Adobe After Effects CC Classroom in a Book (2017 release) (2017)
10. Performing Color Correction
Lesson overview
In this lesson, you’ll learn how to do the following:
• Use a transition to move from one clip to another.
• Use the Levels effect to correct the color in a shot.
• Use the mask tracker to track part of a scene.
• Remove an area using the Keylight (1.2) effect.
• Use the Auto Levels effect to remove a color cast.
• Key out an area using the Color Range effect.
• Correct colors using Synthetic Aperture Color Finesse 3.
• Use the CC Toner effect to create a mood.
• Copy an object in the scene with the Clone Stamp tool.
![]()
This lesson will take approximately an hour to complete. Download the project files for this lesson, following the instructions in the Getting Started section under “Accessing the lesson files and Web Edition,” if you haven’t already done so. As you work on this lesson, you’ll preserve the start files. If you need to restore the start files, download them from your Account page.

PROJECT: SEQUENCE FROM A MUSIC VIDEO
Most shots require some degree of color correction and color grading. With Adobe After Effects, you can easily remove color casts, brighten images, and change the mood of a clip.
Getting started
As the term implies, color correction is a way of altering or adapting the color of a captured image. Strictly speaking, color correction is the act of adjusting the color in a shot to correct errors in white balance and exposure, and to ensure color consistency from one shot to another. However, you can use the same color-correction tools and techniques to perform color grading, which is the subjective manipulation of color to focus attention on a key element in a shot or create a color palette for a specific visual look.
In this lesson, you will correct the color of a video clip that was shot without the proper white-balance setting. First, you’ll combine two clips from a longer video of a young superhero taking off and flying through the sky. Then, you’ll apply a variety of color-correction effects to clean up and enhance the image. You’ll also use mask tracking and motion tracking to replace the sky with more dramatic clouds.
First, you’ll preview the final movie and set up your project.
1. Make sure the following files are in the Lessons/Lesson10 folder on your hard disk, or download them from your Account page at www.peachpit.com now:
• In the Assets folder: storm_clouds.jpg, superkid_01.mov, superkid_02.mov
• In the Sample_Movies folder: Lesson10.avi, Lesson10.mov
2. Open and play the Lesson10.avi sample movie in Windows Media Player or the Lesson10.mov sample movie in QuickTime Player to see what you will create in this lesson. When you are done, close Windows Media Player or QuickTime Player. You may delete the sample movies from your hard disk if you have limited storage space.
When you begin this lesson, restore the default application settings for After Effects. See “Restoring default preferences” on page 2.
3. Start After Effects, and then immediately hold down Ctrl+Alt+Shift (Windows) or Command+Option+Shift (Mac OS). When prompted, click OK to delete your preferences. Close the Start window.
After Effects opens to display an empty, untitled project.
4. Choose File > Save As > Save As.
![]() Note
Note
This lesson includes the SA Color Finesse 3 effect, which requires registration. If you open the Lesson10_end file, you may be prompted to register the effect.
5. In the Save As dialog box, navigate to the Lessons/Lesson10/Finished_Project folder.
6. Name the project Lesson10_Finished.aep, and then click Save.
Creating the composition
You’ll create a new composition based on the two superkid movie files.
1. Choose File > Import > File.
2. Navigate to the Lessons/Lesson10/Assets folder, Shift-click to select the storm_clouds.jpg, superkid_01.mov, and superkid_02.mov files, and then click Import or Open.
3. In the Project panel, deselect the assets you imported. Select the superkid_01.mov file and Shift-click the superkid_02.mov file, and drag the files onto the Create A New Composition button (![]() ) at the bottom of the Project panel.
) at the bottom of the Project panel.
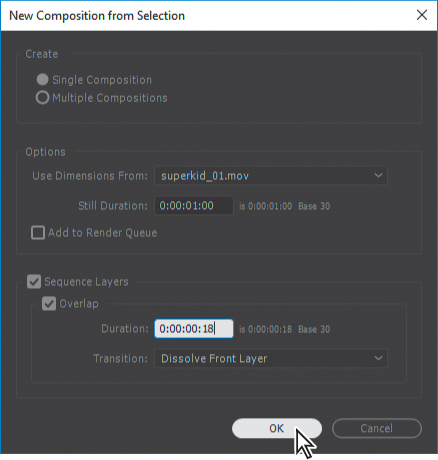
4. In the New Composition From Selection dialog box, do the following:
• Make sure Single Composition is selected.
• In the Options area, choose superkid_01.mov from the Use Dimensions From menu.
• Select Sequence Layers.
• Select Overlap.
• For Duration, enter 0:18.
• Choose Dissolve Front Layer from the Transition menu.
• Click OK.

When Sequence Layers is selected, After Effects places the layers in sequence rather than placing them both to start at 0:00. You specified an overlap of 18 frames and a cross-dissolve transition so that the first clip dissolves into the second.
![]() Note
Note
You can add transitions after you’ve created a composition by selecting the layers, choosing Animation > Keyframe Assistant > Sequence Layers, and then selecting the options.
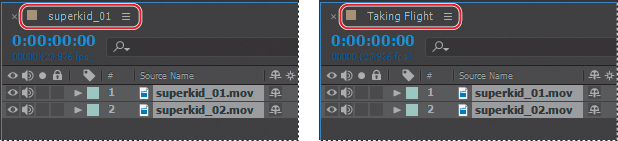
After Effects creates a new composition named for the superkid_01.mov file, and displays it in the Composition and Timeline panels.
5. Select the superkid_01 composition in the Project panel, press Enter or Return, and rename the composition Taking Flight. Press Enter or Return again to accept the change.

6. Press the spacebar to preview the clips, including the transition, and then press the spacebar again to stop the preview.
7. Choose File > Save to save your work so far.
Previewing your project on a video monitor
If possible, perform color correction on a video monitor instead of a computer monitor. The gamma values between a computer monitor and a broadcast monitor vary greatly. What may look good on a computer screen may be too bright and washed out on a broadcast monitor. Always be sure your video or computer monitor is properly calibrated before performing color correction. For instructions on calibrating a computer monitor, see After Effects Help.
Mercury Transmit is a software interface that Adobe digital video applications use to send video frames to external video displays. Video device manufacturers AJA, Blackmagic Design, Bluefish444, and Matrox provide plug-ins that route the video frames from Mercury Transmit to their hardware. The same Mercury Transmit plug-ins work in Adobe Premiere Pro, Prelude, SpeedGrade, and After Effects. Mercury Transmit can also use monitors connected to your computer’s video card and FireWire-connected DV devices without an additional plug-in.
1. With a video monitor connected to your computer system, start After Effects.
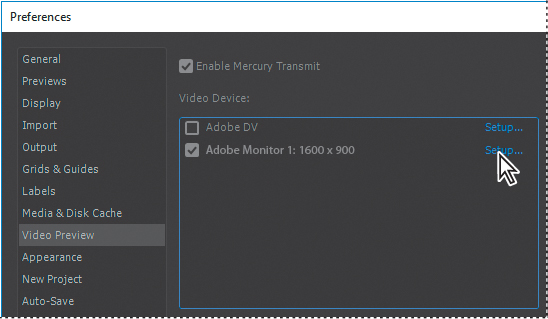
2. Choose Edit > Preferences > Video Preview (Windows) or After Effects CC > Preferences > Video Preview (Mac OS). Then select Enable Mercury Transmit.
3. Choose a device from the list. Devices with names such as AJA Kona 3G or Blackmagic Playback represent video devices connected to your computer. Adobe Monitor devices are the computer monitors connected to your video card. Adobe DV requires a DV device connected to a FireWire port on your computer.
4. To change the options for your video device, click Setup next to its name. More options may be available in the device’s control panel or management application.

5. Click OK to close the Preferences dialog box.
Adjusting color balance with levels
After Effects provides several tools for color correction. Some may do the job with a single click, but understanding how to adjust colors manually gives you the greatest freedom to achieve the look you want. You’ll use the Levels effect to adjust the shadows, remove the blue cast, and make the image pop a little more. You’ll work on the clips individually, starting with the second clip.
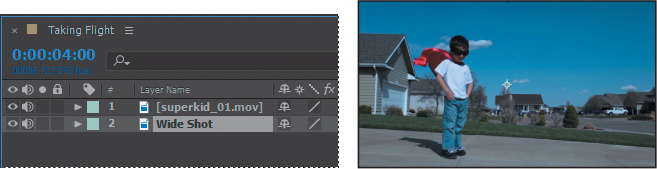
1. Go to 4:00 in the time ruler.
2. Select the superkid_02.mov layer in the Timeline panel.
3. Press Enter or Return, rename the layer Wide Shot, and then press Enter or Return to accept the new name.

4. With the Wide Shot layer selected, choose Effect > Color Correction > Levels (Individual Controls).
![]() Note
Note
An additional color-correction tool, called Adobe SpeedGrade, is available with Adobe Creative Cloud membership. To learn about SpeedGrade, see adobe.com/products/speedgrade.
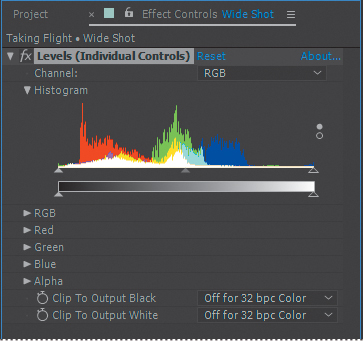
The Levels (Individual Controls) effect may be a little intimidating at first, but it can give you great control over your shot. It remaps the range of input color or alpha channel levels onto a new range of output levels, functioning much the same as the Levels adjustment in Adobe Photoshop.
The Channel menu specifies the channel to be modified, and the histogram shows the number of pixels with each luminance value in the image. When the selected channel is RGB, you can adjust the overall brightness and contrast of the image.
To remove a color cast, you must first know which areas of the image are supposed to be gray (or white or black). In this shot, the driveway is gray, the shirt is white, and the shoes and goggles are black.

![]() Note
Note
You may need to resize the Info panel to see the values.
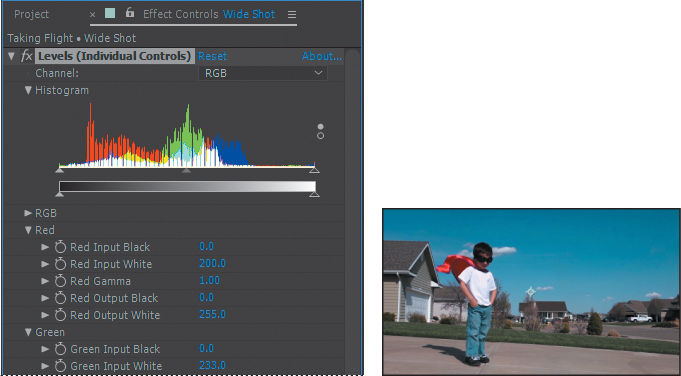
5. Open the Info panel. Then, move the cursor over the white frame of the garage. As you move the cursor, the RGB values change in the Info panel.

In one area of the garage, the RGB values are R=186, G=218, B=239. To determine what the values should be, divide 255 (the highest possible RGB value) by the highest value in the sample. That gives you 255 divided by 239 (the blue value), or 1.08. To equalize the colors so that blue is no longer prominent, multiply 1.08 by the original red and green values (186 and 218, respectively). The new values (rounded) are 200 for red and 233 for green.
6. In the Effect Controls panel, expand the Red and Green properties.
7. For the Red Input White value, enter 200; for the Green Input White value, enter 233.
![]() Tip
Tip
For an even more accurate number, sample multiple areas of the image that are gray or white, average those values, and then use those numbers to determine the adjustments.

The blue cast is gone, and the image appears warmer.
For each channel, the Input settings increase the value, while the Output settings decrease the value. For example, lowering the Red Input White value adds red to the highlights in the shot, and increasing the Red Output White value adds red to the shadows or dark areas in the shot.
Performing the math lets you zero in on the appropriate settings quickly. If you prefer, you could experiment with the settings to find the best values for the footage you’re using.
8. Hide the Levels (Individual Controls) properties in the Effect Controls panel.
Adjusting color balance with Color Finesse 3
You used the Levels effect to adjust the color balance in the second clip. Now you’ll use Synthetic Aperture Color Finesse 3 to do the same for the first clip. Synthetic Aperture Color Finesse 3 is a third-party plug-in that installs with After Effects. It offers a number of ways to correct and enhance an image, along with a variety of tools to measure the results. The clip is in pretty good shape, but some fine-tuning will result in a better project.
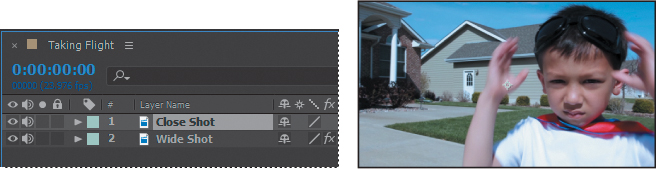
1. Press the Home key, or move the current-time indicator to the beginning of the time ruler.
2. Select the superkid_01.mov layer in the Timeline panel, press Enter or Return, rename the layer Close Shot, and press Enter or Return to accept the new name.

3. With the Close Shot layer selected, choose Effect > Synthetic Aperture > SA Color Finesse 3. Register if prompted to do so.
![]() Note
Note
Synthetic Aperture Color Finesse 3 is a powerful color-correction plug-in. Once you’re familiar with it, you can use it to perform a wide variety of color corrections.
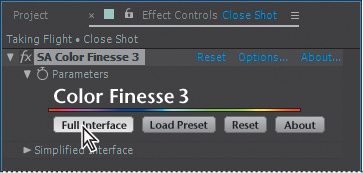
Experienced users may find the simplified interface controls the most efficient way to adjust the color of an image, but the full interface is helpful to truly master the effect. You’ll use the full interface.
4. In the SA Color Finesse 3 area of the Effect Controls panel, click Full Interface.

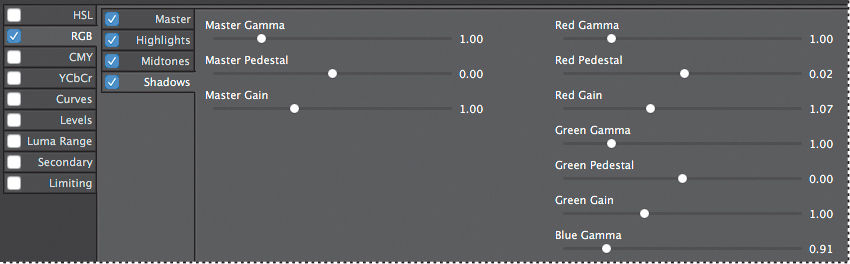
SA Color Finesse 3 opens in its own window. The upper left area of the window provides different scopes that measure the results in different ways. You make adjustments using controls in the bottom area of the window.
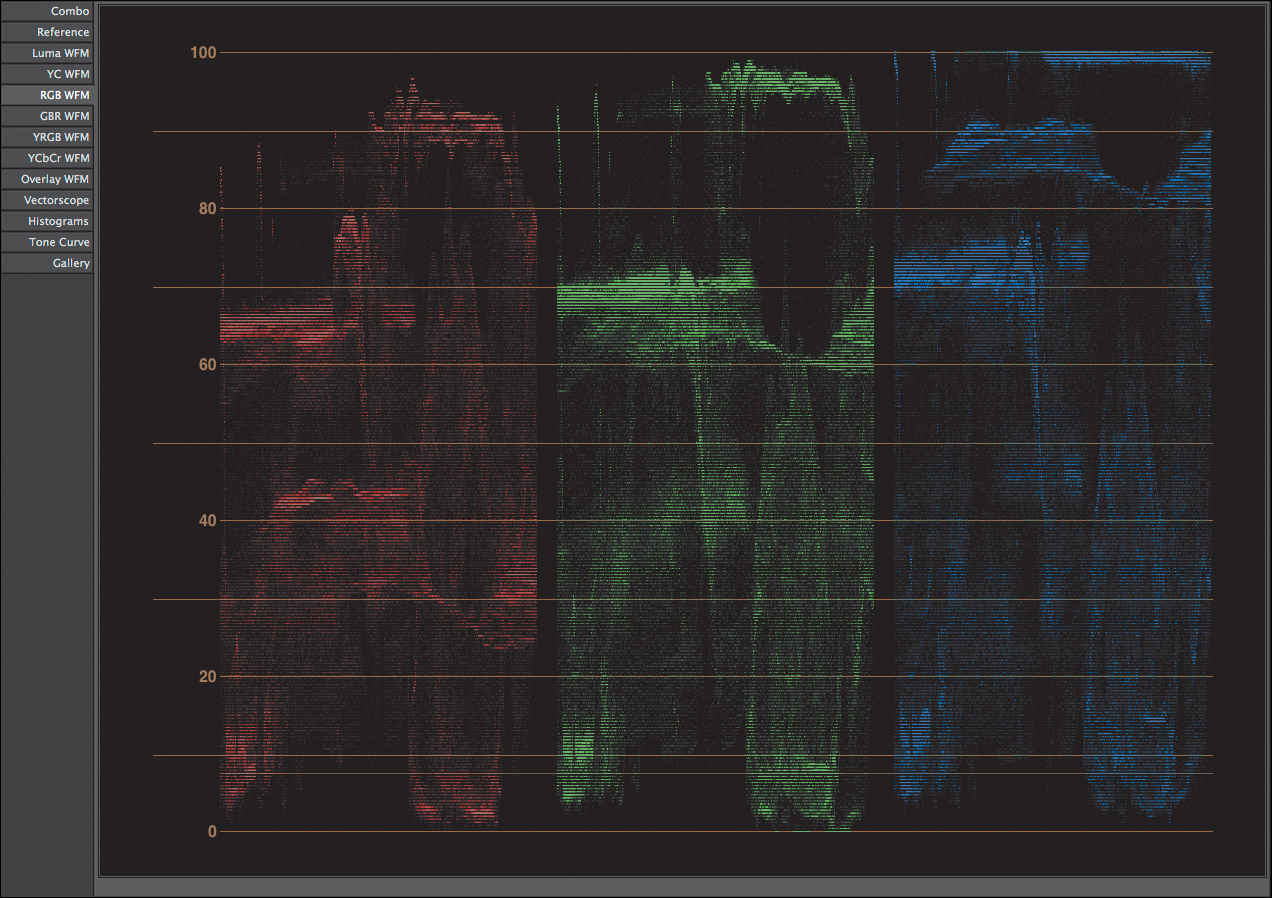
5. In the upper left area of the window, click RGB WFM to select the RGB Waveform scope.

The RGB Waveform scope displays the luminance range in each of the RGB channels, measured from 0 to 100%. Generally, luminance shouldn’t exceed 100%, but in this clip, the luminance of the blue channel does, which means some areas of detail are clipped. Leveling the luminance values will improve the overall image.
![]() Tip
Tip
In other applications, the RGB Waveform scope may be called the RGB Parade scope.
6. On the far left side of the lower area of the window, click the RGB tab to activate the controls. (Click the tab itself; if you just check the box, the controls aren’t displayed.)
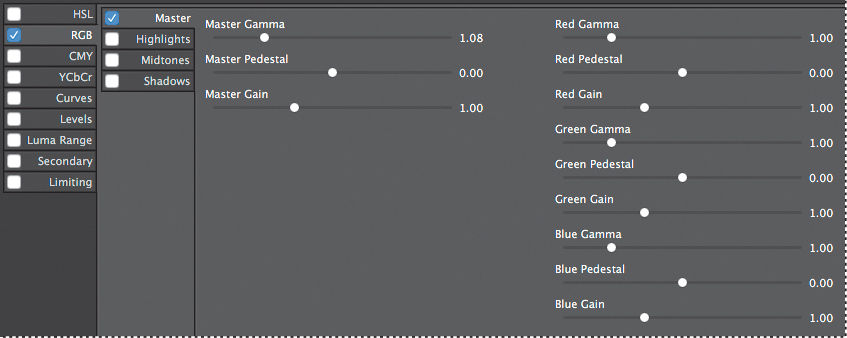
7. Click Master to activate the color controls for the entire image.
In this shot, the green channel appears to have the most even luminance, so you’ll use it as a baseline to adjust the other two channels.
![]() Tip
Tip
When you change a value on a tab, a check mark appears next to the tab to indicate you’ve adjusted the controls.
8. Move the Master Gamma slider to 1.08—the same value you used to adjust the color balance in the second clip using the Levels effect.

![]() Note
Note
We’re providing the values to use for this clip, but you can also experiment with the sliders to balance the colors. As you become more familiar with the controls, you’ll know intuitively which changes to make.
The Master Gamma slider adjusts the midtone values in the overall image without affecting the black and white values. Increasing the value to 1.08 brightens the image slightly.
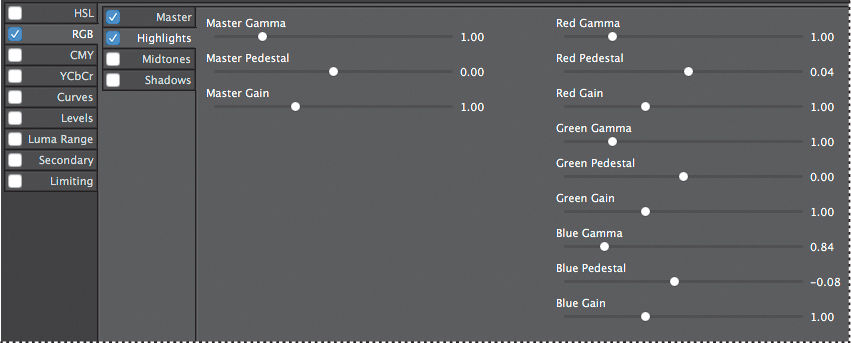
9. Click the Highlights tab to activate it.
Sliders on the Highlights tab adjust the bright portions of the image.
On all the tabs, Gamma sliders affect the midtones for a channel. Pedestal correction adds a fixed offset to the channel’s pixel values; you can use it to boost an image’s overall brightness, but doing so will also make the blacks brighter. Gain adjusts an image’s “brightness” by multiplication so that lighter pixels are affected more than darker pixels, effectively raising the white point.
10. Increase the Red Pedestal to .04. Then lower the Blue Gamma value to .84, and decrease the Blue Pedestal value to –.08.

Increasing the Red Pedestal value bumped up the peak luminance values for the red channel, and decreasing the Blue Pedestal value lowered the peak luminance value for the blue channel. The luminance peaks for each channel are now close to 100.
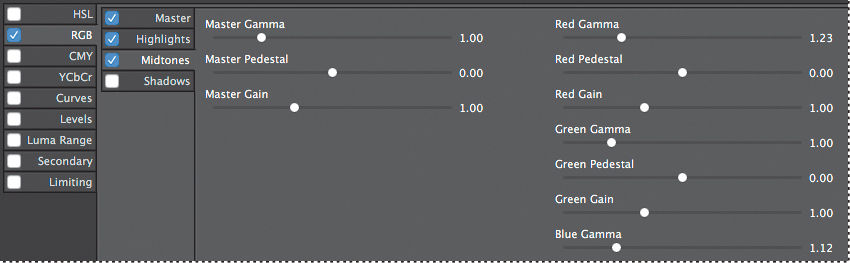
11. Click the Midtones tab to activate it. Then increase the Red Gamma to 1.23 and the Blue Gamma to 1.12.

Sliders on the Midtones tab affect only the midtones of the image. The large gray range of colors in each channel are now more similar.
12. Click the Shadows tab to activate it. Then increase the Red Pedestal value to .02 and the Red Gain to 1.07. Lower the Blue Gamma value to .91.

Sliders on the Shadows tab affect the darker areas of the image, which appear at the bottom of the RGB waveform.
13. Click OK in the lower right corner to accept the changes and close the SA Color Finesse 3 window.

14. Choose File > Save to save your work.
![]() Note
Note
To learn more about SA Color Finesse 3, within the plug-in’s interface, choose Help > View Color Finesse User’s Guide or Help > View Color Finesse Online Knowledge Base.
Replacing the background
These shots were taken on a clear day with few clouds. To add a little drama, you’ll key out the sky and replace it with storm clouds. You’ll start by using the rigid mask tracker to mask the sky, and then key out the sky color. Then you’ll replace it with another image.
Using the mask tracker
The mask tracker transforms a mask so that it follows the motion of an object or objects in a movie. It’s similar to the face tracker you used in the Extra Credit project in Lesson 9. You can use it to mask a moving object so that you can apply a special effect to it, for example. In this case, you’ll use it to track the sky as it shifts in a handheld camera. There is a great deal of blue in this clip in shadows, the cape, and other areas, so it would be difficult to key out the sky without first isolating it.
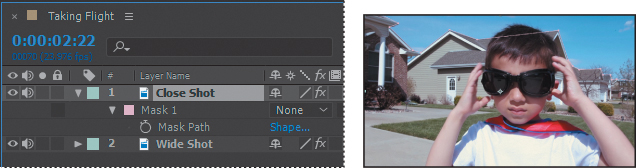
1. Go to 2:22—the last frame in the first clip before the transition begins.
2. Select the Close Shot layer in the Timeline panel. Then select the Pen tool (![]() ) from the Tools panel.
) from the Tools panel.
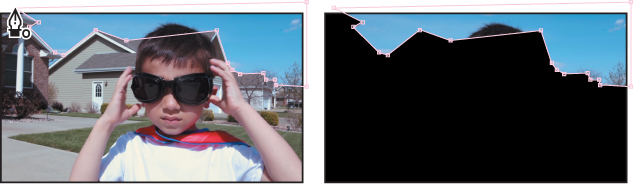
3. In the Composition panel, draw a mask that follows the roofline of the buildings. Complete the mask above the image in the Composition panel, as shown below. It’s okay if the mask cuts off the boy’s head, because his head doesn’t contain blue and won’t be keyed out.

4. With the Close Shot layer selected in the Timeline panel, press the M key to display the Mask properties.
5. Choose None from the Mask Mode menu.

![]() Note
Note
You’ll learn more about tracking objects in Lesson 13, “Advanced Editing Techniques.” For help working with track points, see “Moving and resizing the track points” on page 330.
Mask modes (blending modes for masks) control how masks within a layer interact with one another. By default, all masks are set to Add, which combines the transparency values of any masks that overlap on the same layer. While Add is chosen, areas outside the mask disappear. Choosing None from the Mask Mode menu reveals the entire clip in the Composition panel, not just the masked area, so it’s easier to edit.
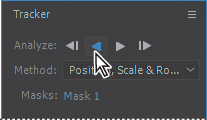
6. Right-click or Control-click Mask 1, and choose Track Mask.
After Effects opens the Tracker panel. The mask tracker does not alter the shape of the mask to follow a shape; the mask remains the same shape but the tracker can change its position, rotation, or scale based on the motion in the clip. You’ll use it to track the edges of the buildings without having to manually adjust and track the mask. Because the scene was shot without a tripod, you’ll track the position, scale, and rotation of the mask.
![]() Note
Note
If the mask requires adjustment on more than a few frames, delete it and draw the mask again.
7. In the Tracker panel, choose Position, Scale & Rotation from the Method menu. Click the Track Selected Masks Backward button (![]() ) to begin tracking backward from 2:22.
) to begin tracking backward from 2:22.

8. When the tracking is complete, manually preview the clip to see the mask. If it slips out of place, adjust the mask on individual frames. You can shift the entire mask or reposition individual points, but don’t delete any points, as that will change the mask for all the frames that follow.
Keying out the sky with Keylight (1.2)
Now that you’ve masked the sky, you’ll key out the blue in the area that you masked. First, you’ll duplicate the layer, and then apply mask modes to isolate the mask.
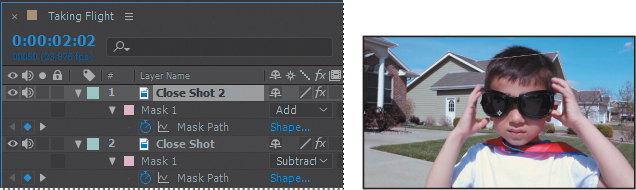
1. Go to 2:02. Then, select the Close Shot layer, and choose Edit > Duplicate.
After Effects adds an identical layer, named Close Shot 2, above the Close Shot layer.
2. Select the Close Shot layer, and choose Subtract from its Mask Mode menu.
3. Select the Close Shot 2 layer, press M to display its Mask properties, and choose Add from its Mask Mode menu.

When you apply the Subtract mask mode, the influence of the mask is subtracted from the masks above it in the stacking order. The Add mask mode adds the mask to the masks above it. In this case, you’re ensuring that only the sky will be selected in the Close Shot 2 layer. If you zoom in to the Composition window while no layers are selected, you can see a faint line where the two layers intersect.
4. Select the Close Shot layer, and press the M key twice quickly to show all of the mask properties for the layer. Reduce the Mask Expansion value to –1.0.
The Mask Expansion setting determines how far, in pixels, from the mask path the influence of the mask on the alpha channel extends. You’ve shrunk the mask on the Close Shot layer so that the two masks don’t overlap.
5. Hide the properties for the Close Shot layer.
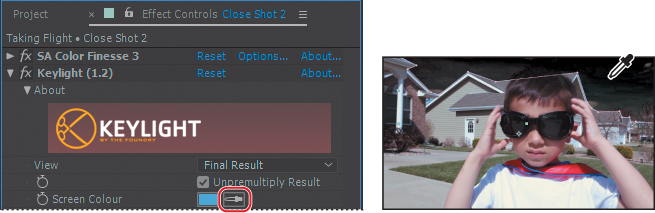
6. Select the Close Shot 2 layer, and choose Effect > Keying > Keylight (1.2).
The Keylight 1.2 effect options appear in the Effect Controls panel.
7. Select the eyedropper next to Screen Colour, and then sample an area of the sky near the boy’s head.

Most of the sky is keyed out, but if your mask overlapped any of the shadowy areas of the buildings, they’re probably affected too. You’ll use Screen Balance to fix that.
8. Change the Screen Balance to 0.
The buildings lighten up.
Screen Balance determines how saturation is measured: With a balance of 1, saturation is measured against the smaller of the other two components in the color; with a balance of 0, it’s measured against the larger of the two; with a balance of 0.5, it’s measured from the average of the two. Generally speaking, blue screens work best with a balance around .95 and green screens with a balance around 0.5, but it varies depending on the colors in the image. For many clips, try setting the balance closer to 0, and then closer to 1, to see what works best.
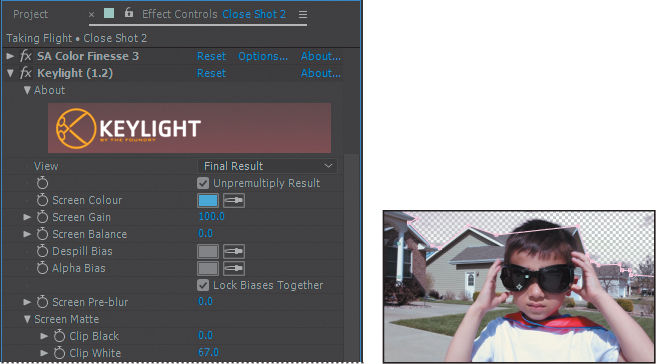
9. Click the Toggle Transparency Grid button (![]() ) in the Composition panel to see the keyed-out area clearly.
) in the Composition panel to see the keyed-out area clearly.
10. Expand the Screen Matte category in the Effect Controls panel, and then change the Clip White value to 67.

The screen matte is the matte that remains when you’ve keyed out other parts of the image. Sometimes parts of the matte are accidentally keyed out. The Clip White value turns the gray (transparent) pixels to white (opaque).
This process is very similar to adjusting Levels for a layer. Anything above the Clip White value is considered pure white. Likewise, the Clip Black value makes anything below the value completely black.
11. Make sure Final Result is chosen in the View menu at the top of the Keylight (1.2) area in the Effect Controls panel.
12. Hide the properties for the Close Shot 2 layer.
Adding a new background
With the original sky keyed out, you’re ready to add the clouds to the scene.
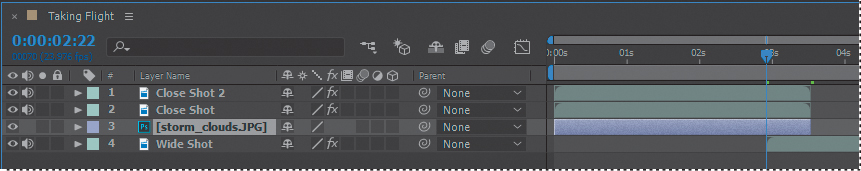
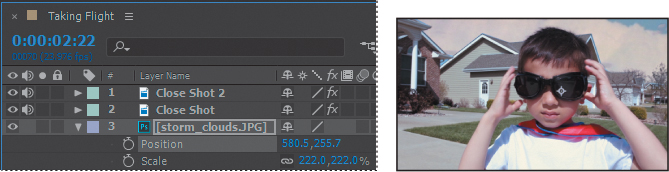
1. Click the Project tab to display the Project panel, and then drag the storm_clouds.jpg file to the Timeline panel, placing it below the Close Shot layer.
2. Drag the end of the storm_clouds layer to align with the end of the Close Shot layer.

Now the clouds are there, but they’re not very dramatic. You’ll make them larger and adjust their position.
3. Press the S key to display the Scale property for the layer, and change the amount to 222%.
4. Press Shift+P to display the Position property for the layer, and change the value to 580.5, 255.7.

Color-correcting using Auto Levels
Although the storm clouds are dramatic, the contrast of the image and the color cast don’t really match the foreground elements. You’ll use the Auto Levels effect to correct that.
The Auto Levels effect automatically sets highlights and shadows by defining the lightest and darkest pixels in each color channel as white and black, and then redistributing intermediate pixel values proportionately. Because Auto Levels adjusts each color channel individually, it may remove or introduce a color cast. In this case, with the default settings applied, Auto Levels removes the orange cast and balances the shot.
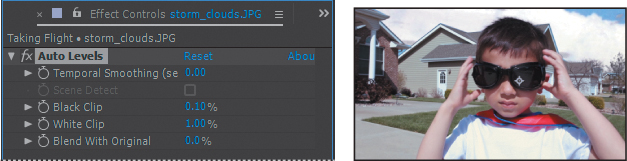
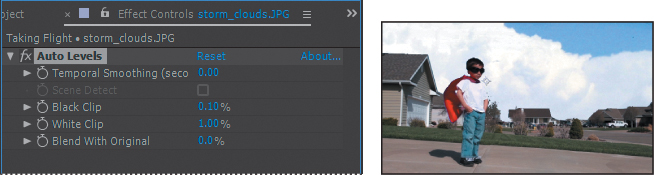
1. With the storm_clouds layer selected in the Timeline panel, choose Effect > Color Correction > Auto Levels.
2. To brighten the clouds just a bit, change the White Clip value to 1.00%.

The Black Clip and White Clip values determine how much of the shadows and highlights (respectively) are clipped to the new extreme shadow and highlight colors in the image. Setting the clipping values too high reduces detail in the shadows or highlights; 1% is as high as is typically recommended.
3. Choose File > Save to save your work.
Motion tracking the clouds
The clouds are in place, and they’re looking good. But if you scrub through the clip, you’ll notice that the clouds are static while the foreground moves due to camera motion. The clouds should travel with the foreground. You’ll use motion tracking to solve this problem.
After Effects tracks motion by matching pixels from a selected area in a frame to pixels in each succeeding frame. Tracking points designate the areas to track.
1. Press the Home key, or move the current-time indicator to the beginning of the time ruler.
2. Select the Close Shot layer in the Timeline panel, right-click or Control-click the layer, and choose Track Motion.
After Effects displays the Close Shot layer in the Layer panel and makes the Tracker panel active.
3. In the Tracker panel, select the Position, Rotation, and Scale options.
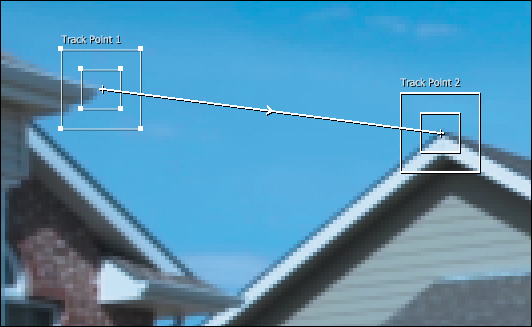
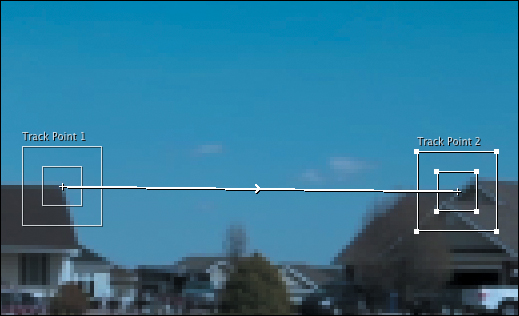
After Effects displays two track points in the Layer panel. The outer box in each track point represents the search region (the area After Effects scans); the inner box is the feature region (what After Effects is searching for); the center “x” is the attach point.
4. Click an empty area in the inner box (the feature region) of the first track point, and drag the entire track point to the corner of the house on the left. You want to track an area with strong contrast.

5. Click an empty area in the feature region of the second track point, and drag the entire track point to the peak of the roof across from the first track point.
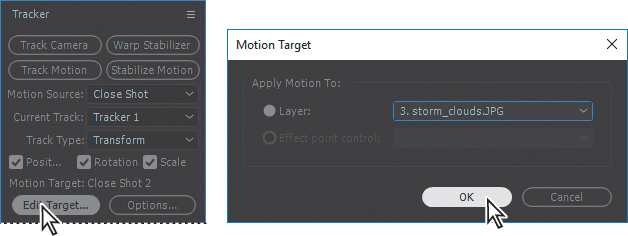
6. In the Tracker panel, click Edit Target. Then, in the Motion Target dialog box, choose 3. storm_clouds.jpg from the Layer menu. Click OK.

After Effects applies the tracking data to the target layer. In this case, it will track the motion of the Close Shot layer, and apply that tracking data to the storm_clouds.jpg layer so that they move in sync.
7. Click the Analyze Forward button (![]() ) in the Tracker panel.
) in the Tracker panel.
After Effects analyzes the positions of the tracking regions frame by frame to track the camera movement in the clip.
8. When the analysis is complete, click Apply in the Tracker panel. Click OK to apply the data for both the x and y dimensions.
9. Switch back to the Composition panel, and scrub backward through the timeline. The clouds move with the foreground elements. Hide the Close Shot layer properties to keep the Timeline panel tidy.
Because you selected Scale in the Tracker panel, After Effects resized the layer as necessary to sync it with the Close Shot layer. The clouds are no longer in the same position. You’ll adjust the anchor point for the layer.
10. Select the storm_clouds.jpg layer in the Timeline panel, and press the A key to display its Anchor Point property. Change the Anchor Point position to 313, 601.
11. Press A to hide the Anchor Point property, and choose File > Save to save your work so far.
Replacing the sky in the second clip
You’ll use a similar process to replace the sky in the second clip, with a few differences. You’ll use the Color Range effect to key out the sky instead of the Keylight (1.2) effect.
Creating the masks
As you did with the first clip, you’ll start by drawing a mask to isolate the sky so you won’t key out all the blue in the image. You’ll use the mask tracker to ensure the mask stays in the right position throughout the clip.
1. Go to 2:23 in the time ruler—the first frame in the second clip.
2. Click the Video switch (the eye icon) in the Timeline panel for the Close Shot, Close Shot 2, and storm_clouds.jpg layers to hide them so that you can see the full Wide Shot clip clearly.
3. Select the Wide Shot layer in the Timeline panel.
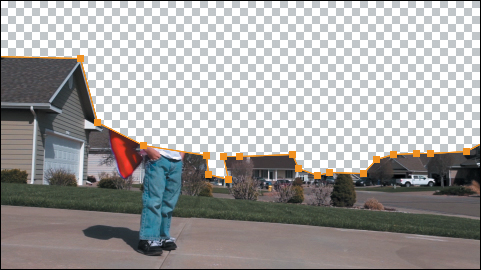
4. Select the Pen tool (![]() ) in the Tools panel, and then follow the edges of the buildings to draw a mask around the bottom of the image, omitting the sky. Make sure the boy’s blue pants are entirely within the shape you draw, so they won’t be keyed out with the sky.
) in the Tools panel, and then follow the edges of the buildings to draw a mask around the bottom of the image, omitting the sky. Make sure the boy’s blue pants are entirely within the shape you draw, so they won’t be keyed out with the sky.

5. Select the Wide Shot layer again, and then press Ctrl+D (Windows) or Command+D (Mac OS) to duplicate the layer.
A new Wide Shot 2 layer appears above the original Wide Shot layer in the Timeline panel.
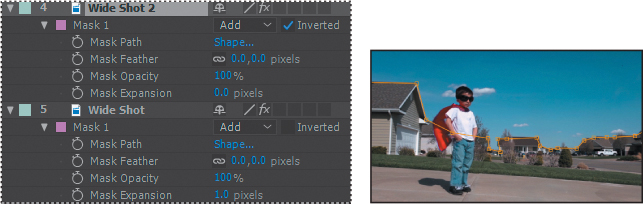
6. Select the original Wide Shot layer, and press the M key twice to reveal the mask properties for the layer. Change the Mask Expansion value to 1 pixel.
The influence of the mask expands by 1 pixel beyond its outline.
7. Select the Wide Shot 2 layer, press the M key twice to reveal the mask properties for the layer, and then select Inverted.

The area that is masked in the Wide Shot 2 layer is inverted: What is masked in the Wide Shot layer is not in the Wide Shot 2 layer, and vice versa. To see this clearly, temporarily hide the Wide Shot layer and then show it again.
8. Select Mask 1 in the Wide Shot 2 layer, right-click or Control-click Mask 1, and then choose Track Mask.
9. In the Tracker panel, choose Position from the Method menu, and then click the Track Selected Masks Forward button (![]() ).
).
The mask tracker tracks the mask as the camera moves.
10. When the analysis is complete, go to 2:23 in the time ruler again. Under the Wide Shot layer, right-click or Control-click Mask 1, and choose Track Mask.
11. In the Tracker panel, choose Position from the Method menu, and then click the Track Selected Masks Forward button (![]() ).
).
12. Hide the properties for all layers.
Keying out an area with the Color Range effect
The Color Range effect keys out a specified range of colors. This key effect is especially useful where the color to be keyed is unevenly lit. The sky in the Wide Shot clip ranges in color from a deep blue to a lighter shade near the horizon—a perfect candidate for the Color Range effect.
1. Go to 2:23 in the time ruler.
2. Select the Wide Shot 2 layer in the Timeline panel, and choose Effect > Keying > Color Range.
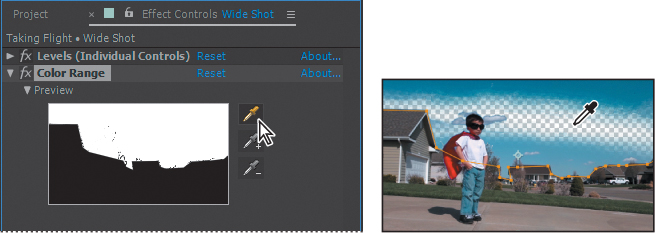
3. Select the Key Color eyedropper, next to the Preview window in the Effect Controls panel. Then, in the Composition panel, click a midtone blue color in the sky to sample it.

The keyed-out area appears black in the Preview window in the Effect Controls panel.
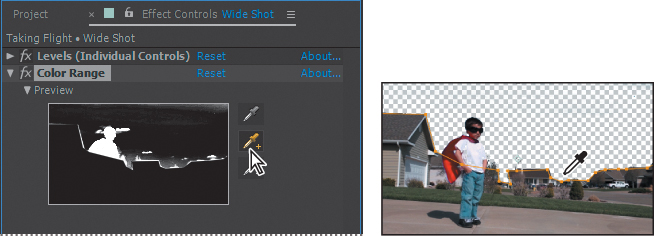
4. Select the Add To Key Color eyedropper in the Effect Controls panel, and then click another area of the sky in the Composition panel.
5. Repeat step 4 until the entire sky has been keyed out.

![]() Tip
Tip
Select the blue areas of the sky, but not the clouds. You don’t want to key out parts of the boy’s shirt.
Adding a new background
With the original sky keyed out, you’re ready to add the clouds to the scene.
1. Click the Project tab to display the Project panel. Then drag the storm_clouds.jpg item from the Project panel to the Timeline panel, placing it below the Wide Shot layer.
2. With the storm_clouds layer selected in the Timeline panel, press the S key to display its Scale property, and then increase the Scale values to 150, 150%.
3. With the storm_clouds layer still selected in the Timeline panel, press P to display its Position property. Then change the position values to 356, 205 or the position you prefer.
4. With the storm_clouds layer selected, choose Effect > Color Correction > Auto Levels. Change the White Clip value to 1.00%.

![]() Tip
Tip
If you’re typing the values, press Tab to jump between the fields.
Motion tracking the shot
Again, because the clip was shot without a tripod, the camera shifts. The clouds should shift with it. You’ll track the motion to sync the clouds with the foreground elements, just as you did for the other clip.
1. Make sure the current-time indicator is at 2:23. Then select the Wide Shot layer, right-click or Control-click it, and choose Track Motion.
2. In the Tracker panel, select the Position, Rotation, and Scale options.
3. Click in the feature region (the inner box) of the first track point, and drag it to the right peak of the roof of the house in the center shot. Then, drag the feature region of the second track point to the peak of the house straight across from it, as in the illustration.

4. In the Tracker panel, click Edit Target. In the Motion Target dialog box, choose 6. storm_clouds.jpg from the Layer menu, and click OK. Make sure you select the second storm_clouds.jpg file, and not the first one (layer 3); you want the one that is associated with the Wide Shot layer.
5. Click the Analyze Forward button in the Tracker panel.
6. When the analysis is complete, click Apply in the Tracker panel. Click OK to apply the data to both the x and y dimensions.
7. Click the Composition: Taking Flight tab in the Composition panel to make it active. Then scrub through the clip to watch the clouds in sync with the other elements.
The clouds follow the movement of the camera, but because the layer was scaled, they may not be in the right position.
8. Hide the properties for all layers.
9. Make sure no layers are selected. Then, select the storm_clouds.jpg layer at the bottom of the layer stack, and press the A key to reveal the Anchor Point property. Adjust it so that it looks right. We used 941, 662.
10. Make the Close Shot, Close Shot 2, and first storm_clouds.jpg layers visible again.
11. Choose File > Save to save your work so far.
Color grading
So far, the color changes you’ve made have been to correct inaccurate white balances or to match color between clips. You can also change color and tone to create a mood or otherwise enhance a movie. You’ll make some final adjustments to give the entire movie a steely blue color, make the image soft and dreamy, and add a vignette.
Using CC Toner to map colors
CC Toner is a color-mapping effect based on the luminance of the source layer. You can map two (duotone), three (tritone), or five (pentone) colors. You’ll use it to map a cold blue color to bright areas of the clip, a steely blue to the midtones, and a darker blue to darker areas of the clip.
1. Choose Layer > New > Adjustment Layer.
You can use an adjustment layer to apply an effect to all the layers beneath it at once. Because it’s on a separate layer, you can also hide or edit the layer and automatically affect its influence on all the other layers.
2. Move the Adjustment Layer 1 layer to the top of the Timeline panel, if it’s not already there.
3. Select the Adjustment Layer 1 layer, press Enter or Return, rename the layer Steel Blue, and press Enter or Return again.
4. Select the Steel Blue layer, and choose Effect > Color Correction > CC Toner.
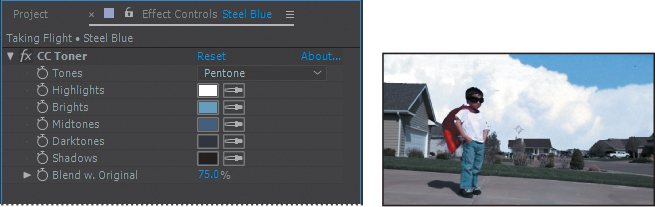
5. In the Effect Controls panel, choose Pentone from the Tones menu. Then do the following:
• Click the Brights color swatch, and choose a cold blue color (we used R=120, G=160, B=190).
• Click the Midtones color swatch, and choose a darker, steely blue (we used R=70, G=90, B=120).
• Click the Darktones color swatch, and choose a much darker blue (we used R=10, G=30, B=60).
• Change the Blend With Original value to 75%.

Adding a blur
You’ll add a blur to the entire project. First you’ll precompose the layers, and then you’ll create a partially visible blurred layer.
1. Select all of the layers in the Timeline panel, and choose Layer > Pre-Compose.
Precomposing layers moves them to a new composition, making it easier to affect all the layers in a composition at once.
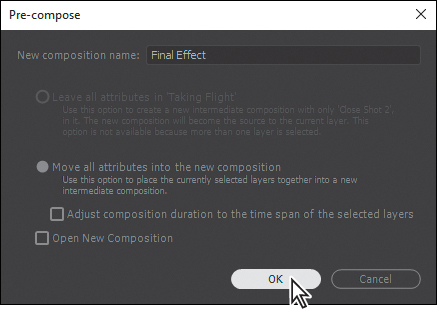
2. In the Pre-Compose dialog box, name the composition Final Effect, and select Move All Attributes Into The New Composition. Then click OK.

After Effects replaces all the layers in the Taking Flight composition with a single layer named Final Effect.
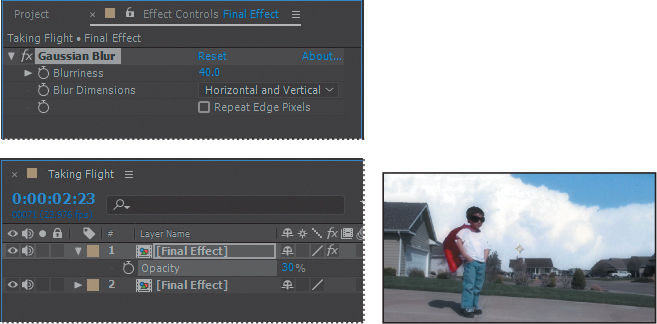
3. Select the Final Effect layer, and choose Edit > Duplicate to make a copy of it.
4. With the top layer selected, choose Effect > Blur & Sharpen > Gaussian Blur.
5. In the Effect Controls panel, change the Blurriness to 40.
The effect is too strong. You’ll reduce the opacity of the layer that contains the effect.
6. With the top layer selected, press the T key to reveal the Opacity property for the layer. Change its value to 30%.

Adding a vignette
You’ll use a new solid layer to create a vignette for the movie.
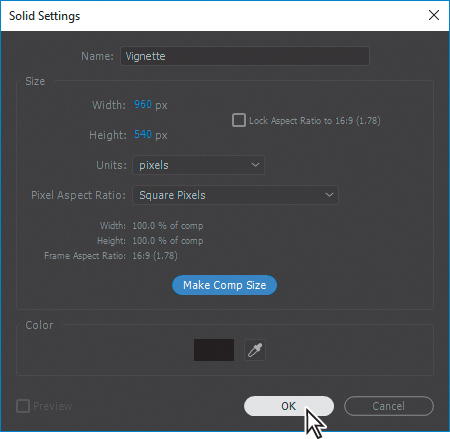
1. Choose Layer > New > Solid.
2. In the Solid Settings dialog box, do the following:
• Name the layer Vignette.
• Click the Make Comp Size button.
• Change the color to black (R=0, G=0, B=0).
• Click OK.

3. Select the Ellipse tool (![]() ), hidden beneath the Rectangle tool (
), hidden beneath the Rectangle tool (![]() ) in the Tools panel, and then double-click the Ellipse tool to add an elliptical mask that is automatically sized to fit the layer.
) in the Tools panel, and then double-click the Ellipse tool to add an elliptical mask that is automatically sized to fit the layer.
4. In the Timeline panel, select the Vignette layer, and press the M key twice to reveal the mask properties. Change the Mask Mode to Subtract, and change the Mask Feather value to 300 pixels.
5. Press the T key to reveal the Opacity property, and change its value to 50%.

6. Hide the properties for all layers.
7. Preview your movie!
8. Save the file.
Extra Credit
Cloning an object in a scene
You can copy an object, and then use motion tracking to ensure it remains in sync with the rest of the scene. You’ll use the Clone tool to place a second light on the other side of the door in the background of the Close Shot clip. Cloning in After Effects is similar to cloning in Photoshop, but in After Effects, you can clone across the entire timeline, rather than in a single image.
1. Press the Home key, or move the current-time indicator to the beginning of the time ruler.
2. Double-click the lower Final Effect layer in the Timeline panel to open the Final Effect composition.
You want to make the change to the copy of the composition that is not blurred.
3. Double-click the Close Shot layer in the Timeline panel to open it in the Layer panel.
You can paint only on individual layers—not on the composition as a whole.
4. Select the Clone Stamp tool in the Tools panel.
The Clone Stamp tool samples the pixels on a source layer and applies the sampled pixels to a target layer; the target layer can be the same layer or a different layer in the same composition.
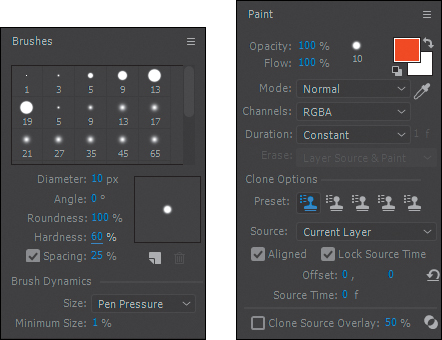
When you select the Clone Stamp tool, After Effects adds the Brushes and Paint panels to the stack.
5. Enlarge the Brushes panel if necessary, and then change the Diameter to 10 pixels and the Hardness value to 60%.
6. Enlarge the Paint panel. Make sure the Mode is set to Normal and the Duration to Constant. The source should be set to Current Layer. Select Aligned and Lock Source Time, and make sure the Source Time is set to 0 frames.

The Constant setting applies the Clone Stamp effect from the current time forward. Because you’re starting at the beginning of the timeline, the changes you make will affect every frame in the layer.
When Aligned is selected in the Paint panel, the position of the sample point—the clone position—changes for subsequent strokes to match the movement of the Clone Stamp tool in the target Layer panel so you can use multiple strokes to paint the entire cloned object. The Lock Source Time option lets you clone a single source frame.
7. In the Layer panel, position the cursor at the top of the lamp. Alt-click (Windows) or Option-click (Mac OS) to designate a source point for cloning.
8. Click next to the left side of the door, and then click and drag to clone the light. Be careful not to clone part of the door in the process. If you make a mistake, undo and start over with a new source point.

![]() Tip
Tip
If you make a mistake, just press Ctrl+Z (Windows) or Command+Z (Mac OS) to undo the stroke, and then try again.
9. When the second light is in place, scrub through the clip.
The cloned light remains stationary while the rest of the scene moves; it isn’t in sync with the side of the building. You’ll use tracking data to fix the problem.
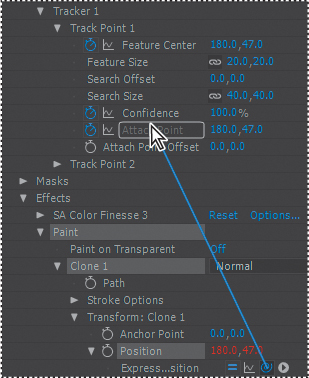
10. In the Timeline panel, expand the properties for the Close Shot layer, and then expand the Motion Trackers, Tracker 1, and Track Point 1 properties. Then, still in the Close Shot layer, expand the Effects, Paint, Clone 1, and Transform Clone 1 properties.
11. Alt-click or Option-click the stopwatch for the Transform Clone 1 Position property to turn on the expression for the property. Drag its pick whip to the Track Point 1: Attach Point property, and release it. (You may need to enlarge the Timeline panel to see both properties at once.)
The expression you created ties the position of the cloned light to the tracking data you created for the clip earlier in the lesson. The light will travel with the image. But it may be in the wrong place. You can correct its relationship to the door by adjusting its anchor point.

12. Adjust the Transform: Clone 1: Anchor Point property until the light is positioned next to the door. Your values will probably be different from ours.
13. Scrub through the clip to verify that the light is positioned properly. When you’re satisfied that it is, close the Close Shot tab in the Layer panel and the Final Effect composition tab in the Timeline panel. Preview the entire composition to see your work.
14. Choose File > Save to save your work.
Review questions
1. What’s the difference between color correction and color grading?
2. What does the SA Color Finesse 3 effect do?
3. When would you use the mask tracker?
Review answers
1. Color correction is performed to correct errors in white balance and exposure or to ensure color consistency from one shot to another. Color grading is more subjective; its goals are to optimize the source material, to focus attention on a key element in the shot, or to create a color palette to match the visual look the director prefers.
2. SA Color Finesse 3 is a third-party plug-in installed with After Effects CC. It performs a wide variety of color-editing effects, such as isolating a color range for enhancement. SA Color Finesse 3 affects the original layer, ignoring any effects that have already been applied to the layer.
3. Use the mask tracker when you need to track a mask that does not change shape, but that does change position, scale, or rotation through a clip. For example, you can use it to track a person in an action shot, a wheel, or an area of the sky.