Adobe Creative Suite 6 Design and Web Premium All-in-One For Dummies (2012)
Book VIII
Fireworks CS6
Chapter 4: Creating Text in Fireworks
In This Chapter
![]() Creating and formatting text
Creating and formatting text
![]() Setting a text attribute
Setting a text attribute
![]() Working on spacing, alignment, and orientation
Working on spacing, alignment, and orientation
![]() Applying effects
Applying effects
![]() Styling text
Styling text
![]() Checking your spelling
Checking your spelling
![]() Setting text on a path
Setting text on a path
![]() Outlining your text
Outlining your text
Fireworks isn’t the application you want to use to create a four-page printed brochure, but it does offer you some pretty decent text capabilities anyway. Whether you’re working with paragraphs or single lines of text, you have many options that allow you to change fonts, switch styles, and add interesting effects. In this chapter, you find out where to find the features you need to make your text look good onscreen.
Creating Text
Using Fireworks, you can add text to your document in one of two ways:
![]() Select the Type tool, click in the image area, and begin typing.
Select the Type tool, click in the image area, and begin typing.
![]() Copy (or cut) text from another application, select the Type tool, and paste it on the artboard.
Copy (or cut) text from another application, select the Type tool, and paste it on the artboard.
 In a hurry? You can select text from one application and then click and drag it into the Firework workspace.
In a hurry? You can select text from one application and then click and drag it into the Firework workspace.
Setting Text Attributes
Text can create mood and feeling, so you have to make sure your message has the right font and style. You can apply text attributes by using one of two main methods: the Type menu or the Properties panel.
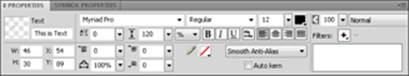
In this chapter, you use the Properties panel (see Figure 4-1) because it provides a simple method to locate many text attributes. If the Properties panel isn’t visible at the bottom of the Fireworks workspace, choose Window⇒Properties.
Figure 4-1:Choose font, size, and other attributes.

Whether you use the Type menu or Properties panel, you can set text attributes from the Properties panel either before or after you enter text.
 The same rule applies in Fireworks as in all other applications: You have to select it to affect it. Before you apply any attributes, use the Pointer or Text tool to select the text you want to format.
The same rule applies in Fireworks as in all other applications: You have to select it to affect it. Before you apply any attributes, use the Pointer or Text tool to select the text you want to format.
To set text attributes with the Properties panel, follow these steps:
1. Select the text you want to format.
2. Select a font from the Font drop-down list and then select a style from the Style drop-down list.
 If you don’t see your favorite font in bold, you can take advantage of the Bold button to create faux bold text. (It isn’t the true bold font, but it’s close.) The same trick works with the Italic button.
If you don’t see your favorite font in bold, you can take advantage of the Bold button to create faux bold text. (It isn’t the true bold font, but it’s close.) The same trick works with the Italic button.
3. To assign color, click the color selector box to the right of the Size drop-down list and then choose a color from the pop-up Swatches panel.
Fine-Tuning Spacing, Alignment, and Orientation
When you compare the text controls with those in other Creative Suite applications, you may find that the text controls in Fireworks leave much to be desired. But you can still fine-tune some of your text attributes. For instance, you adjust the spacing between characters or lines of text using the Properties panel.
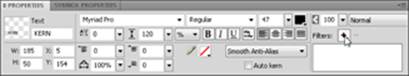
Sliders are available in the Properties panel for adjusting the kerning (spacing between two characters), tracking (spacing between multiple letters), and leading (spacing between lines of text). Select the text you want to format, adjust the slider as shown in Figure 4-2, and then click off the slider to confirm the change.
Figure 4-2:Adjust kerning, tracking, and leading.

 You control kerning and tracking by using the same Kerning tool. To kern between two letters, insert the cursor between the two letters before making a change. To adjust tracking, select multiple letters before making a change.
You control kerning and tracking by using the same Kerning tool. To kern between two letters, insert the cursor between the two letters before making a change. To adjust tracking, select multiple letters before making a change.
To align selected text, click the Left, Center, Right, or Justified alignment button in the Properties panel.
You can also change the orientation of selected text by clicking the Set Text Orientation button. (See Figure 4-2.)
Adding Effects
Spunk up your text by adding Live Effects from Photoshop. You can add drop shadows or 3D effects or even make your text look like wood!
To add effects to your text, follow these steps:
1. With the Pointer tool, select some text and then click the Add Filters button in the Properties panel, shown in Figure 4-3.
Figure 4-3:Click the Filters button to apply additional effects.

2. Select Photoshop Live Effects from the pop-up window that appears.
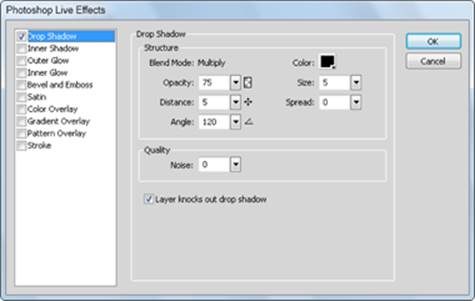
The Photoshop Live Effects dialog box appears. (See Figure 4-4.)
Figure 4-4: Set text effects in the Photoshop Live Effects dialog box.

3. In the list on the left side of the dialog box, select the effect you want to apply.
4. Set the related options on the right side of the dialog box and click OK.
The effects are applied to your text, as shown in Figure 4-5.
Figure 4-5:Create interesting text effects.

 Don’t apply all these effects to your text at the same time. You’ve heard it before, but we have to say it again: Just because you can do something doesn’t mean that you always should.
Don’t apply all these effects to your text at the same time. You’ve heard it before, but we have to say it again: Just because you can do something doesn’t mean that you always should.
Giving Your Text Some Style
You can choose among an array of interesting default styles to apply to both objects and text. You can also create your own styles — an extremely helpful capability when text needs to be consistent throughout an entire website.
Styles are applied to the entire text area.
Applying an existing style
To apply an existing text style, follow these steps:
1. Create some text by typing, cutting, copying, and pasting or by dragging the text on the artboard.
2. Use the Pointer tool to select the text you want to affect.
3. Choose Window⇒Styles.
The Styles panel appears. (See Figure 4-6.)
4. From the drop-down list, select a category of style that you want to apply.
In Figure 4-6, the Chrome Styles category was selected.
5. Click the style preview that you want to apply to your selected text.
Figure 4-6:Click a style to apply interesting attributes to your selection.

Creating your own style
Save yourself time by applying all the text attributes you need to make your text look just right.
To create a custom style, follow these steps:
1. Select some text and apply all the formatting and effects you want to use, following the procedures described earlier in this chapter.
2. Choose Window⇒Styles to display the Styles panel.
3. From the Style Category drop-down list, choose a category for saving the style.
4. Click the New Style button in the lower-right corner of the Styles panel. (Refer to Figure 4-6.)
The New Style dialog box appears.
5. Type an appropriate name for the style in the Name text box.
6. Select the attributes you want to save and click OK.
You have a saved style that you can apply to selected text at any time.
Spell-Checking Your Text
Checking your spelling is simple, right? It certainly is simple in Fireworks, so you have no excuse for typographical errors.
To check the spelling of your text in Fireworks, follow these steps:
1. Choose Text⇒Spelling Setup.
The Spelling Setup dialog box appears.
2. Choose the language that you want to use for the spelling check.
3. Set any other options you want to use and click OK.
4. Choose Text⇒Check Spelling.
The Check Spelling dialog box appears with the first questionable spelling highlighted.
 If you want to add unique words in your document to the spell-checking dictionary, click the Add to Personal button in the upper-right corner of the Check Spelling dialog box.
If you want to add unique words in your document to the spell-checking dictionary, click the Add to Personal button in the upper-right corner of the Check Spelling dialog box.
Attaching Text to a Path
Add some excitement by attaching text to a path. In Figure 4-7, the text is attached to a curvy path, but you can just as easily create angled text or text that follows a circle.
Follow these steps to attach text to a path:
1. Select the text that you want to attach to the path.
2. Create a path with the Pen, Line, or Shape tool.
See Book III, Chapter 5 for additional details on creating a path using the Pen tool.
Figure 4-7: You can make text curve by attaching the text to a path.

3. Using the Pointer tool, select the text area and then Shift-click the path.
Both the text and the path are selected.
4. Choose Text⇒Attach to Path.
 If you want the text to run inside a shape, such as a circle, choose Text⇒Attach in Path.
If you want the text to run inside a shape, such as a circle, choose Text⇒Attach in Path.
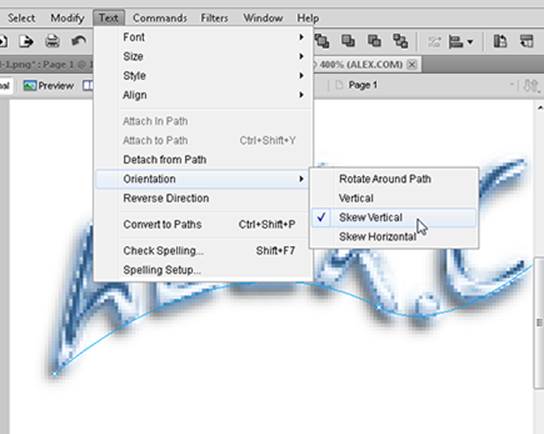
To change the orientation of the attached text on the path, choose Text⇒Orientation and then choose an orientation option from the submenu. In Figure 4-8, the orientation has been changed to Skew Vertical.
Figure 4-8: You can change the text orientation on the path.

Outlining Text
Creating interesting text with unique fonts can be fun. But what if you need to send the text to someone whose computer perhaps doesn’t have your funky Giddyup font installed? No problem — Fireworks lets you outline text, which means essentially to turn it into a vector path.
 You can’t edit the content of your text after you outline it.
You can’t edit the content of your text after you outline it.
To outline your text, follow these steps:
1. Create some text with the attributes you want, including the font.
The size doesn’t have to be exact, however; you can rescale even after outlining the text.
2. With the Pointer tool, select the text area.
 You can’t outline individual letters or words within a text area.
You can’t outline individual letters or words within a text area.
3. Choose Text⇒Convert to Paths.
The text is outlined.
To edit the new vector path, switch to the Subselection tool and click an individual letter, as shown in Figure 4-9.
 You can ungroup your text by selecting it then choosing Modify⇒UnGroup.
You can ungroup your text by selecting it then choosing Modify⇒UnGroup.
Figure 4-9:Turn your text into vector paths.
