iOS 6 Application Development For Dummies (2013)
Part I. Getting Started

In this part . . .
So, you’ve decided you want to develop some software for the iPhone, iPod touch, and/or iPad. You have a good idea for an app — one that displays information about interesting places, with maps showing how to get there. Now what?
This part of the book lays out what you need to know to get started on the development journey. First, what makes a great iOS application? Knowing that, you can evaluate your idea, see how it ranks, and maybe figure out what you have to do to transform it into something that knocks your users’ socks off.
This part shows you how to use the iOS Software Development Kit (SDK), which includes Xcode — your home away from home when you are developing your app. You also find out how to create an Xcode project, within which you code and then build and run your app.
What’s more, you see how to create a universal app — one that will run with equal aplomb on an iPhone as well as an iPad.
Chapter 1. What Makes a Killer iOS App
In This Chapter
![]() Figuring out what makes an insanely great iOS application
Figuring out what makes an insanely great iOS application
![]() Discovering the iOS features that can inspire you
Discovering the iOS features that can inspire you
![]() Understanding Apple’s expectations for iOS applications
Understanding Apple’s expectations for iOS applications
![]() Making a plan for developing iOS software
Making a plan for developing iOS software
Douglas Adams, in the bestseller The Hitchhiker’s Guide to the Galaxy (conceived in 1971 and published in 1979), introduced the idea of a handy travel guide that looked “rather like a largish electronic calculator,” with a hundred tiny flat-press buttons and a screen “on which any one of a million ‘pages’ could be summoned at a moment’s notice.” It looked insanely complicated, and this is one of the reasons why the snug plastic cover it fitted into had the words DON’T PANIC printed on it in large friendly letters. According to Adams, this guide was published in this form because “if it were printed in normal book form, an interstellar hitchhiker would require several inconveniently large buildings to carry it around in.”
The iPhone and iPad are different sizes of a hitchhiker’s dream come true, and their users don’t even have any reason to panic. The only “insanely complicated” part of the iOS experience may be trying to develop a killer app that best exemplifies iPhone and iPad features, but that’s why I think this book should have DON’T PANIC printed on its cover — it takes you through the entire process of imagining, creating, developing, testing, and distributing your iOS app. And in this chapter, I talk about what would make that app a killer app.
The App Store is loaded with travel and digital media apps, so you already know that the iPhone and iPad as “Hitchhiker’s Guides” aren’t a fantasy. You may think it a fantasy that you could develop an iOS app in less than two months, starting from where you are now, with no iOS programming experience. But you can — the only question is whether you can make a great app, or even a killer app. To do that, you need to look at what it takes for an iOS app to be truly great.
Figuring Out What Makes a Great iOS Application
You use the same Software Development Kit and much of the same code to develop iPad, iPhone, and iPod touch applications. The iPad runs the same operating system as the iPhone and iPod touch. However, the iPad is a bigger device with more horsepower and a larger display, as shown in Figure 1-1.
For many iPhone/iPod touch app developers, the iPad’s larger display alone changes everything. Apple demonstrated exactly how much things have changed when the company demonstrated the iWork suite of productivity tools (Keynote for presentations, Numbers for spreadsheets, and Pages for word processing and page formatting) on both the iPhone and iPad.
The biggest challenge in making a killer app for iOS is to design for the iOS experience. For example, according to Douglas Adams, the Encyclopedia Galactica describes alcohol as “a colorless volatile liquid formed by the fermentation of sugars” and also notes “its intoxicating effect on certain carbon-based life forms.” On the other hand, The Hitchhiker’s Guide to the Galaxy not only tells you what alcohol is, but it also says “the best drink in existence is the Pan Galactic Gargle Blaster,” describes its effect as “like having your brains smashed out by a slice of lemon wrapped round a large gold brick,” tells you which planets have bars that offer it and at what prices, and then shows you how to mix one yourself. As Adams points out, “The Hitchhiker’s Guide to the Galaxy sells rather better than the Encyclopedia Galactica.”

Figure 1-1: The iPad runs iOS (left) and offers a larger display to show content such as a newspaper (right).
If the explosion of new iOS apps since its introduction is any indication, you’ll want to leverage its fabulous touch-sensitive interface and other features. Because the iPad evolved from the iPhone design, the iPad has design advantages that make netbooks and laptops feel like the dullEncyclopedia Galactica. Most iOS apps are designed to take advantage of the iPhone’s Multi-Touch display; accelerometer (which detects acceleration, rotation, motion gestures, and tilt); and location services for detecting its physical location — or all three.
However, you can create iOS apps that aren’t just a little bit better than their desktop counterparts, but a lot better, with an interface that’s simpler to use than a Mac or a PC.
Providing an immersive experience
An iPad app can offer a more immersive experience compared with an iPhone app by adding more content — full pages from the Internet or in memory, maps you can zoom in to, full-screen videos and slide shows with music, and so on. People can enjoy this content while away from their desks — on living room couches, in coffee shops, on the train, in outer space — and more easily share it with others than they can by using an iPhone or iPod touch. On the other hand, people always have their smartphone with them, so you find many benefits to an iPhone version of your app.
Whenever possible, add a realistic, physical dimension to your application. When I demonstrate the iPad to someone, my favorite game to play is Touch Hockey, because it fully immerses you in an experience that resembles the physical game so well. But it’s also a good idea to extend some physical metaphors, like the newspaper or book page, to provide a more immersive experience. The New York Times, for example, designed an iPad app that looks like a newspaper and also includes embedded, fully functional videos (not just videos that appear in a separate window). In the iBooks app, you swipe the page to go to the next one, just like a real book, but you can also search the entire text, add bookmarks, and change the font size.
Playing Need for Speed Shift for the iPad from Electronic Arts feels like you’re driving the display with your hands as you steer the car using the iPad like a steering wheel. The high-definition screen is just inches from your face — the field of view and the sensation of speed you get are incredible. The full-screen display is also fully touch sensitive — you can tap a car to see inside it, flick a lifelike gear shifter to shift gears, and tap the rearview mirror to look behind you.
Even utility apps can be rethought to be a better experience. On the iPhone, the Contacts app is a streamlined list, but on the iPad, Contacts is an address book with a beautifully tangible look and feel. The more true to life your application looks and behaves, the easier it is for people to understand how it works and enjoy using it. But again, the iPhone Contacts app is always with you, while your poor iPad often gets left home all alone.
The best approach for many apps is to have a portable iPhone version and an immersive iPad version. This book shows you how to develop both versions in a single universal app — built from a single universal Xcode project.
Making content relevant
The iPad’s large display may tempt you to consider a design for your app that would look good on a laptop. But you shouldn’t forget the first rule of iPhone design: Make its content and functions relevant to the moment. The iPad, like the iPhone, adds mobility to the party. This ability to run apps wherever you are and whenever you want makes it possible to have the information you need (as well as the tools you’d like to use) constantly available. But it’s not just about the fact that the app you need is ready to run right there on your iPhone or iPad; it’s (as importantly) about how the app is designed and implemented. It needs to require as little as possible from the user in terms of effort when it comes to delivering results.
An iOS app can present information relevant to where you are, what time it is, what your next activity might be, and how you’re holding the device (in Portrait or Landscape orientation, tilting and shaking it, and so on).
The iOS platform offers a strong foundation for pinpointing the device’s current location on a map, controlling views, managing data, playing multimedia content, switching display orientations, and processing gestures. Because the iOS platform can do all that, an app can know your current location, the hotels or campgrounds you’re going to stay at, and the planets you’re planning to visit. It can even show videos and play the music of the stars all at the same time. While searching maps and brochures, you can know at a glance where you are, how to get to your destination, and what the weather’s like so that you know what to wear.
Designing for the larger iPad screen
The important design decision to make, whether you’re starting from scratch with a new iPad app or evolving one from an iPhone app, is whether to use the large iPad screen and the new user interface elements to give people access to more information in one place. Although you don’t want to pack too much information into one screen, you do want to prevent people from feeling that they must visit many different screens to find what they want. An iPad app can offer the primary content on the Main view and provide additional information or tools in an auxiliary view (such as a popover that appears above the Main view) to give users access to functions without requiring them to leave the context of the Main view.
The large iPad screen also gives you a lot more room for multifinger gestures, including gestures made by more than one person. An iPad app can react to gestures and offer touch controls and pop-up settings that are relevant to what you’re actually doing in the app and where you place your fingers. With a display the size of a netbook, you have a lot more screen real estate to allow dragging and two-finger gestures with graphics and images, and depending on what you’re doing, a tap or gesture on a particular part of the screen can have a particular function. For example, in the Gameloft version of the first-person shooter called Nova (as adapted to the iPad), the display size gives you more flexibility than the iPhone version, with more controls and objects such as mini-maps, and you can slide two fingers across the screen to throw grenades.
With all this in mind, you need to consider at least two things — besides functionality, of course — when it comes to creating a great iPad or iPhone app:
![]() Creating a compelling user experience
Creating a compelling user experience
![]() Exploiting the platform and ecosystem
Exploiting the platform and ecosystem
I’ve already talked about the compelling user experience; now it’s time to dive into exploiting the platform.
Exploiting the iOS Platform
Okay, enough talk about the iPad’s unique experience. Just what exactly is the iOS platform, and what are its features?
Note: The best thing is that the iOS 6 platform runs on both the iPhone and iPad, and uses many of the same views, controls, and code, as you will see in this book.
Exploiting advantages of the system
One of the keys to creating a great app is taking advantage of what the device offers. In the case of a new platform with new possibilities, exploiting advantages is especially important. The combination of hardware and system software opens up design advantages that depart from the typical design approach for desktop and laptop applications. For example:
![]() Multifinger gestures: Applications respond to multifinger gestures, not mouse clicks. If you design an app that simply uses a single finger tap as if it were a mouse click, you may be missing an opportunity to design a better user experience.
Multifinger gestures: Applications respond to multifinger gestures, not mouse clicks. If you design an app that simply uses a single finger tap as if it were a mouse click, you may be missing an opportunity to design a better user experience.
![]() Movement and orientation: The iPhone and iPad have an accelerometer, so you can design apps that detect accelerated movement, as well as change the display for different orientations.
Movement and orientation: The iPhone and iPad have an accelerometer, so you can design apps that detect accelerated movement, as well as change the display for different orientations.
![]() Split views and unique keyboards: You can use a Split view on an iPad to display more than one view onscreen at a time. Either device provides a special keyboard unique to the task, such as the numbers-and-formulas keyboard that appears in the Numbers app.
Split views and unique keyboards: You can use a Split view on an iPad to display more than one view onscreen at a time. Either device provides a special keyboard unique to the task, such as the numbers-and-formulas keyboard that appears in the Numbers app.
![]() Internet access: Users can send and receive e-mail and browse the web; sync contacts, calendars, and notes over the Internet; and download content from Apple stores. With quick and easy access, your app doesn’t need to store lots of data — all it really needs to do is jump on the Internet and grab what it needs from there.
Internet access: Users can send and receive e-mail and browse the web; sync contacts, calendars, and notes over the Internet; and download content from Apple stores. With quick and easy access, your app doesn’t need to store lots of data — all it really needs to do is jump on the Internet and grab what it needs from there.
![]() Television or projection system connection: Users can connect the iPhone or iPad to an HDTV or projection system to show content to larger audiences. With iOS’s AirPlay feature and an Apple TV, users don’t even need a physical connection.
Television or projection system connection: Users can connect the iPhone or iPad to an HDTV or projection system to show content to larger audiences. With iOS’s AirPlay feature and an Apple TV, users don’t even need a physical connection.
![]() Consistent system environment: The Home button quits your app, and the volume controls take care of audio, just like you’d expect them to. User preference settings can be made available in the Settings application to avoid cluttering your app’s user interface. And your native iOS apps can coexist with web services and apps created in HTML5.
Consistent system environment: The Home button quits your app, and the volume controls take care of audio, just like you’d expect them to. User preference settings can be made available in the Settings application to avoid cluttering your app’s user interface. And your native iOS apps can coexist with web services and apps created in HTML5.
![]() Breathtaking imagery: Photos and video already look fantastic on this display, but the artwork you create yourself for your app should be set to 24 bits (8 bits each for red, green, and blue), plus an 8-bit alpha channel to specify how a pixel’s color should be merged with another pixel when the two are overlaid one on top of the other. In general, the PNG format is recommended for graphics and artwork that are included as part of your iOS app.
Breathtaking imagery: Photos and video already look fantastic on this display, but the artwork you create yourself for your app should be set to 24 bits (8 bits each for red, green, and blue), plus an 8-bit alpha channel to specify how a pixel’s color should be merged with another pixel when the two are overlaid one on top of the other. In general, the PNG format is recommended for graphics and artwork that are included as part of your iOS app.
In the following sections, you get to dive into some of the major features, grouped into the following major areas:
![]() Accessing the Internet
Accessing the Internet
![]() Tracking location
Tracking location
![]() Tracking motion
Tracking motion
![]() Supporting multifinger gestures and touches
Supporting multifinger gestures and touches
![]() Playing content
Playing content
![]() Accessing the content of Apple’s supplied apps (such as Contacts and Photos)
Accessing the content of Apple’s supplied apps (such as Contacts and Photos)
![]() Taking advantage of the display
Taking advantage of the display
Accessing the Internet
An iOS device can access websites and servers on the Internet through Wi-Fi or optional 3G or 4G services. This Internet access gives you the capability to create apps that can provide real-time information. An app can tell a user, for example, that the next tour at the Tate Modern in London is at 3 p.m.
This kind of access also allows you, as the developer, to go beyond the limited memory and processing power of the device and access large amounts of data stored on servers, or even offload the processing. You don’t need all the information for every city in the world stored on the device, nor do you have to strain the device processor to compute the best way to get someplace on the Tube. You can send the request to a server for all that information, especially information that changes often.
 This technique is called client-server computing — a well-established software architecture where the client provides a way to make requests to a server on a network that’s just waiting for the opportunity to do something. A web browser is an example of a client accessing information from other websites that act as servers.
This technique is called client-server computing — a well-established software architecture where the client provides a way to make requests to a server on a network that’s just waiting for the opportunity to do something. A web browser is an example of a client accessing information from other websites that act as servers.
Knowing the location of the user
You can create an app that can determine the device’s current location or even be notified when that location changes, using iOS location services. As people move, it may make sense for your app to tailor itself to where the user is, moment by moment.
Many iPad and iPhone apps use location information to tell you where the nearest coffeehouse is or even where your friends are.
When you know the user’s location, you can even put it on a map, along with other places he or she may be interested in. You find out how easy it is to add a map to your app in Chapter 17.
Tracking orientation and motion
All iOS devices contain an accelerometer with three-dimensional data — a component that detects changes in movement. The accelerometer measures change along one of the primary axes in three-dimensional space. An app can, for example, know when the user has turned the device from vertical to horizontal orientation, and it can change the orientation from Portrait to Landscape if doing so makes for a better user experience. Newer devices add a gyroscope and — together with the accelerometer — improve the ability of the device to measure in the direction you are moving it in space.
You can also determine other types of motion such as a sudden start or stop in movement (think of a car accident or a fall) or the user shaking the device back and forth. It makes some way-cool features easy to implement — for example, the Etch A Sketch metaphor of shaking the device to undo an operation. You can even control a game by moving the iPhone or iPad like a controller — such as the aforementioned Need for Speed Shift game for the iPad (Electronic Arts), in which you drive the car by using the device like a steering wheel.
Tracking users’ fingers on the screen
People use their fingers to select and manipulate objects on the device screen. The moves that do the work, called gestures, give the user a heightened sense of control and intimacy with the device. Several standard gestures — tap, double-tap, pinch-close, pinch-open, flick, and drag — are used in the applications supplied with iOS.
 You may want to stick with the standard gestures in your app, just because folks are already aware of (and comfortable with) the current pool, but iOS Multi-Touch gesture support lets you go beyond standard gestures when appropriate. Because you can monitor the movement of each finger to detect gestures, you can create your own.
You may want to stick with the standard gestures in your app, just because folks are already aware of (and comfortable with) the current pool, but iOS Multi-Touch gesture support lets you go beyond standard gestures when appropriate. Because you can monitor the movement of each finger to detect gestures, you can create your own.
Playing content
Your iOS app can easily play audio and video. You can play sound effects or take advantage of the multichannel audio and mixing capabilities available. You can even create your own music player that has access to all the audio synced to the device from the user’s iTunes Library, or from Apple’s iCloud service. You can also play back many standard movie file formats, configure the aspect ratio, and specify whether controls are displayed. You can put up pages that look like web pages or book pages if you want, and you can easily mix content for an immersive experience.
Accessing information from Apple’s apps
Your app can access the user’s information in the Contacts app and display that information in a different way or use it as information in your application. For example, a user could enter the name and address of a hotel, and the application would file it in the user’s Contacts database. Then, when the user arrives in New York City, for example, the application can retrieve the address from the Contacts app and display directions. What’s more, your app can also present standard interfaces for picking and creating contacts.
What you can do with Contacts, you can do in a similar fashion with the Calendar app. Your app can remind a user when to leave for the airport or create calendar events based on what’s happening this week in New York. These events show up in the Calendar app and in other apps that support that framework.
Your app can also access the Photo library in the Photos app, not only to display photos but also to use or even modify them. For example, Apple’s Photos app lets you add a photo to a contact, and many applications enable you to edit your photos on the device itself. You can develop your own photo-editing app for the iPhone or iPad using, for example, Apple’s Core Image framework.
Copying, cutting, and pasting between apps
iOS (the iPad and iPhone operating system) provides support for Copy, Cut, and Paste operations within and between applications. It also provides a context-sensitive Edit menu that can display the Copy, Cut, Paste, Select, Select All, and Delete system commands. That means that while each iOS application is generally expected to play only in its own sandbox, you actually do have ways to send small amounts of data between applications.
Multitasking, background processing, and notifications
Although iOS doesn’t have true multitasking, it has instant-on task switching that reduces application startup and makes it easier to continue right where you left off. For certain kinds of applications, you can also process events in the background. Such applications include the following:
![]() Audio: Many apps play audio in the background.
Audio: Many apps play audio in the background.
![]() Location: Many apps process location events (information the iOS sends to your app about changes in location) in the background.
Location: Many apps process location events (information the iOS sends to your app about changes in location) in the background.
![]() VoIP: Many apps provide the ability for the user to make Voice over Internet Protocol calls — turning a standard Internet connection into a way to place phone calls.
VoIP: Many apps provide the ability for the user to make Voice over Internet Protocol calls — turning a standard Internet connection into a way to place phone calls.
![]() Newsstand-Content: The Newsstand apps download and process content in the background.
Newsstand-Content: The Newsstand apps download and process content in the background.
![]() External-Accessory: Some apps work with a hardware accessory that delivers updates.
External-Accessory: Some apps work with a hardware accessory that delivers updates.
iOS also offers push notifications for receiving alerts from your remote servers even when your app isn’t running, and local notifications that you can use in your app to alert users of scheduled events and alarms in the background (no servers required). You can use local notifications to get a user’s attention; for example, a driver navigation application running in the background can use local notifications to alert the user when it’s time to make a turn. Applications can also schedule the delivery of local notifications for a future date and time and have those notifications delivered even if the application isn’t running.
Living large on the big screen
The iPad display offers enough space to show a laptop-style application (which is one reason why web pages look so great). You can organize your app with a master list and detailed list of menu choices, or in a layout for Landscape orientation with a source column on the left and a view on the right — similar to the OS X versions of iTunes and iPhoto and exemplified by the Contacts app on the iPad.
Note: Although the iPhone screen is smaller than the iPad screen, don’t think of the iPhone screen as being “tiny.” The iPhone 5 screen, for example, at 1136 x 640 pixels, displays more pixels (on a smaller physical screen) than the original Macintosh screen (512 x 342 pixels). The first Mac had a 0.18-megapixel monochrome display. The iPhone 5 clocks in at a 0.73-megapixel (four times larger) dazzling full-color display. Progress is a wonderful thing, eh?
If you’re familiar with iPhone apps and OS X applications, the iPad is somewhere in between. With the iPad touch-sensitive display, you no longer have to create different screens of menus (as you might for an iPhone app) or deploy drop-down menus and toolbars (as you might for an OS X app) to offer many functions.
For example, to crop and mask out parts of an image in Apple’s Keynote app for the iPad (the app that lets you create slide shows), you don’t have to select a photo and then hunt for the cropping tool or select a menu item — just double-tap the image, and a mask slider appears. In Apple’s Numbers app for the iPad, if you double-tap a numeric formula, the app displays a special numeric-and-function keyboard rather than a full-text keyboard — and the app can recognize what you’re doing and finish the function (such as a Sum function) for you.
These are examples of redesigning a known type of application to get rid of (or at least minimize) that modal experience of using a smartphone app — that sinking feeling of having only one path of communication to perform a task or supply a response. iPad applications should allow people to interact with them in nonlinear ways. Modality prevents this freedom by interrupting a user’s workflow and forcing the user to choose a particular path.
 Lists are a common way to efficiently display large amounts of information in iPhone apps. Lists are very useful in iPad apps, too, but you should take this opportunity to investigate whether you can present the same information in a richer way on the larger display.
Lists are a common way to efficiently display large amounts of information in iPhone apps. Lists are very useful in iPad apps, too, but you should take this opportunity to investigate whether you can present the same information in a richer way on the larger display.
Embracing Device Limitations
Along with all those features, however, the iPhone, and even the iPad, have some limitations. The key to successful app development — and to not making yourself too crazy — is to understand those limitations, live and program within them, and even learn to love them. (It can be done. Honest.) These constraints help you understand the kinds of applications that are right for this device.
 Often, it’s likely that if you can’t do something (easily, anyway) because of device limitations, maybe you shouldn’t.
Often, it’s likely that if you can’t do something (easily, anyway) because of device limitations, maybe you shouldn’t.
The iPad evolved from the iPhone and iPod touch, and you need to consider related limitations, as well as a few things left out. So learn to live with and embrace some facts of iPad life:
![]() Users have fat fingers. You may think that the iPad’s larger display makes that relatively easy to deal with, but keep in mind that you may want to design a multiuser app for the iPad that takes into account multiple fingers. (Anyone for a nice game of Touch Hockey?)
Users have fat fingers. You may think that the iPad’s larger display makes that relatively easy to deal with, but keep in mind that you may want to design a multiuser app for the iPad that takes into account multiple fingers. (Anyone for a nice game of Touch Hockey?)
![]() Memory and battery power are limited. This limitation may or may not be a decisive factor, depending on what kind of app you want to create, but smaller apps generally perform better.
Memory and battery power are limited. This limitation may or may not be a decisive factor, depending on what kind of app you want to create, but smaller apps generally perform better.
![]() You can use only one app at a time. Although users can switch from one app to another instantly, and apps can continue where a user left off, only one application actually runs at a given time, with some apps capable of running in the background to serve notifications or play music.
You can use only one app at a time. Although users can switch from one app to another instantly, and apps can continue where a user left off, only one application actually runs at a given time, with some apps capable of running in the background to serve notifications or play music.
The next sections help get you closer to a state of iOS enlightenment.
Designing for fingers
Although the Multi-Touch interface is a feature of the iPad, iPhone, and iPod touch, it brings with it some limitations.
First of all, fingers aren’t as precise as a mouse pointer, which makes some operations even more difficult on an iPhone or iPod touch than on an iPad (text selection, for example). Still, due to fat fingers, user-interface elements need to be large enough and spaced far enough apart so that users’ fingers can find their way around the interface comfortably. Apple recommends that anything a user has to select or manipulate with a finger be a minimum of 44 x 44 points in size.
Because it’s so much easier to make a mistake using fingers, you also need to ensure that you implement a robust — yet unobtrusive — Undo mechanism. You don’t want to have your users confirm every action (it makes using the app tedious), but on the other hand, you don’t want your app to let anybody mistakenly delete a page without asking, “Are you sure this is what you really want to do?” Lost work is worse than tedious. Fortunately, the iPad supports the same shake-to-undo feature as the iPhone.
Balancing memory and battery life
As an app designer, you have several balancing acts to keep in mind:
![]() Limited memory: When compared to the original Macintosh’s standards, the computer power and amount of memory on the iPad may seem significant . . . but that is so yesterday. No ifs, ands, or buts; the computer power and amount of memory on the iPhone and iPad are limited. But this is an issue much more with older devices. The newer iPhones and iPads do have fairly large amounts of memory.
Limited memory: When compared to the original Macintosh’s standards, the computer power and amount of memory on the iPad may seem significant . . . but that is so yesterday. No ifs, ands, or buts; the computer power and amount of memory on the iPhone and iPad are limited. But this is an issue much more with older devices. The newer iPhones and iPads do have fairly large amounts of memory.
![]() Limited battery power: Access to the Internet can mitigate the device’s power and memory limitations by storing data and (sometimes) offloading processing to a server, but those Internet operations eat up the battery faster.
Limited battery power: Access to the Internet can mitigate the device’s power and memory limitations by storing data and (sometimes) offloading processing to a server, but those Internet operations eat up the battery faster.
While it’s true that the iOS power-management system conserves power by shutting down any hardware features that aren’t currently being used, a developer must manage the trade-off between all those busy features and a shorter battery life. Any app that takes advantage of Internet access, core location, and the accelerometer is going to eat up the batteries.
 iOS devices are particularly unforgiving when it comes to memory usage. If you run out of memory, in order to prevent corruption of other apps and memory, the system will simply shut down your app (unfortunately not to the tune of “Shut Down” by the Beach Boys).
iOS devices are particularly unforgiving when it comes to memory usage. If you run out of memory, in order to prevent corruption of other apps and memory, the system will simply shut down your app (unfortunately not to the tune of “Shut Down” by the Beach Boys).
It just goes to show that not all limitations can be exploited as “features.”
Why Develop iOS Applications?
Because you can. Because it’s fun. And because the time has come (today!). iOS apps are busting out all over, and developers have been very successful. Even high-profile magazines such as Wired and The New Yorker now offer app versions.
Developing iOS apps can be the most fun you’ve had in years, with very little investment of time and money (compared with developing for platforms like Windows). Here’s why:
![]() iOS apps are usually bite-sized, which means that they’re small enough to get your head around. A single developer — or one with a partner and maybe some graphics support — can do them. You don’t need a 20-person project team with endless procedures and processes and meetings to create something valuable.
iOS apps are usually bite-sized, which means that they’re small enough to get your head around. A single developer — or one with a partner and maybe some graphics support — can do them. You don’t need a 20-person project team with endless procedures and processes and meetings to create something valuable.
![]() The applications tend to be crisp and clean, focusing on what the user wants to do at a particular time and/or place. They’re simple but not simplistic. This makes application design (and subsequent implementation) much easier and faster.
The applications tend to be crisp and clean, focusing on what the user wants to do at a particular time and/or place. They’re simple but not simplistic. This makes application design (and subsequent implementation) much easier and faster.
![]() The apps use the most innovative platform available for mobile computing. The iPhone was a game changer in 2007. The iPad is a still a game changer. It’s completely changing the Internet as a publishing medium, the software industry with regard to applications, and the mobile device industry with regard to the overall digital media experience.
The apps use the most innovative platform available for mobile computing. The iPhone was a game changer in 2007. The iPad is a still a game changer. It’s completely changing the Internet as a publishing medium, the software industry with regard to applications, and the mobile device industry with regard to the overall digital media experience.
![]() The free iOS Software Development Kit (SDK) makes development as easy as possible. This book reveals the SDK in all its splendor and glory in Chapter 2. If you can’t stand waiting, you could register as an iOS developer, and download the SDK . . . but (fair warning) jumping the gun leads to extra hassle. It’s worth getting a handle on the ins and outs of iPad app development beforehand.
The free iOS Software Development Kit (SDK) makes development as easy as possible. This book reveals the SDK in all its splendor and glory in Chapter 2. If you can’t stand waiting, you could register as an iOS developer, and download the SDK . . . but (fair warning) jumping the gun leads to extra hassle. It’s worth getting a handle on the ins and outs of iPad app development beforehand.
iOS has these three other advantages that are important to you as a developer:
![]() You can distribute your app through the App Store. Apple will list your app in the App Store in the category you specify, and the store takes care of credit-card processing (if you charge for your app), hosting, downloading, notifying users of updates, and all those things that most developers hate doing. Developers name their own prices for their creations or distribute them free; Apple gets 30 percent of the sales price of commercial apps, with the developer getting the rest. However, keep in mind that Apple must approve your app before it appears in the App Store.
You can distribute your app through the App Store. Apple will list your app in the App Store in the category you specify, and the store takes care of credit-card processing (if you charge for your app), hosting, downloading, notifying users of updates, and all those things that most developers hate doing. Developers name their own prices for their creations or distribute them free; Apple gets 30 percent of the sales price of commercial apps, with the developer getting the rest. However, keep in mind that Apple must approve your app before it appears in the App Store.
![]() Apple has a robust yet inexpensive developer program. To place your app in the store and manage it, you have to pay $99 per year to join the Individual or Company version of the iOS Developer Program (which includes iPhone and iPad development support). (Apple also offers an Enterprise version for $299 per year to develop proprietary, in-house iOS applications that you can distribute to employees or members of your organization, and a free University version for educational institutions to include iOS development as part of a curriculum.) But that’s it. You don’t find any of the infamous hidden charges that you often encounter, especially when dealing with credit-card companies. Go to the Apple iOS Developer site (http://developer.apple.com/programs/ios) and click the Enroll Now button to get started.
Apple has a robust yet inexpensive developer program. To place your app in the store and manage it, you have to pay $99 per year to join the Individual or Company version of the iOS Developer Program (which includes iPhone and iPad development support). (Apple also offers an Enterprise version for $299 per year to develop proprietary, in-house iOS applications that you can distribute to employees or members of your organization, and a free University version for educational institutions to include iOS development as part of a curriculum.) But that’s it. You don’t find any of the infamous hidden charges that you often encounter, especially when dealing with credit-card companies. Go to the Apple iOS Developer site (http://developer.apple.com/programs/ios) and click the Enroll Now button to get started.
![]() It’s a business and productivity tool. Both the iPhone and iPad have become acceptable business and individual productivity tools, in part because they have tight security as well as support for Microsoft Exchange and Office, but even more for their designs as handheld mobile computers. Using an iPad with a customer to interact with information is a lot more engaging and cool, and it helps salespeople close the deal faster. Automobile finance companies can begin the credit-application process while customers are standing near a vehicle. Doctors and nurses at hospitals are beginning to use iPads to view X-rays and CT scans and read medical records while standing next to the patient. This happy state of affairs expands the possible audience for your application.
It’s a business and productivity tool. Both the iPhone and iPad have become acceptable business and individual productivity tools, in part because they have tight security as well as support for Microsoft Exchange and Office, but even more for their designs as handheld mobile computers. Using an iPad with a customer to interact with information is a lot more engaging and cool, and it helps salespeople close the deal faster. Automobile finance companies can begin the credit-application process while customers are standing near a vehicle. Doctors and nurses at hospitals are beginning to use iPads to view X-rays and CT scans and read medical records while standing next to the patient. This happy state of affairs expands the possible audience for your application.
Developing with Apple’s Expectations in Mind
Just as the iPhone and iPad can extend the reach of the user, the device possibilities and the development environment can extend your reach as a developer. To make sure that you’re reaching in the right direction, it helps to understand Apple’s perspective on what iOS apps should be — the company clearly has done some serious thinking about it, far longer than anybody else out there, having taken years to bring iOS devices to market under a veil of secrecy.
So what does Apple think? Spokespeople often talk about three different application styles:
![]() Productivity applications use and manipulate information. The RoadTrip sample app that I show in this book is an example, and so are Bento and FileMaker Go (FileMaker), and Apple’s iWork apps — Keynote, Pages, and Numbers. Common to all these apps is the use and manipulation of multiple types of information. (I’m not talking about the Productivity category in the App Store — that’s a marketing designation.)
Productivity applications use and manipulate information. The RoadTrip sample app that I show in this book is an example, and so are Bento and FileMaker Go (FileMaker), and Apple’s iWork apps — Keynote, Pages, and Numbers. Common to all these apps is the use and manipulation of multiple types of information. (I’m not talking about the Productivity category in the App Store — that’s a marketing designation.)
![]() Utility applications perform simple, highly defined tasks. Google’s YouTube app is an example — it deals only with the YouTube videos. The Brushes app for painting (by Steve Sprang) is considered a utility, as it performs a simple, highly defined task. (Again, I’m not talking about the Utilities category in the App Store, although many of those apps are considered utility apps because they perform simple, highly defined tasks.)
Utility applications perform simple, highly defined tasks. Google’s YouTube app is an example — it deals only with the YouTube videos. The Brushes app for painting (by Steve Sprang) is considered a utility, as it performs a simple, highly defined task. (Again, I’m not talking about the Utilities category in the App Store, although many of those apps are considered utility apps because they perform simple, highly defined tasks.)
![]() Immersive applications are focused on delivering — and having the user interact with — content in a visually rich environment. A game is a typical example of an immersive application.
Immersive applications are focused on delivering — and having the user interact with — content in a visually rich environment. A game is a typical example of an immersive application.
Although these categories help you understand how Apple thinks about iOS apps (at least publicly), don’t let them get in the way of your creativity. You’ve probably heard ad nauseam about stepping outside the box. But hold on to your lunch; the iOS “box” isn’t even a box yet. So here’s a more extreme metaphor: Try diving into the abyss and coming up with something really new.
An Application Ecosystem
The iPad, of course, has an older albeit smaller brother — the iPhone. In one corner, you have a light, small, mobile device that you can take with you — one that almost disappears as it becomes part of a user’s daily life. In the other corner, you have a device that shines at presentation and can immerse the user in content — a device you can think of as somewhere in between an iPhone and a Mac.
But often, it’s not one or the other. I would, for example, want to use an iPad to research and plan a road trip, but while I’m traveling, I’d like to be able to access all that information on my iPhone, which is a lot easier to take along as I explore. What I don’t want is one app for planning and a different app for traveling. Instead I want a seamless integration between the two, and although I may prefer to do one task on one device versus the other, I also want to be able to do either on both. It’s a function of user interface design and primary versus secondary functionality based on what the device does best.
What’s more, you should keep the laptop and desktop in the picture as well (yes, personal computers do still have a place in this brave new world). Although the PC isn’t a subject I cover in this book, don’t ignore the laptop or even the desktop. If a user has to engage in a lot of manipulation or data entry, the PC is far better to work with than the iPad.
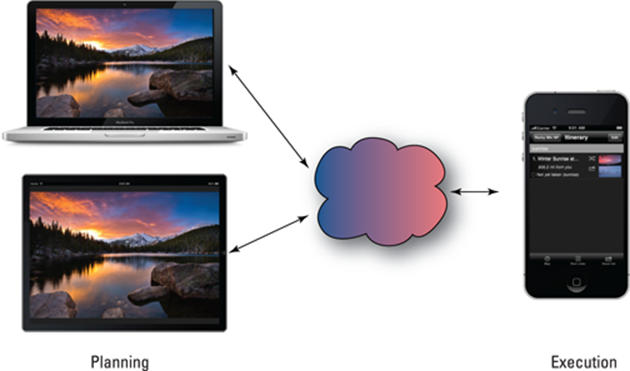
All these devices combine to serve the user in what I call an application ecosystem. The idea of an application ecosystem, which I depict in Figure 1-2, is to distribute functionality to the device that does it best. To do that, it helps to understand what application functionality is best suited for which device.

Figure 1-2: The application ecosystem.
For example, imagine an application aimed at photographers. The app could show you the best sites to photograph, the best time of day to photograph them, and the best setting to use on your camera. The app could even map the locations to take them from. On an iPad, the user could take advantage of the large display to go through the photographs and decide which ones she wanted to take. She could select those photographs to create a shot list that she could order by time of day and location. Then when she was done, she could access that shot list from her iPhone. She could carry just the iPhone with her, and as she took the photographs, she could update the ones she had taken with the actual settings and time of day, and then be able to access that information from her iPad.
Or imagine a road trip. A user would plan it on his iPad and then access directions, maps, hotel reservations, and places to eat from his iPhone. He could even take notes on his phone about his experience, and add his own photographs from his phone to document his trip. He could then use his iPad to create his own trip album.
The possibilities are endless.
If you want to provide applications for the right device and the right function, and you want seamlessness and consistency across all platforms, does that mean one universal app, or two or three apps with lots of duplicate functionality? Fortunately, you won’t need lots of apps — that’s where the cloud comes in.
Enter the Cloud
Apple, of course, created a great deal of excitement when it announced iCloud. However, iCloud is more than just an integral part of the built-in applications; it can also be used by developers to implement at least part of the application ecosystem I discuss in the previous section.
iCloud lets you create applications that share data between two devices. For example, you could create a RoadTrip application that allowed the user to plan a trip on an iPad, and then access and even update that data on an iPhone.
But although iCloud does let you share data between the same applications running on different devices (which in itself is great), it doesn’t allow you to share business logic, nor, at this point, allow you to access that data from a web application, an Android device, or a Windows Mobile device. What’s more, it doesn’t allow multiple users to access shared data (something you would want in a social networking or calendar application, for example).
At this point, the easiest and best way to implement an application ecosystem is by using web services and an architecture that supports them. These services can be hosted on a third-party cloud-hosting solution, or they can be hosted on enterprise-based servers with an infrastructure bus that can access other services or data (as some of my clients are doing).
Developing an App the Right Way Using the Example App in This Book
Although iCloud, web services, and the application ecosystem are where certain kinds of apps are going, they certainly aren’t the place for most developers of iOS applications to start. Also, I don’t want to imply that an app necessarily needs to be cloud based. You find lots of opportunities for apps that live only on the device. But if you’re thinking about an app that can take advantage of an application ecosystem, I want to pique your curiosity and give you a frame of reference to start thinking in those terms.
So this book is about apps that live on the device, and that’s the place to start. And after you’ve mastered that, you can think about the cloud.
As I mention in the Introduction of this book, the point of this book isn’t to find out how to program in Objective-C using the iOS frameworks. Instead, the point is to discover how to build applications, and that’s what you’ll be doing — finding out the right way to develop iOS applications.
The best way I can think of to show you how to build an app is to build one, and I take you through doing that throughout this book. The app you build is called RoadTrip, and it’s based on an application I started to develop many years ago, and still think is a good idea. Although the original version that I envisioned had more features, this one isn’t too shabby. It allows you to check the weather, see the events happening at your destination, and see the destination, sights, and your current location on a map, as well as display any location by entering the address or the name of a point of interest. You can also choose between destinations.
As simple as it is, RoadTrip shows you how to do many of the tasks that are common to iOS apps. You add animation and sound, display views and navigate through them, and use controls such as buttons, as well as use the Navigation controllers like the kind you find in the Music app and many “industrial strength” applications on the iPhone and the split screen on the iPad that allows you to see two views side by side, or one view with another in a popover window.
As you build the RoadTrip app, you even find out how to display a web page and navigate its links (and return). You also download and display data from the Internet.
In addition, I have you build what’s known as a universal app — one that can run either on the iPad or iPhone. The advantage of using a universal app is that it becomes the basis of an app that you can extend to take advantage of both iCloud and web services — which I show you how to do in my book iOS Cloud Development For Dummies.
Let’s get started!
What’s Next
You must be raring to go by now and just can’t wait to download the Software Development Kit (SDK). That’s exactly what many new developers do — and later are sorry that they didn’t spend more time up front understanding the iOS user experience, how applications work in the iOS environment, and the guidelines that Apple enforces for apps to be approved for the App Store.
So be patient. The Hitchhiker’s Guide to the Galaxy, that wonderful fantasy of an iPhone or iPad from 1979, suggests that space is “big, really big . . . you just won’t believe how vastly hugely mind-bogglingly big it is” and suggests that you bring a towel. The guide says a towel “is about the most massively useful thing an interstellar hitchhiker can have.” (Again with Douglas Adams? But I promise not to get into the meaning of life, the universe, and everything, or the ultimate question — for which the answer is [spoiler alert] 42.) This book is your towel for the journey. The following chapters cover all the aspects of development you need to know before you spend time coding. Then, I promise, it’s off to the stars.