Adobe Creative Suite 6 Design and Web Premium All-in-One For Dummies (2012)
Book VIII
Fireworks CS6
Chapter 8: Don’t Just Sit There — Animate!
In This Chapter
![]() Creating and editing animations
Creating and editing animations
![]() Adjusting your playback
Adjusting your playback
![]() Working with tweening
Working with tweening
![]() Animating with masks
Animating with masks
![]() Exporting animations for the web
Exporting animations for the web
Animations, used in moderation, can liven up a page. You can make simple animations to create effects of light and movement — or go to the max with dancing babies. The subtle approach probably is better because most folks are more intrigued by interesting content than by distracting animations. Still, you find animations being used every day, especially in rotating banner ads.
The animations you produce in Fireworks aren’t quite the same as those in Flash. Fireworks animations typically are smaller and are saved in the GIF format, which doesn’t require a plug-in to view. You create them by using the States panel, which we cover in detail in Chapter 7 of this minibook.
In this chapter, you use the States panel to create multiple versions of your artwork that play one after another to create an animation.
 You can use the terms states and frames interchangeably (though we generally prefer the term states).
You can use the terms states and frames interchangeably (though we generally prefer the term states).
 As you create images for animation, experiment to find out how many colors you can include without increasing the file size dramatically. If you’re working with size restrictions (as many advertising sites require), you may have to make the image files smaller by deleting states or adjusting color. Creating animations is a give-and-take process in which you’re trying to get the best effects from the smallest files.
As you create images for animation, experiment to find out how many colors you can include without increasing the file size dramatically. If you’re working with size restrictions (as many advertising sites require), you may have to make the image files smaller by deleting states or adjusting color. Creating animations is a give-and-take process in which you’re trying to get the best effects from the smallest files.
Getting Started with Animation
Creating images is a simple process in Fireworks. Creating images for animations is also simple but slightly different, in that the images are created from several states that play one after another to create the illusion of movement. In the first two sections of this chapter, you create a simple manual animation of a bouncing ball. Later in the chapter, you find out how to automate the process.
Creating an animation
To create an image for animation, follow these steps:
1. Create or open the object you want to animate.
For this example, create a circle with the Ellipse tool.
2. With the Pointer tool, select the circle.
3. Choose Window⇒States.
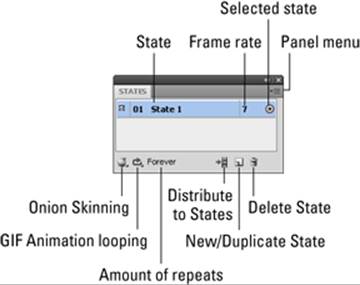
The States panel appears, listing one state. (See Figure 8-1.)
Figure 8-1: The States panel.

4. From the panel menu in the upper-right corner, choose Duplicate State.
The Duplicate State dialog box appears.
5. Use the Number slider to add three new states, as shown in Figure 8-2.
6. In the Insert New States section, select the After Current State radio button and then click OK.
Because all the states are identical, you see no change. The objects are positioned on top of one another.
Figure 8-2:Duplicating states to create an animation.

Onion skinning
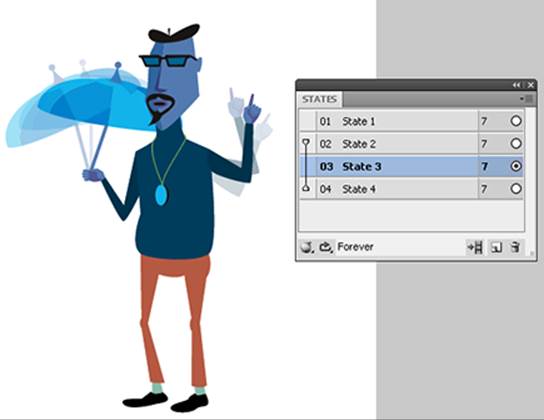
Onion skinning can be a huge help when you’re trying to create a good flow for an animation. Onion skinning gives you the opportunity to edit the selected state but view (in a dimmed view) the states that come before and after the selected state, as shown in Figure 8-3.
Figure 8-3:Keep track of states with onion skinning.

To use onion skinning in an animation, follow these steps:
1. Select the State 2 row in the States panel.
2. Click the Onion Skinning button in the lower-left corner of the panel. (Refer to Figure 8-1.)
A drop-down list appears.
3. Select Show All States to show all states. The states that are not active show up in a semi transparent form.
Adding an object to multiple states
Perhaps you created the perfect animation but then discovered that you forgot to include an element. You can copy or create the missing object in one state and then add it to all the other states. Follow these steps:
1. Select the state in which you want the new object to appear.
Make sure that you click the state’s name (in the States panel) in order to select it.
2. Copy and paste the artwork for the new object to the selected state or create the new object in that state.
3. Make sure that the new artwork is selected, right-click (Windows) or Control-click (Mac) the selected state in the States panel, and choose Copy to States from the contextual menu.
The Copy to States dialog box appears.
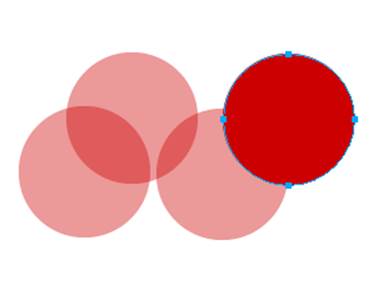
4. Select the All States radio button (see the following figure) and click OK.
The selected object is included in all the states.

Making the animation move
Creating the actual animation certainly isn’t rocket science, but you need to pay attention to the state you select before making your move.
To put your animation in motion, follow these steps:
1. Select State 2 in the States panel to view the state 2 circle.
2. Using the Pointer tool, drag the circle slightly up and to the right.
3. Select State 3 to view the state 3 circle.
4. Drag the circle below and to the right of the state 2 circle.
5. Select State 4 to view the state 4 circle.
6. Drag the circle above and to the right of the state 3 circle.
You should see a flow that — in a primitive way — represents a bouncing ball. (See Figure 8-4.)
Figure 8-4:Creating an animation manually.

Testing the animation
You can test an animation directly in the Fireworks artboard or on the web.
Testing in Fireworks
Fireworks provides several playback controls on the right side of the artboard window, as shown in Figure 8-5.
Figure 8-5:Test the animation in Fireworks with the playback controls.

To use these controls to test an animation in Fireworks, follow these steps:
1. Click the Play button to start the animation.
Notice that the Play button changes to the Stop button.
2. After playing the animation, click the Stop button to stop the animation.
In the “Adjusting Playback” section, later in this chapter, you find out how to control the speed of each state (or frame) and discover where to turn looping (repeat) off and on.
Testing on the web
The Preview in Browser feature gives you a more accurate idea of how your animation will appear to the viewer. This procedure is so easy that no steps are necessary: Choose File⇒Preview in Browser and select the browser in which you want to preview the animation. If the animation doesn’t work in your browser, make sure that you have GIF selected as the Export File Format in the Optimize panel in Fireworks.
If you are still having problems, you can choose File⇒Export Wizard, and follow the steps to save an animated GIF.
Adjusting Playback
You can speed or slow an entire animation or control the speed of each slide individually. Controlling the timing of individual states can be helpful in an advertising animation, for example, if you want to keep one state visible longer than the others. You can also loop an animation. This section describes both types of changes.
Changing the frame rate
The frame rate is the speed at which your animation will play. To change the frame rate, follow these steps:
1. Select the states for which you want to set the frame rate.
2. Choose Properties from the panel menu in the upper-right corner of the States panel.
The State Delay pop-up appears, as shown in Figure 8-6.
Figure 8-6:Change the frame rate.

3. In the text box, enter a value (in 100ths of a second) to make the animation go faster or slower.
The lower the value you enter, the faster the animation plays. Make sure that the Include When Exporting check box is selected. Click anywhere on the artboard to close the drop-down window that you used to change the animation speed.
4. (Optional) To test the results of your frame rate change, click the Play button in the lower-right side of the artboard window.
 Want to display one state longer than the others? Select only that particular state and then change its frame rate to be slower than the other states’ frame rates.
Want to display one state longer than the others? Select only that particular state and then change its frame rate to be slower than the other states’ frame rates.
Playing it again: Looping
You can choose to loop an animation into eternity or just a certain number of times. To do this, follow these steps:
1. Click the GIF Animation Looping button in the lower-left corner of the States panel. (Refer to Figure 8-1.)
A menu drops down.
2. Choose the number of times you want the animation to loop. (See Figure 8-7.)
Figure 8-7: Set the loop for the animation in the States panel.

3. Save and close the animation.
You’ve completed a manual animation. In the next section, you find out how to create an animation in which Fireworks creates the states for you automatically.
Tweening in Fireworks
Tweening is the process of creating a state between two others, usually as a start or stop point for the animation. Use tweening to simulate an object moving, like a ball bouncing, or fading an image in or out of an animation.
Creating a symbol
To use the tweening feature in Fireworks, you must have a symbol — for this example, an arrow. To create this symbol, follow these steps:
1. Choose File⇒New and create a new document large enough to contain your animation.
For this example, create a document that measures 500 x 500 pixels.
2. Click and hold the Rectangle tool and select the Arrow tool from the Vector section of the Tools panel.
3. In the upper-left corner of the canvas, click and drag to create a small arrow.
4. Choose Modify⇒Symbol⇒Convert to Symbol.
The Convert to Symbol dialog box appears.
5. Type an appropriate name (such as Arrow) for the symbol in the Name text box, select the Graphic radio button and click OK.
Fireworks converts your arrow graphic to a symbol.
Cloning the symbol
After you create a symbol, you need to clone the symbol to create start and end points for the animation. Follow these steps:
1. Select the arrow symbol on the canvas.
2. Holding down the Alt (Windows) or Option (Mac) key, drag the arrow to the lower right corner of the canvas.
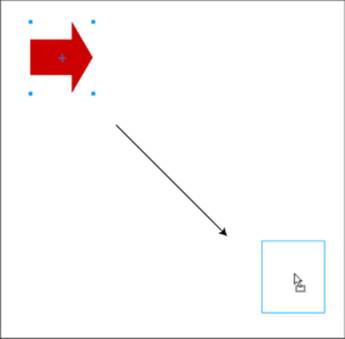
As shown in Figure 8-8, by holding down the Alt or Option key while you drag, you’re cloning the arrow.
3. Choose the Scale tool in the Select section of the Tools panel and make the cloned arrow (in the lower-right corner) larger than the original.
4. Using the Pointer tool, position both arrow symbols on the canvas the way you want them.
These symbols are the start and end points for your animation, so place them where you want the animation to begin and end.
Figure 8-8:Create a start and end point for the animation by cloning the symbol.

Tweening the symbols
When you have two instances of the symbol on the artboard, you’re ready to tween the symbols to create an animation. Follow these steps:
1. Use the Pointer tool to select one of the arrow symbols and then Shift-click the other to select both at the same time.
2. Choose Modify⇒Symbol⇒Tween Instances.
The Tween Instances dialog box appears.
3. Enter a value in the Steps text box.
For this example, enter 5 (see Figure 8-9) to create five new states (or frames) for transforming the small arrow into the large arrow.
Figure 8-9: Set the number of states.

4. If you want the symbols to appear one at a time, you want those states to be distributed to separate states in the States panel, so select the Distribute to States check box.
5. Click OK.
6. Test your animation by clicking the Play button in the lower-right section of the Fireworks workspace and then save the file.
Animating with Masks
If you’re a Photoshop user, you’re probably familiar with masks. Masks let you choose the viewable area of an image. The process is much like cutting a hole in a piece of paper and then placing an image under it. The hole in the paper shows only the area of the image below that you want to expose; the rest of the paper masks (covers) the parts of the image that you don’t want to expose.
You can take this masking feature a step further in Fireworks by animating a mask. In the following sections, you create a simple object and mask and then animate the mask.
Creating an image and a mask
To create the image and mask for your animation, follow these steps:
1. Create a new document that measures 500 x 500 pixels.
2. With the Star tool (hidden in the Rectangle tool), create lots of stars close together.
Use any colors and sizes you want for the stars. This step creates multiple layers.
3. Choose Window⇒Layers to open the Layers panel.
4. Click the top layer listed in the Layers panel and then Shift-click the bottom layer to select all the layers you created.
5. From the panel menu in the Layers panel, choose Flatten Selection.
The layers are flattened into one bitmap layer.
6. Select the Marquee tool in the Bitmap section of the Tools panel, make a narrow rectangular selection through the middle of the stars, and then click the Add Mask button at the bottom of the Layers panel. (See Figure 8-10.)
Fireworks creates a mask based on the image area you selected.
Figure 8-10:Select an area for masking (top) and the mask based on the selection (bottom).

Animating the mask
In this section, you animate the mask but not the stars. Follow these steps:
1. In the Layers panel, click the chain icon that appears between the stars layer and the mask, as shown in Figure 8-11.
Figure 8-11:Click the chain to unlock it from the image.

This chain lets you move the layer and mask independently.
2. In the Layers panel, click the mask to select it.
3. From the panel menu in the States panel, choose Duplicate State.
The Duplicate State dialog box appears.
4. Select the After Current State radio button and click OK.
State 2 appears.
5. With the Pointer tool, select the mask and then drag the mask down slightly on the canvas.
The stars stay in place; only the mask moves.
6. Repeat Steps 3-5 at least once.
7. Test your animation by clicking the Play button in the lower-right section of the Fireworks workspace.
You can come up with some creative animations by using this technique, perhaps using a logo or other text as a mask.
Exporting an Animation
You created it, you tested it, you previewed it, and now you want to use it. To make an animation work, all you have to do is choose the GIF format in the Optimize panel, and choose File Export Wizard to verify the format is being saved as a GIF. (GIF is the web format that supports animation.) No HTML is needed.
To export an animation, follow these steps:
1. Choose File⇒Export.
The Export dialog box appears.
2. Choose Images Only from the Export drop-down list.
3. Name the file.
4. Put the file in your site location by navigating to the correct folder and clicking Export.