complexity
In addition to the above parameters, depth, and statement metrics you can now track the overall complexity using the maxcomplexity option. ``` /jshint maxcomplexity:3 */ /global console:false */
(function( undefined ) { “use strict”;
1 function isPrime( number ) {
2 var prime = true, i;
3
4 if ( isNumber( number ) ) {
5 for ( i = 2; i < number; i++ ) {
6 if ( number % i === 0 ) {
7 prime = false;
8 }
9 }
10 } else {
11 prime = false;
12 }
13
14 return prime;
15 }
16
17 function isNumber( number ) {
18 return !isNaN( parseFloat( number ) ) && isFinite( number );
19 }
20
21 console.log( isPrime( 109 ) );
}()); ```
As you see above, the above function has more complexity that what we set in maxcomplexity.
You might be wondering what a reasonable maxcomplexity value is for your project. In the 2nd edition of Steve McConnell’s Code Complete he recommends that a cyclomatic complexity from 0 to 5 is typically fine, but you should be aware if the complexity starts to get in the 6 to 10 range. He further explains that anything over a complexity of 10 you should strongly consider refactoring your code.
Global Options
Instead of adding these options to the top of each and every JavaScript file you an instead use a .jshintrc file in your project and JSHint should pick up those settings. This is handy if your project is large and you want some consistent settings across the board.
1 {
2 "globals": {
3 "console": false,
4 "jQuery": false,
5 "_": false
6 },
7 "maxparams": 5,
8 "maxdepth": 5,
9 "maxstatements": 25,
10 "maxcomplexity": 10,
11 "es5": true,
12 "browser": true,
13 "boss": false,
14 "curly": false,
15 "debug": false,
16 "devel": false,
17 "eqeqeq": true,
18 "evil": true,
19 "forin": false,
20 "immed": true,
21 "laxbreak": false,
22 "newcap": true,
23 "noarg": true,
24 "noempty": false,
25 "nonew": false,
26 "nomen": false,
27 "onevar": true,
28 "plusplus": false,
29 "regexp": false,
30 "undef": true,
31 "sub": true,
32 "strict": false,
33 "white": true,
34 "unused": true
35 }