The Digital Crown: Winning at Content on the Web (2014)
Part IV. CREATING CONTENT: TALKING AND LISTENING
Chapter 11. Talking About Design
Abstract
Great content and great design work in tandem. The debate about which is more important is not as critical as is the need for the content and design teams to work together and understand each other’s priorities. It is vital to understand how the two relate to each other and why people often focus on design to the detriment of content. Therefore, content creators need to have an in-depth understanding of the design process and learn how to present the content, in whatever form they choose, to the designers to give them a complete understanding of how the content needs to perform.
Keywords
design; wireframe; information architecture; sitemaps; flowcharts; visual design; content testing
Remember the movie Splash? She’s a mermaid; he’s a lonely guy in New York looking for love. They meet and begin a passionate love affair. One day he brings her a beautiful music box wrapped in the famous Tiffany’s box. Now, remember, she’s a mermaid, so she isn’t familiar with Tiffany’s. When he presents her with the box, she looks at it lovingly for a long time, kisses it, looks at him and says, “It’s beautiful. I love it.”
It’s What’s Inside the Box
We have a tendency to act like that mermaid sometimes. We think that a beautiful design will bring success. However, we need to know that it’s what’s inside the box that brings the digital wins. Understanding the content that goes inside all of the boxes on your digital properties is the first step toward providing your customers with a satisfying conversation.
However, Let’s Get Real
In the real world, however, people do react to design. In Splash, the iconic blue box that signifies luxury was so beautiful that a mermaid believed it was the present.
We sometimes forget how many things around us are designed: cities, roads, traffic patterns, wait times in the doctor’s waiting room, grocery store aisles, department stores within malls, and so on. Everything is designed—sometimes well and sometimes not so well—in investment of a business process. “Design is an investment in infrastructure and keeps the wheels of business running smoothly. Good design equals a more effective product or service. Design equals profit!” (Monteiro, 2012).
Design equals profit. Well, so does content.
Which one should you focus on during the digital strategy process: design or content? (Because you’ve already read the entire book, you already know the answer.)
The Relationship of Content to Design
Let’s take a walk down memory lane. Remember, in Chapter 1, when we talked about how information becomes content? I’m going to make the same type of parallel about design and content as I did about information and content: design is to content as content is to information.
Just as design is supposed to hold, display, and structure content, content is doing the same thing for information. Information is what people want and need—content is just an entertaining, educational, informative way to give it to them.
While reading these chapters and rules you’ve learned how to take the information you want to convey to your audiences and select the right content format and distribution so that it resonates. Now we’re going to talk about how the visual design process fits into that framework.
Marry Content and Design
There’s no point in arguing about which is more important: content or design. I try to compare the two to an engagement ring: A beautiful diamond needs a stunning setting to set off all those facets so they sparkle with every turn of the light. No matter how beautiful the diamond, if the setting is ugly, it will lose its vivid appeal.
Content, too, will lose its sparkle if not set properly in the right design. But even more than that, content also has to support customers in accomplishing their tasks. If content and design are not well matched you mar the customer experience. By now we know what happens when you do that: you lose sales, or the chance to make an impression, or the opportunity to convert a lead into a customer.
When we think about content as a conversation, we understand how important it is to have the design of the conversation supported vividly. As Ginny Redish says, “For successful conversations, you must develop design and content together. Waiting until the end and just pouring content into a design that was created without real content is a recipe for disaster” (Redish, 2012). As we said earlier, the design process almost always gets more love than the content process. Let’s take a look at why that happens. Then we’ll look at some tools you can use to smooth your design/content process.
Design Before Content Reason #1: People React Visually
As did the mermaid, people react visually. They see something and they think the totality of what they are seeing is the experience. I can’t tell you how many meetings I have sat in with web teams where they look at the design and start breaking it apart, design element by design element. The most often heard phrase in a design meeting: “Can you just make it blue?” Or visual designer Jeff Rum’s second favorite, “Can you make the logo bigger?”
People react visually and they often measure the value or usefulness of something based on how it looks. But—and perhaps this will become even more true as years go by and consumers get savvier about the web—today’s audiences do not surf the web looking for beautifully designed websites. They’re too smart for that. I’ve seen them hang out on the ugliest website you’ve ever seen for the promise of GETTING the thing they came to the website to get.
Customers come to websites for content: Text, pictures, slideshows, videos, status updates, purchasing power, personal information updating, and the list goes on. Design supports those tasks.
Design Before Content Reason #2: Bringing in Content Too Late
We need to think about the types of content that exist BEFORE we create the design. Dan Brown, Information Architect (not that Dan Brown), explains how a content strategist functions as a type of designer in his post, “Letter to a Content Strategist.” He does a GREAT job suggesting the intricacies of how information architects and content strategists can work together to build better websites. Dan explains, “Ultimately, my job is to design structures. These are structures that establish navigation pathways, search frameworks, and business rules for governing how to display information. In order to design those things, I need insight into what you want the content to be, how you want it to behave, and what structures will let the content thrive” (Brown, 2010).
Content breaking design is a critical issue for digital content professionals. One of the goals of content strategy is to make meaning out of content BEFORE the design process begins (if possible) so that you don’t end up with the problem described so well by Charlie Peverett:
And when does a ‘content person’ get involved? Usually at what is, effectively, the last minute. When the lorem ipsem (that placeholder copy that’s just stuck there by a designer) needs to be magically transformed into sparkling, all-singing, all-dancing ‘copy.’ At this point you’d be better off with an alchemist than a writer.
(Peverett, 2010)
Content is the starting point, the building blocks of a website. For many, it’s a paradigm shift in the way we think about building websites and creating content that will float on the currents of the web.
If we don’t shift our focus to content, we are going to miss our audience. They come because they are looking for something. When you don’t think about how to set the content in those structures so that it will thrive, it doesn’t. It dies. And then content breaks design—it takes an elegant design and trashes it—usually because design comps were approved before the REAL content was inserted into the appropriate structures. This leads us to our next major problem …
Design Before Content Reason #3: Lorem Ipsum
Lorem Ipsum is this Latin stuff that people put in as “filler content” until they have the actual content ready. It doesn’t work well. If you’re showing people digital mockup, doesn’t it make sense to show them a digital mockup with all the right content and microcopy (the content that tells people what to do, like “sign in here”).
I once encountered a designer who inserted the following into a website page mockup to give the client the sense of what words might occur on that page (Figure 11.1).

FIGURE 11.1 Bad “advice” from a designer. Can you imagine? I, as the copywriter on the project, was less than thrilled.
Visuals convey critical information to the customer without getting lost in the marketing gobbledygook that so many organizations insist on putting on EVERY page. So, how do you avoid that huge old mess? In other words: How can content professionals inform designers to know what to expect so they can move ahead with competent, appropriate design work?
Before we answer that question, we should probably understand how design works—so let’s look at the design process a little more in depth.
The Design Process
The design process is different for every content format in which you choose to embed your information. But let’s take the redesign of a section of a website. That is probably the most consistent design process in digital strategy, and a good starting point for talking about how designers and content professionals can work together to create an overall more engaging user experience.
Designers typically use the following tools to demonstrate design to clients. They also use these tools to communicate with each other about design:
• Site Maps
• Flowcharts
• Wireframes
• Visual Designs
Let’s explore these a bit so we can understand the tools designers use to communicate about design. Then we can discuss how content professionals can work with designers using similar or retrofitted tools.
Note: We are going to use visual examples from the same website so you can see how the website comes together from site map, to wireframe, to visual design.
Site Maps
Dan Brown defines a site map as “a visual representation of the relationships between different pages on a web site. Also known as a structural model, taxonomy, hierarchy, navigation model, or site structure” (Brown, 2007). Site maps work to show how all the information on a site fits together. Site maps visually represent classification of information so that you see the underlying organizational structure that joins all the different pieces of information together. Think of the organizational chart of a company—that is what a site
Don’t Forget the Conversation
When we talk about “information flow” what we are really talking about is “conversations.” I know that most people don’t equate the two, but we need to if we are going to create engaging content, and work well within our teams. On the web every day, and in our offices every day, we are engaging in important conversations that support the flow of information.
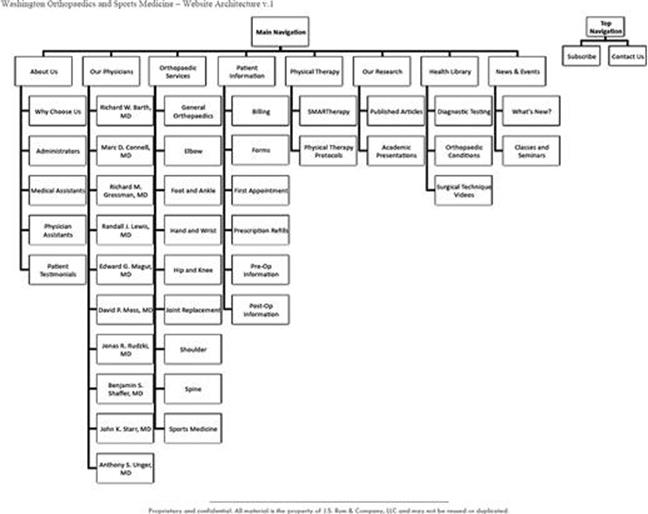
map looks like. Some people might also call this the information architecture; a visual representation of the spine of a site (Figure 11.2).

FIGURE 11.2 Example of a site map.
The most important thing about site maps is that they show you the interconnectivity of the content on your website. For a content professional, understanding how everything is categorized and linked is vital to communicating with your designer about the information flow people will follow.
Content professionals should absolutely be engaged when creating site maps and should also be engaged in naming pages. As we learned with Jonathon Colman’s group at REI at the end of Part 2, you need to combine enterprise SEO with information architecture to get the most bang for your buck. You may want to name a page “Hypertension.” Then you find that when you do the keyword research, high blood pressure scores higher. As a content professional, if you’re involved in building and refining the site map, you will create a more findable, usable product.
Flowcharts
Flowcharts are important for understanding what a customer will do in the course of interacting with a site. Also called user flows, designers use flowcharts to show how people will walk through a task step-by-step. For content professionals, flowcharts are incredibly helpful because they demonstrate the conversation a person is probably having in his head with himself while he is interacting with the site. We used flowcharts in Chapter 6, but there we called them decision journey maps. Those maps inform content—flowcharts help to inform design. Truthfully, you can use them to inform both—as long as designers and content professionals work together to create them, so both are bringing their concerns to the table and create a shared tool you use to shape interaction.
You can think of flowcharts for use in any situation in which a customer has to give a piece of information to get to another screen or task. For example, shopping carts, forms, and payments can all be visually represented using flowcharts. For content professionals, flowcharts can be incredibly helpful for pointing out where microcopy (copy that is used to give direction) can be modified to make a better task-completion experience.
Wireframes
Designers use wireframes to visually represent where different content types will “live” on a page or template without applying a visual design treatment. Wireframes are a critical part of the design process because they show you the relationship between different content elements on a page or template itself.
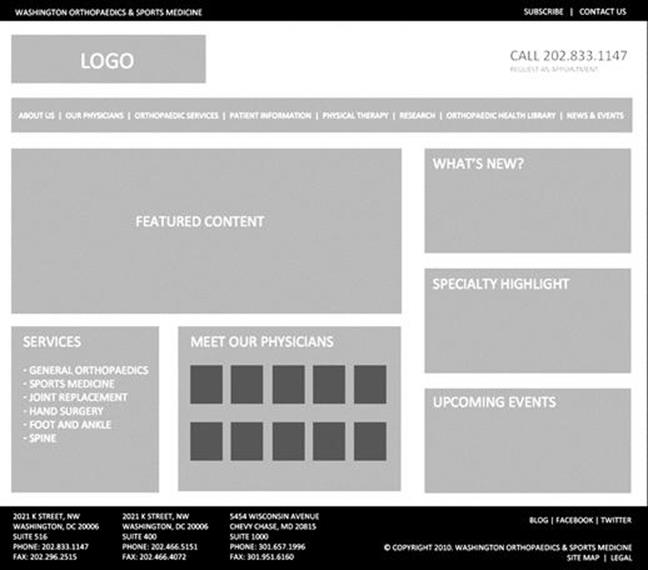
Wireframes help you visualize the way a page or template will look without seeing any colors, logos, or graphics. In stripping away visual elements, you are able to comprehend the information flow inherent on one single page or template, thereby understanding the totality of the customer experience on that one page. Content professionals should be fully engaged in this process, as they can help determine hierarchy. We’ll talk about hierarchy later when we talk about page specs (Figure 11.3).

FIGURE 11.3 Example of a wireframe.
Wireframes should be tested and retested to ensure you are using the best possible design for the information flow you want to represent. Often what an internal team (or consulting firm) thinks the target audience wants to see first or second is not right.
By testing wireframes, you can determine if you are having the appropriate conversation with your audience. Testing wireframes is also cheaper than testing visual designs because if you have to make changes, you are simply moving boxes around a page. Once you apply the visual design overlay, you probably have to spend a lot of budget dollars to keep tinkering with the visual treatment.
Visual Designs
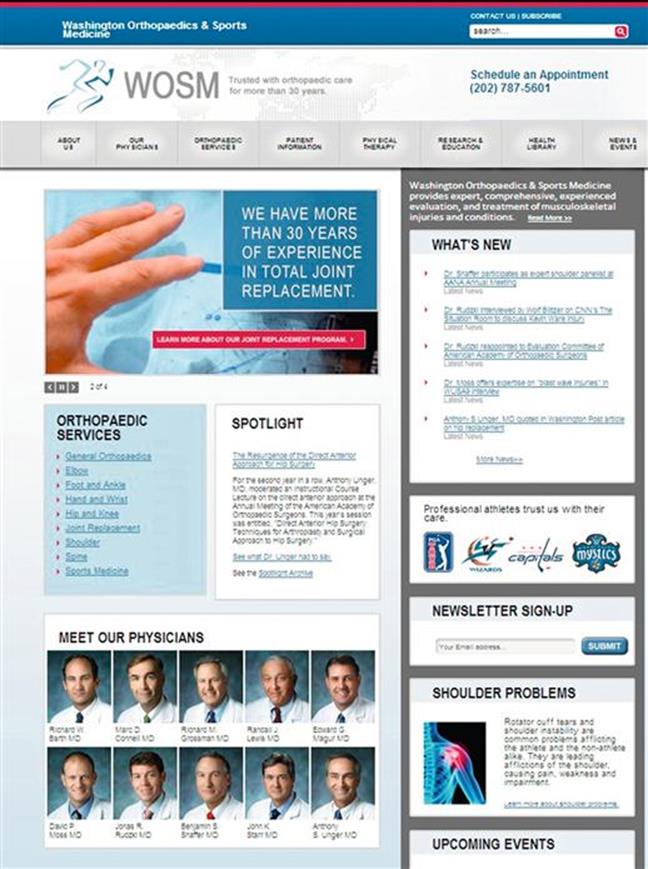
Visual designs are what the website will look like once it’s redesigned. Use the real images that will be used when the website is launched, real copy, real microcopy, and anything else that helps fully represent the branding and messaging so that everything works together. If you do not have real photography ready yet, use pictures as similar as possible. Presenting visual designs to a client with as much “done” as possible, will help you get a real response that won’t be changed once the real content is slipped into its placeholders. Plus it will make it much easier to test, as we will discuss (Figure 11.4).

FIGURE 11.4 Example of the completed visual design.
Content Tools to the Rescue
There are several tools we can use to help the design process flow more freely while still using real content, including:
• Page Specs
• Content Testing
• Usability Testing
• Microcopy Testing
Page Specs
Communicating with designers about content has everything to do with explaining which types of content a person might want to consume, and in which order they want to consume them. This is known as a hierarchy—in other words, what really matters when?
One of the best ways to do this is with a page spec or a page template. A page spec gives the designer the “specifications” for what should be on the page. Your specs should include keywords and character counts. In this way, you may give the designer the room to create interesting, well-designed templates that take into account what your target audiences need to know.
Many information architects and designers might refer to a page spec as a wireframe. They are definitely similar; below, I discuss the differences.
What Does a Page Spec Look Like?
A page spec is a lot like a wireframe, except that it demonstrates information flow throughout a document. It can be a list, diagram, etc. It needs to be a document that summarizes:
• All the different sections of the site
• Types of content that each section holds
• Description of the different types of content each page will have on it
For example:
About Us Section
1. This section will encompass the following six pages: X, X, X, etc.
2. Each page must have the following elements:
• Three paragraphs no more than 250 words each
• Two ad holder spaces
• Two award graphics
• A picture placeholder
3. Headlines should hug content
4. Social media icons should be clearly visible
5. A print this icon is necessary
By giving such clear content directions in the page spec, the visual designer has enough understanding of information flow on the page that he can design a spectacular setting for your diamond of content. Without knowing how many words each part of the content will have, how many pictures need to be on the page and so on, designers design templates that look good, but don’t necessarily accommodate the needs of the content. It’s like designing a house without knowing how many people are going to live there. Would you ever do that?
Content Testing
Content testing is a step many organizations skip, but it will absolutely improve the final product. All of this testing is dependent on engaging a content professional early on in the process. I’m a huge believer in content testing for three reasons:
1. You learn a lot about what your content needs to do to support the sales, interaction, and engagement process
2. You convince your executive leadership that what they think their audience wants is not the same as what their audience actually wants
3. You truly see information flow from section to section and are able to refine the content to provide excellent movement for your audiences
Testing content can be done in several ways, but I think it makes the most sense to test it three times:
• Outside of the wireframe, so you’re actually just testing the content. Remember, as we learned in Chapter 4, content must be divorced from display, so you want to make sure you are testing your content without relying on the visual design.
• Inside of the wireframe, so you can see if making any changes to where content is on the page, the hierarchy, makes a difference to the way your audience consumes the content.
• Inside the visual design, so you can observe if any of the colors, logos, or design attributes of the actual visual design interfere or compete with the content or microcopy.
The most effective way to test content is to use a variation of usability testing, which we will now discuss in brief.
We talked about content testing in depth in Chapter 8. Briefly, content testing should help in finding answers to these questions:
• Can customers find the content they need?
• Can they read the content?
• Can they understand the content?
• Will they act on the content?
• Will they share the content?
We also need to know:
• How relevant do they find your content?
• Will they act on the information from the content?
• Did they find this content useful?
Usability Testing
Usability testing sounds exactly like what it is; testing to make sure the site is usable. (We talked about usability testing in Chapter 8.) Typically, you write a script of tasks you want an individual to complete. Then you can record them using software, a camera, or writing down how they perform each task. Your results will reveal to you whether content is clear, is in the right place in the design, and gives the person enough information to move deeper into the site or complete the task at that page or template level.
Many usability experts will tell you to test in small groups so that you can continue to iterate as the design process moves along. Typically, testing 10–12 users will get you the same results as when you test with 25 users. Now, testing a lot of people will always give you varied and individual results, but you probably don’t have the time or budget for that. So, test in small groups, and use the findings from each of those usability tests to adjust the content, design, or their interplay.
Microcopy Testing
Testing the small copy that instructs people what to do on a website is often ignored. Yet, that copy is sometimes the most critical copy on the site—think of a shopping cart or a sign up process. Make sure when you test microcopy you test:
• Meaning of each phrase
• Placement on the page
• Placement within a design feature, like a button
If the microcopy leaves a doubt, then your audience will not be able to complete their tasks. That’s bad.
Summary
This entire chapter can be summed up as the following: Before you think about what the site will look like, think about what you want the audience to be able to do.
Start from there, communicate often with the designers, and give them the information, structure, and background they need to make your content sing. Because if you don’t, you’ll end up with content that breaks design, an audience who can’t find what they’re looking for, and a CEO who wants to know why the numbers at the bottom of the spreadsheet aren’t green and round.
Now for our final Rule—Invest in Professionals and Trust Them.
References
1. Brown DM. Communicating design: Developing web site documentation for design and planning. Berkeley, CA: Peachpit Press/New Riders; 2007; p. 94.
2. Brown, D. (2010). Letter to a content strategist. Retrieved from http://blog.greenonions.com/2010/06/05/letter-to-a-content-strategist/.
3. Monteiro M. Design is a job. New York: A Book Apart; 2012; p. 27.
4. Peverett, C. (2010). You can stick your lorem ipsum right up your CMS. Retrieved from http://www.travelblather.com/2010/06/why-content-strategy-matters.html.
5. Redish G. Letting go of the words 2nd ed. Waltham, MA: Morgan Kaufmann; 2012; p. 46.
RULE 7
Invest in Professionals and Trust Them
Abstract
We don’t all have all of the skills we need to create great content. Whether because of financial or talent deficits, sometimes we need to hire an outside consultant to help us get the job done. Hiring a consultant offers a breath of fresh air, a new perspective, someone who does not have history/baggage and can speak freely, and someone who can bring their years of experience to the task. The important thing is to listen to the expert you have hired; do not dismiss his opinion out of hand simply because you don’t agree. Respect his professionalism and trust him. Hire someone who is a good listener, a good negotiator, and can communicate well, and you will find that this person becomes an invaluable resource in the content creation process.
Keywords
consultant; outside expert; freelance web professional
There is so much to do in digital strategy. Planning, creating, publishing, distributing, analyzing, and governing your content are several full-time jobs, particularly if you are part of a large organization. Rarely is it possible for one company to have all of those roles in-house. That means you may need to outsource many of these functions.
I have been both in-house in agencies and a consultant in my career. There is a massive flaw in the system that I hope Rule #7 will help to correct. It has to do with listening. When it comes to listening, the C-suite can make two serious errors. Sometimes they fail to listen to people in-house who have good, solid ideas and are making perfect sense. The second error, which is sadly, so common, is that the executives will decide to go outside of the organization and hire expert consultants. No problem with that—but, then, they fail to listen to them! Why does this happen?
When I was getting married, my parents planned my wedding and went with me to the florist consultation. My fiancé was otherwise occupied because he could not have cared less. (His favorite line? “I care deeply but I have no opinion.”) The florist was part of a famous floral design company based in Manhattan. A man in his forties, he opened up his sample book. Each picture looked the same—a waterfall of a variety of white flowers spilled over on the tables.
I didn’t want to hurt his feelings, but being the direct person I am, I said, “I hate white. Can’t you do anything in color?”
He got so excited; it was as if I told him he’d never have a hard time finding peonies in December again. He was very willing to incorporate color. I had specific ideas about the flowers and I began to object to his. My father interrupted me and said, “When you hire an expert, you give them a basic idea of what you want, and then you let them do the creative work. If you don’t micromanage him, he’ll do his best work for you.”
You know what? People talked about the flowers at my wedding for a long time. They were beautiful, original, and a statement. Because I trusted the florist and let him do his best work, the result was beyond my expectations. Yet so often in digital marketing and strategy we get in the way of the florist. We tell him how to arrange this bloom or that centerpiece. This is a mistake and it must stop.
Brian Kardon, a seasoned chief marketer, offers a great tip, “My kids once told me, ‘When you go to a pizza place, don’t order a bagel.’ The pizza place is passionate about pizza and is highly experienced in making it. Sure, it could make you a bagel. But why would you want one? Get the most out of your partners by trusting their instincts and learning from them” (Kardon, 2013).
How do you get the most out of your partners? Well first, you need to choose the right ones. Then you need to understand if what they are saying makes sense.
Why Hire Consultants and Experts?
There are three reasons to hire consultants and experts. They:
1. See things you don’t
2. Have experience you don’t
3. May be able to create internal consensus when you can’t
Let’s Look at This Another Way
To prepare for the 1998 Winter Olympic Games in Nagano, Japan, Japan Railways won a contract to build a tunnel between Tokyo and Nagano. The tunnel was designed to hold a train that would run back and forth between the two cities.
Unfortunately, every time the company dug, water kept filling the tunnel. The company brought in engineers who created a system of aqueducts and waterways to divert the water from the tunnel.
In the meantime, one day one of the maintenance workers was thirsty. Because he had no bottled water close by, he simply dunked his bucket into the water within the halfway dug tunnel and drank it. He told his bosses it was the finest water he had ever tasted and they agreed. Now Oshimizu bottled water is sold from every vending machine in the railway’s system and is available for home delivery. What could have been a major loss for the company turned into a major profit maker (Niven, 2002).
There are countless stories like this one from all over the world. When you are thirsty, you may just bend down and drink water that others would not. There are a million ways of looking at things, but it all depends on your perspective. That’s what consultants do—they look at a problem from a different point of view.
I often joke that content strategists are the people who, upon entering a room with a metaphorical elephant, only want to talk about the elephant in the room. They want to touch it, describe it, sketch it, talk about it, and make everyone else in the room aware of it. That is because most content strategists are problem solvers and they are not afraid of challenges. In fact, they like solving puzzles because it motivates and inspires them.
Most people really don’t want to talk about the elephant in the room. They’d rather brush things under the rug and pretend they don’t exist. It doesn’t make sense for them to bring everything into the light because it’s doing just fine right there in the dark. Many people lack the confidence to describe the metaphorical elephant in the room because it scares them. However, that is exactly what consultants are paid to do.
If it’s your responsibility to hire consultants to help you run your digital strategy teams better, then you need to understand that they may give you bad news. Conversations with them may not be enjoyable. They are going to ask many hard questions and there will be pain. They will analyze:
• People
• Process
• Technology
• Workflow
• Decision making
• Data
Consultants challenge your assumptions. They point out the flaws—sometimes in systems you created. They can aggravate you. They may make you look bad in front of your boss. (Good consultants know not to do this.)
Embrace this as a necessary step toward digital strategy excellence. If they are not challenging you, then you hired the wrong consultants. You don’t want them to stroke your ego. They are not looking to make you feel good about yourself or your choices. Their job is to recognize what can be fixed in service of your organization’s goals. If they are not asking tough questions and pointing out challenges, then they are useless digital strategy consultants and you should fire them.
When someone goes out of their way to give you constructive criticism, they are giving you a gift. While consultants are not giving you a gift (they are paid to tell you what the problems are), their view from the outside is incredibly valuable. So listen to them—even when you disagree. I’m not saying you have to implement their solutions or strategies—but listen to them. Hear what they are saying. Digest it. Don’t get defensive and try to explain to them why the problems exist. Take some time to think it through with precision. Discuss it with other executive management. Then, make a move based on the information you have in front of you right at that moment.
They Know Stuff You Don’t
In the words of Erick Spiekermann, “Clients need to understand that they’ve hired us to do something they are not good at. And that they need to pay us for our knowledge, skills, experience and yes: attitude” (Monteiro, 2012).
Very few people are good at every single thing they do. There are some, but they are rare. If you are one of them, then maybe this section doesn’t apply to you. But, if you are somebody that knows that you need help in certain areas, you need this rule. So read on.
Consultants and experts are usually people who consult with a wide variety of clients, even though they may always consult with companies within the same industry as your own organization. This doesn’t matter—what matters is that they’ve seen many different sides of the same coin.
I was once asked at a pitch, “Do you find that our vertical is different than the other verticals you’ve worked in, like healthcare?” I sensed at the time that the questioner was asking if there was something special about content production in his industry that made it a more challenging project than others in different industries.
I answered as truthfully as I could, “Actually what I find is that when it comes to planning for content and content production, it’s a spectrum of dysfunction wherever I go.” This is true—no matter the industry—no matter the players. No one has the Holy Grail for how to do this right—I promise you. The question is, how far are you along the path to getting it as right as possible for your organization? (I won the pitch.)
You can compare this to a doctor who has performed 30 procedures, and a doctor who has performed 3,000 procedures. Which one do you want taking the knife to your body? Consultants with experience are like surgeons with 3,000 procedures under their belts. They know what to do when things go awry. They have seen almost everything there is to see. Does that mean your project will be easy or lack any challenges? No, but a consultant with experience will come at that challenge with perception and wisdom.
If you choose the right consultants, trust what they tell you. You will not regret it. We will talk about how to choose the right consultant later in this rule.
Creating Internal Consensus
Consultants can often create internal consensus because they are outsiders. Sometimes your team can be arguing about one particular part of a project, or what the best practices in the industry are, how the changing nature of digital communications requires you not to make a decision right now and so on. But when an external consultant comes in, he can say, “Based on my experience and read of the situation, this is what you should do.” Teams will often respond to that authority better than they do to your own.
Choosing the Right Consultant
You could probably write an entire book on choosing the right consultant for all the different professionals and roles we discussed in Chapter 10. (I will not be writing that book next.) Instead, I’m going to describe the basic characteristics I think good digital strategy consultants have:
• Excellent listening skills
• Compassion and empathy
• Attention to detail
• Willingness to try a different approach
• Superb negotiation skills
• Modesty
Excellent Listening Skills
Obviously, you need a consultant who can listen and hear what others are saying. You should look for these things:
• Do they interrupt when someone on the team is speaking?
• Do they act impatient when I bring up something they say they already know?
• Do they give each person on the team the same amount of listening respect and attention or only those that are more senior?
The way someone listens will tell you a lot about him. Remember, during the discovery phase of a consulting project, it is the job of the consultant to absorb as much as possible. How can she do that without listening effectively?
Compassion and Empathy
Digital strategy projects occur at the intersection of people, process, and technology. This means that people are going to be prickly when talking about their roles, responsibilities, and projects. Good digital strategy consultants know that they are hitting people’s sensitivities. As such, they show compassion and empathy when they listen and when they talk.
Attention to Detail
There are so many things to understand about how an organization attacks its content lifecycle that a good consultant must pay attention to every detail. No matter is too small to consider—I have seen entire projects flounder because consultants didn’t pay attention to details. If you have to keep reminding the consultant about important details that you’ve already discussed, it’s a bad sign.
Willingness to Try a Different Approach
Many people would say the willingness to try something different is a form of creativity. I agree that you need a creative consultant, but I doubt there are people in the content field who don’t think of themselves as creative.
Sometimes consultants find a winning formula and look to use that repeatedly. That doesn’t always work—obviously. Organizations are like people—no two are alike. You need to hire a consultant who is willing to turn the ship if the tide begins to shift.
Superb Negotiation Skills
Great content consultants will need to have hard conversations with executives, team members, and others who touch content in the organization. I once had one of the most difficult conversations of my professional life, negotiating a new org chart between the Editor-in-Chief of a digital publication and his Chief Executive Officer. Both had valid visions, but radically different ones about how to move forward. Negotiating between the two successfully was critical to ensuring the success of the entire content strategy engagement. Make sure your consultants know how to negotiate.
Modesty
Arrogance is the enemy of productivity. No one trusts an arrogant consultant. They may think they are all that. That attitude of “Because I said so,” or “Do you know who my other clients are?” just hurts the team—it never helps them. So find a consultant who understands that each time she takes on a new project, she is going to learn something new also. I am no longer surprised by how much I learn—every single time.
Summary
Putting together a flexible, responsive digital strategy that encompasses iteration at its core requires a strong team, a constant analysis of your performance, and a complete focus on your target audiences. You may have deficits within your organization when it comes to talent and resources. When you hire an outside consultant to help your team, pick the right one and then trust them to do their job with excellence and passion. You will not regret it.
References
1. Kardon, B. (2013). Content marketing best practices: 5 tips for the modern CMO. Retrieved from http://contentmarketinginstitute.com/2013/02/content-marketing-best-practices-modern-cmo/.
2. Monteiro M. Design is a job. New York: A Book Apart; 2012; (Foreword).
3. Niven D. The 100 simple secrets of successful people: What scientists have learned and how you can use it. San Francisco: HarperSanFrancisco; 2002.