Heroku: Up and Running (2013)
Preface
So, What Is Heroku?
If you’re old enough and lucky enough to have had access to a computer in the early 1990s, you may have experienced the joy and wonder that was an MS-DOS game. These games were marvels of their time, but a number of them required you to do something odd, which was reboot your computer and boot into the game itself, thus taking the operating system (OS) out of the equation while the game was running.
The reason was that the OS put constraints on the game program; it used up resources needed by the game and forced certain rules into place that weren’t necessarily helpful for the game to run efficiently.
As time moved on, this approach was no longer needed. Operating systems were becoming more advanced and games were able to run quite happily within their boundaries. The games were able to benefit from the additional help that the OS gave for interfacing with hardware and so on.
These days, we would never imagine running our games outside of the platform provided by the OS; it’s just too much work and involvement for the developer. Why would a developer rewrite a whole hardware interface or library of sound drivers when it can rely on those provided by the OS?
Now think about this in the context of the Web. In the early days of deployment, everything was very much a homegrown affair: developers and system administrators had to figure out a lot of how things bolted together themselves, and worry about the things they had missed. As time rolled on, more and more tools and software became available, which made their lives significantly easier.
These days, though, we have platforms such as Heroku, which you could almost consider to be one of the Web’s operating systems. As a developer, you can write your application in the way a game designer would—you don’t need to worry about the details of how your database server is set up and you don’t need to worry about how your servers are kept up to date. Heroku is a platform that takes care of all of these things and allows you to integrate with it how you will.
Now, we are in a position where the idea of a developer building a server to host an application is becoming almost a bizarre route to take. Each day, hundreds of developers deploy applications, and fewer and fewer are getting involved in the nitty-gritty of infrastructure, instead choosing to use platforms such as Heroku.
Who This Book Is For
This book is aimed at anyone who is already using Heroku in one form or another, and wants to learn more about the best ways to make use of the technology available. This book makes the assumption that you are already proficient in using your own language of choice and are happy usingGit for your source control needs.
The book assumes no previous knowledge of Heroku itself, but you will get more from it if you have deployed an application or two to the platform already.
Lastly, you should not be afraid of documentation. There is a vast array of content available, both on the subject of Heroku itself and the various languages that can be deployed to it. Therefore, instead of repeating that content, we encourage you, the reader, to go out and review whatever you can find on a given topic.
The History of Heroku
Heroku is still a relatively young company, having only started in 2007 (making Heroku younger than the Apple iPhone!). Back then, the three founders—James Lindenbaum, Adam Wiggins, and Orion Henry—were all working together at a small web development agency, and found that the amount of time spent deploying an application once having built it was not proportional. For instance, they were commonly finding that an application might take a month to develop, but then they would need to spend a week deploying the application to the Web.
After a while, they started developing applications using Ruby on Rails. With this came a newfound productivity, yet the time for deployment hadn’t changed. Therefore, the three of them had the idea of bringing the same sort of efficiencies to application hosting.
In six weeks, an idea was developed and a prototype was built: a simple platform that was easy to deploy to and straightforward for a developer to figure out.
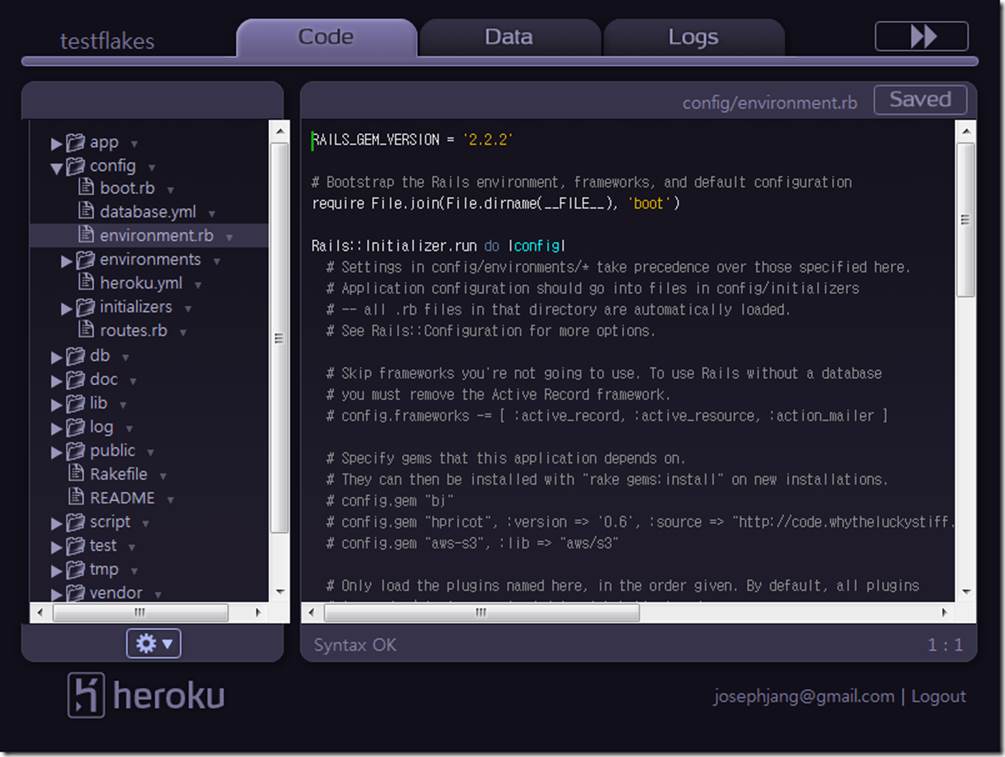
Interestingly, the initial prototype was nothing like the Heroku you see today. For instance, one major component was an application called Heroku Garden (although it wasn’t known by this name at the time), a web-based code editor that users could log into and use to edit their code via a browser (see Figure 1). Once you hit Save, the code was deployed and running on the Web, ready for users to see. Interestingly, there are more web-based code editors popping up in 2013, which shows how far ahead of the curve it was.

Figure 1. Heroku Garden
Over time, however, Heroku found that more and more of its target users were interested in the application hosting aspect of the product instead of the web-based editor. Therefore, Heroku developed an API that developers could use alongside Git, the source control system. Developers could also use the API to push their code to the Heroku platform.
Use of this API grew, and Heroku took the decision to turn off Heroku Garden completely. In January 2009, Heroku relaunched and rebranded itself as a Ruby/Rack deployment platform, and interest in and adoption of the product grew significantly.
Heroku is constantly developing the stack that is available for use, starting with the Aspen and Bamboo stacks, and moving to the current Cedar stack, which this book talks about.
Cedar is a big move forward in that it allows Heroku to become a fully polyglot platform (i.e., it can run many different types of applications within the same stack). Ruby is no longer the only option for use on Heroku, with the platform now supporting Python, Java, Node.js, Clojure, and Scala, and providing the potential for a vast amount more via the use of Heroku buildpacks, which we will talk about more later in the book.
The Heroku Culture
It’s probably worth mentioning the Heroku culture and how this affects its approach to software and how things are put together.
Picture the movie industry just 70 years ago. If you wanted to watch a film, it had to be what was playing at the local cinema. Hundreds of people would congregate and watch that film together, and it would be fun.
By the 1980s, the magical idea of the videocassette was taking off. Now people could choose what film to watch and when, assuming that they had access to the media. The technology was much smaller, and the media much more readily available.
Come the 1990s, the DVD made its entrance. Again, smaller devices, smaller media, but with another iteration in quality and capability. Over the matter of a couple of iterations, we had gone from a massive cinema to a box no bigger than a large book.
And these days, we’ve advanced yet another step. We can now stream any film we like, whenever we want, regardless of whether we own it or not. What’s more, we don’t need any specific hardware or media in the house. We just need a device connected to the Web.
But why are we talking about this? Well, this history matches the ethos at work within Heroku. Heroku strives to turn the age-old and complex process of hosting an application on the Web into one that requires no hardware and no software—you push your code up and the job is done. Heroku is striving to create the Netflix equivalent of application provisioning. In the world of Heroku, if there’s a choice between software or service, service wins every time.
Why Would I Want to Learn More About Heroku?
By knowing more about the inner workings of the Heroku stack, you’ll be able to make better educated guesses about how to architect your applications so they can work as efficiently as possible. You’ll be able to identify where you need to focus your own efforts when developing your code, and which parts of your code can be left to add-ons and so on that might be available to you. You’ll be able to recover an application should it go down because you will know where and what to look for. What’s more, you’ll understand the benefits that the platform can give you and how to encourage those around you to use the platform.
Conventions Used in This Book
The following typographical conventions are used in this book:
Italic
Indicates new terms, URLs, email addresses, filenames, and file extensions.
Constant width
Used for program listings, as well as within paragraphs to refer to program elements such as variable or function names, databases, data types, environment variables, statements, and keywords.
Constant width bold
Shows commands or other text that should be typed literally by the user.
Constant width italic
Shows text that should be replaced with user-supplied values or by values determined by context.
TIP
This icon signifies a tip, suggestion, or general note.
WARNING
This icon indicates a warning or caution.