Mastering Autodesk Inventor 2015 and Autodesk Inventor LT 2015 (2014)
Chapter 16. Inventor Studio
The means to communicate your design to sell your concept or product is valuable whether your customer is internal or external to your company. Visualization, through static imagery or animation, has the potential to improve that communication by providing your customers with a conceptual or practical demonstration of your design. Inventor Studio, a rendering and animation environment in the Autodesk® Inventor® program, is a visualization tool built into the assembly and part environments.
With Inventor Studio, you can create and apply appearance styles that enhance the realism of your components and create lighting styles that draw attention to specific aspects of your design. Inventor Studio comes with many surface styles and a modest set of lighting and scene styles to use. You can modify the delivered styles or make as many new ones as you need. The goal is to make your image as true to your concept as you want.
Inventor Studio uses assembly constraints and positional representations for animation purposes. You can animate a single part or an assembly. This chapter will discuss how to use Inventor Studio to create the images and animations that communicate your design to the targeted audience.
In this chapter, you'll learn to
· Create and animate cameras
· Start new animations, modify animations, and use the various animation tools
· Use multiple cameras to create a video production of your animation
· Use props to enhance your scene
· Render shaded and illustrative images
· Render animations and video productions
Exploring the Inventor Studio Environment
The Inventor Studio environment contains the tools required for creating realistic imagery and animations of mechanistic movement. This section will introduce you to the various tools, environment settings, and browser in the Inventor Studio environment.
Before entering Inventor Studio, you may want to consider what you will be using as resources (diffuse maps, bump maps, decals, and so on) for your images. Inventor comes with a collection of diffuse and bump maps, but if you have any images for textures or bump maps, you should include the directories where these files reside in your project file. Doing so ensures that those resources will be available when you work in Inventor Studio. Then, plan ahead by storyboarding your animation, giving thought to camera positions and settings, lighting, and animation.
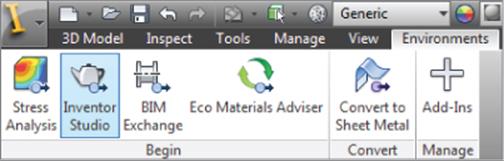
To enter the Inventor Studio environment from either a part file or an assembly file, select the Environments tab and click the Inventor Studio button, shown in Figure 16.1.

Figure 16.1 Accessing Inventor Studio
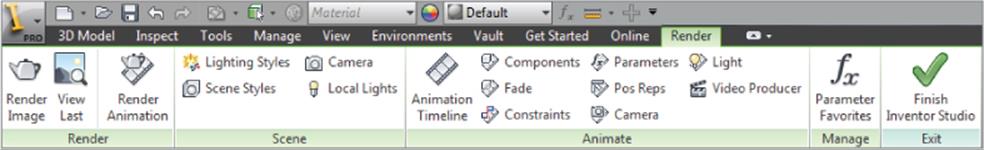
This will set the Render tab active along the top of the graphics area, and it opens the Inventor Studio Scene browser in place of the Model browser. The Render tab is divided into four panels organized by task—Render, Scene, Animate, and Manage—each containing tools for those tasks. Figure 16.2 shows the Render tab.

Figure 16.2 The Render tab in Inventor Studio
The Scene browser is a custom browser that contains folder nodes specific to Inventor Studio. Right-clicking a folder node allows you to create one or more productions, animations, cameras, and local lights within the same file. The instances are maintained in the corresponding folder.
Creating and Managing Styles
Three types of styles are used in Inventor Studio: appearance, lighting, and scene styles. Each has a different purpose and contributes to the final image you produce. Lighting and scene styles are created and modified using tools specific to the Inventor Studio environment, whereas appearance styles are created and modified using the same tools used in the rest of Autodesk Inventor.
Applying Appearance Styles
Appearance styles are used to create and modify colors, patterns, and textures for your components. The appearance styles interface has a variety of controls to assign colors, patterns, and textures to the model based on selected faces or features or to the entire component.
Applying Appearance Adjustments and Overrides per Face
It's often useful to apply a color or texture to specific faces in order to achieve a more realistic appearance. To do so, you can use any of these methods:
1. Right-Click Select a face on the model and then right-click and choose Properties. Then select an appearance from the drop-down list.
2. Quick Access Toolbar Select a face on the model and then use the Appearance Override drop-down list on the Quick Access toolbar at the top of the screen.
3. Appearance Adjust Button Select a face on the model and then click the Appearance Adjust button on the Tools tab.
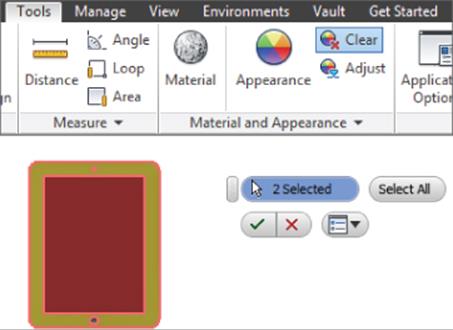
The Appearance Adjust button provides more control in applying the override than just simply changing the appearance color and texture. When you click the Appearance Adjust button, you are presented with the Adjust in-canvas tools, as shown in Figure 16.3.

Figure 16.3 The Appearance Adjust tools
Using the Adjust Appearances Drop-Down List
Once the Appearance Adjust tools are displayed, you can use the drop-down list to select an existing appearance style to use for the selected face. The Inventor project file (.ipj) specifies the material and appearance libraries that are accessible from the list.
Using the Tinting Color Wheel
Once you select an appearance style, you can click and drag the color wheel to apply a color tint override. As you do so, the RGB values will adjust and be shown in the controls. Alternatively, you can set the controls to use HSL values. Once a color is selected using the color wheel, you can click and drag the crosshairs located in the center of the color wheel to adjust the brightness of the color tint.
Using the Scale and Rotate Controls
If the selected appearance uses a texture, you can use the scale and rotate controls displayed on the selected face to adjust the angle and size of the texture. These controls highlight as you place your cursor over them and are shown on the left of Figure 16.3.
If you want to adjust the appearance of multiple faces at the same time, you can press and hold the Ctrl key on the keyboard and then click each face. To accept the adjustments you've made, click the Apply button (the green plus sign) or the green check mark. If you want to discard the adjustments, you can click the Cancel button (the red X).
Keep in mind that the option to display textures must be enabled in order to see the scale and rotation of appearance textures. You can enable and disable the display of textures by selecting the View tab and clicking the Textures On/Off drop-down menu.
Clearing Appearance Adjustments and Overrides
To remove appearance overrides, you can click the Clear button on the Material And Appearance panel of the Tools tab, as shown in Figure 16.4.

Figure 16.4 Use the Clear button to remove appearance overrides.
Once the Clear controls are active, you can select the faces from which you want to clear existing appearance overrides, or you can use the Clear All button to remove all appearance overrides and set the model to use the appearance style assigned to the current material.
Applying Appearance Adjustments per Feature, Solid, or Part
In addition to applying appearance overrides to faces, you can apply them to specific features. To do so, select the Tools tab and click the Adjust button. Then, from the browser, select the feature to be adjusted. The Adjust and Clear controls work in the same way with features as they do with faces.
To apply adjustments to an entire solid, select the outer edge, or select it in the browser when you are working in the part modeling environment. To select the entire part when in the part modeling environment, select the top-level node in the browser.
When working with an assembly file, you can choose individual parts to apply adjustments to by selecting them on-screen or in the browser. To apply adjustments to entire subassemblies, select the subassembly from the browser. Clearing appearance adjustments in the assembly environment works the same as it does in the part environment.
Appearance Styles vs. Material Styles
You might be wondering about the difference between an appearance style and a material style. A material style contains information about the physical properties of a material and specifies a default appearance style. For instance, a material style called Aluminum 5052-O might use an appearance style called Aluminum Polished. Therefore, the material style consumes the appearance style. When you apply appearance adjustments to the model, it is as if you are painting the various surfaces and features, but the model is still using the original material to determine its physical properties.
Creating Appearance Styles and Appearance Libraries
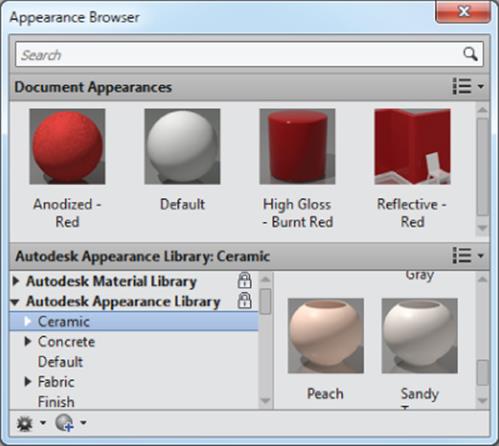
To create or modify appearance styles, you can click the Appearance button on the Tools tab. This will open the Appearance Browser, as shown in Figure 16.5.

Figure 16.5 The Appearance Browser
At the top is the Document Appearances area, showing the appearances cached in the active model. Listed below are the Autodesk Material Library, the Autodesk Appearance Library, and any custom libraries that exist. To create a custom library or custom appearance style, you can use the buttons located at the bottom-left corner of the appearance browser.
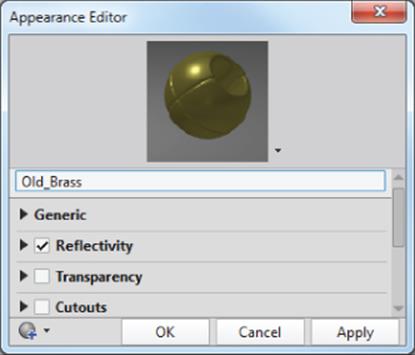
When creating a custom appearance, you set the properties using the Appearance Editor, as shown in Figure 16.6.

Figure 16.6 Creating a custom appearance
Exploring Lighting and Lighting Styles
Several lighting styles are provided with Inventor, and you can use them as is or modify them to meet your needs. You can also create new lighting styles to suit your needs. Lighting styles differ from appearance and scene styles. Lighting styles have settings that affect all lights in the style, and individual lights have settings for only the selected light. However, you can set individual lights to use the style settings to allow consistent control across multiple lights.
In the Inventor Studio environment, on the Render tab you'll find the Lighting Styles tool. Click to activate it and display the Lighting Styles dialog box. The New Light button (the lightbulb at the top of the dialog box) adds a new light to the selected lighting style. The New Light dialog box appears, and you can specify the settings.
Next, you'll explore the light styles and what they control.
Lighting Styles
The lighting style settings affect all lights in the style. In the Lighting Styles dialog box, a list of lighting styles is presented on the left. Each style has a set of controls:
· Brightness
· Skylight
· Ambience
· Bounced Light
· Shadows
· Orientation
· Scale
· Position
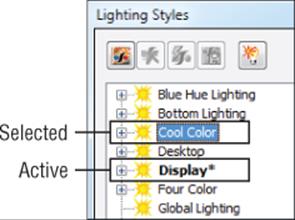
Note that the active style, currently displayed in the scene and used for rendering, is listed with bold letters, and the selected style, the one whose settings are exposed for editing, has background fill, as shown in Figure 16.7. You can double-click a style in the list to edit it. The style does not have to be the active one.

Figure 16.7 Active and selected styles
Besides the common style tools, you'll also see a New Light tool in the tools area of the Lighting Styles dialog box. This tool adds a new light to the lighting style you have selected in the list. The new light is then made the active edit target so you can complete the definition.
The General Tab
Brightness, on the General tab of the Lighting Styles dialog box, controls the overall style brightness. This tool affects all lights in the style.
Skylight is the tool that provides uniform, directionless illumination in the scene. When it's enabled, you are able to specify light intensity and color, or you can use an image for lighting the scene. The image supplies colors for the lighting but should not be confused with high dynamic range image (HDRI) illumination.
Using the Skylight and Bounced Light tools is computationally intensive, and therefore they should be used sparingly, usually for final renders only.
The Indirect Tab
On the Indirect tab, the Ambience setting controls the amount of ambient light used in the scene. Setting the value higher increases the amount of light in the scene, so if you have a scene that is lit but is too dark and needs a minor adjustment to get more light, try increasing the Ambience setting.
The Bounced Light setting is a component of global lighting and is included when the Skylight option is selected. However, you can use Bounced Light without the Skylight option. Bounced Light provides the lighting that comes from objects as light encounters them and then reflects off the surfaces. With Bounced Light, you have the option of using preset values for the number of rays that are sampled for bounced lighting. There is also a custom setting should you decide you need a value other than those provided.
The Shadows Tab
The Shadows tab provides access to the following:
1. Type You can specify None, Sharp, and Soft.
2. Quality You can specify Low, Medium, and High.
3. Density You can specify 0 to 100 percent.
4. Light Parameter Here, you specify the spherical diameter for a soft shadow effect.
If the light casts no shadow, the Type should be set to None, and all other controls on the page are disabled and not used.
Sharp shadows provide a well-defined shadow. The boundaries of an object define a sharp contrast between shadow and nonshadow areas.
Soft shadows blur the area between shadow and nonshadow areas. The Light Parameter setting, available only for soft shadows, defines the spherical diameter of influence for soft shadows.
Figure 16.8 shows a comparison of the three shadow types: None, Sharp, and Soft.

Figure 16.8 Shadow types: None, Sharp, : and Soft
Note that the Light Parameter setting controls the penumbra (dispersing area around the darkest part of the shadow) and that it is a diameter dimension.
Shadow density provides an additional level of control because you can set the density on a per-light basis. As Figure 16.9 shows, the shadow density increases with the value of the parameter.

Figure 16.9 Shadow density at 15, 45, and 75 percent
It is easy to see how by working with these settings you can greatly affect the results of your rendered image or animation.
As mentioned earlier, the Light Parameter setting is a spherical diameter value that controls the influence of soft shadows. If you want soft shadows around the whole scene, the sphere must be set to be somewhat larger than the scene. If the influence is to be limited, you can use a lower setting. A good rule of thumb is to estimate the extents of your assembly and add 10 to 15 percent for a reasonable penumbra.
The Position Tab
The Position tab gives you access to the orientation, scale, and location of the lighting style.
Orientation is derived from one of the following:
1. Canonical Origin Planes XY plane, XZ plane, YZ plane.
2. Scene Style Ground Planes Available in the drop-down list.
3. Any Model Face or Work Plane Use the Select button.
If you want to reverse the lighting style orientation, you can use the Flip button next to the drop-down list and invert the direction of the lighting style.
Scale affects all lights in the style. This allows you to quickly modify your lighting style to fit the model conditions. You can specify any scale factor from 1 to 1000 percent.
Lighting style position is expressed in model units and is based on the center of the top-level assembly. If you want to relocate the entire style, the position settings allow you to easily reposition the lighting style.
Adding a New Light
To add a new light to an existing style, use the New Light tool in the dialog box or context menu in the light style list. Then follow these steps to produce a new light:
1. Specify a face to act as the light target and normal. The face selection determines the light target location and beam direction.
2. After selecting a face, you'll see a straight line proceeding from the target or face; drag your mouse pointer along that line to define the light position.
3. In the dialog box, modify the light parameters to fit your needs.
If you adjust the settings before defining the position, return to the General tab and select the Target or Position tool to begin specifying the light position interactively.
Creating a New Lighting Style
You can create new lighting styles in three ways:
· Use the New Lighting Style tool, which is also available from the list context menu. The new lighting style contains one each of the three light types with default values.
· Copy an existing lighting style. Then edit it to suit your needs.
When you create a new lighting style, you are provided with each of the three types of discrete lights. You can change the light types, add more lights, and modify parameters to achieve the lighting effect you want.
If you copy an existing lighting style, you are able to rename it, modify the parameters, add new lights, or change the light types for the existing lights.
If you have an exported lighting style that you want to import and use, you can use the Import tool, which is the button at the bottom of the dialog box; navigate to the appropriate file and then import it. Be advised, though, that if you import a lighting style with the same name as an existing lighting style, the imported style will overwrite the current, same-named style.
Discrete Lights
In the Lighting Styles dialog box, you can create and edit individual discrete lights for each light style by using the New Light button. When you create a new light, the tabs in the Lighting Style dialog box reflect the settings for that light rather than the style. Discrete lights can be one of three types: directional, point, or spotlight. Certain controls for the discrete light types differ from the style controls, but shadow parameters can be linked to the style and managed globally for the style from the Shadows tab of the Lighting Style dialog box.
Discrete lights, though three different types, all have only one set of parameters. Based on the light type, access to invalid parameters is blocked. This provides a distinct ease-of-use feature: the ability to switch between light types without having to delete and re-create new ones. You can experiment with different light types quickly and determine which is best for your circumstances.
A point light sends light in every direction, whereas the spotlight can be pointed and focused on an area of interest. As you work with lights, experiment so that you learn their characteristics and are able to easily add the type of light you want to a scene.
The General Tab
When you create a new light or select an existing light to edit, you'll see the options on the General tab become specific to that light. On the General tab, you're able to do the following:
· You can define the light type; you can choose Directional, Point, or Spot.
· You can set the on/off condition. This condition can be animated.
· You can redefine the position and, for the Directional and Spot types, the target.
· You can flip the light, reversing the target and position locations.
You can copy and paste lights, so once you've set one up, you can quickly duplicate it. You cannot create patterns of lights.
The Illumination Tab
The Illumination tab contains controls for light color and intensity. Intensity is a percentage value from 0 to 100 percent.
Light color, as most people realize, helps inject emotion into a scene. Warm colors (yellows, oranges, reds, and so on) evoke a different response than do cool colors (blues, greens, and so on). Let's say you want light in the scene but would like to give the impression it is turned off at a certain point. However, you want enough light to see the scene clearly. How can you achieve this? Instead of actually turning the light off, you could change the color and intensity of the light from yellow at 80 percent to light blue at 30 percent, giving the impression the light is off while still illuminating the scene.
The Shadows Tab
The Shadows tab for discrete lights duplicates the style Shadows tab. Thus, the shadows of any discrete light can be linked to the style shadows and derived from there. If you choose to have the selected light use different settings, deselect the Use Style Settings check box. Then specify the settings for the selected light.
The Directional Tab
Directional lights provide parallel beams of light from a single direction. The light source is considered an infinite distance away. Thus, you could use directional light to simulate sunshine. The positional information for a directional light is defined by longitude and latitude values.
The longitude and latitude controls easily relate to seasonal positioning for lighting. You need to be familiar with where the seasonal lighting is for your geography.
Directional lights do not participate in soft shadow lighting. The control is disabled for any directional light.
The Point Tab
Point lights cast light in all directions and therefore have only position parameters for locating the light. The light target is ignored and, for all intents and purposes, is considered as traveling with the light position. Position values are listed in absolute X, Y, and Z values based on the top-level assembly origin.
The light decay controls apply to point lights and spotlights only. These controls have an impact on how real the lighting looks. There are three decay types:
1. None This option specifies that light energy will not decay over distance. If you want indirect light to remain constant throughout the scene, regardless of the distance between objects, use this setting.
2. Inverse Light energy decays at a rate proportional to the distance traveled. Photon energy is 1/r, where r is the distance from the light source.
3. Inverse Squared Light energy decays at an inverse square rate. Photon energy is the inverse of the square of the distance from the light source—that is, 1/r2.
In the real world, light decays at an inverse square rate. However, for lighting to be realistic, the light values must also be real-world accurate. You'll find that it takes more lights to amply light a scene when you use Inverse Squared for decay.
The rendering cost, in time, increases as you move from no decay to Inverse and again from Inverse to Inverse Squared. For most renders, you can use None or Inverse and get good results based on how you set up your lighting style. When using light decay, you are able to specify the distance from the light source when the decay begins to occur. The greater the decay start distance, the brighter the light will appear to be. This means that if you have a lighting style you prefer but want to make it less bright in some areas, you can change specific lights to use Inverse decay and have a considerable effect on the output. Light decay is a setting that takes experimentation to get a feel for when and how to use it.
The Spot Tab
Spotlights provide light in a more focused manner, at a specific location. For spotlights, there are more controls for adjusting the light parameters. You can do the following:
· Explicitly position the light target or light source
· Specify the light hotspot and falloff
· Specify the light decay type and start distance
As discussed thus far, you can modify lighting styles, giving explicit values for input. For example, you can edit position, target, hotspot, and falloff interactively.
To modify any of these settings, you must first edit the light you intend to change. Place your mouse pointer over the light graphic, which is the light node in the Scene browser, and right-click; then select Edit from the context menu. At this point, place your mouse pointer over the graphical representation of the element you want to edit, and do one of the following:
· Click the light source to display the 3D Move/Rotate tool for modifying the position or target.
· Click and drag the graphic representing the hotspot or falloff to change its size.
· Click the line representing the light beam; it connects the position graphic to the target graphic. The 3D Move/Rotate triad is placed over the center of the line, enabling a reposition of the entire light. Click and drag the arrow to move the light in that direction.
Local Lights
Local lights are discrete lights that belong to the scene, but not the lighting style. They are useful for control panel lights, for example, that you may want to animate individually. Thus, local lights come only in the Spot or Point light type. Local lights travel with components, so if you create a lightbulb component, you can specify a local light for use with the bulb object.
Local lights use the same controls as discrete style lights. In fact, you can easily create a local light by right-clicking any style-based discrete light and selecting the tool in the context menu.
Local light settings and position can be animated only when the light is at the top level of the assembly or part model.
Exploring the Scene Styles Dialog Box
Scene styles provide a backdrop for your scene. You can use a single solid color, a gradient color, an image, or a spherical image. What you use depends on how you want to compose your scene.
Scene styles provide a built-in ground plane that eliminates the need for you to add geometry in the model to provide the illusion of ground or a surface on which your assembly is sitting. However, if you have specific needs or use props that replace the ground plane, then it is not necessary to show shadows or reflection. The Scene Styles tool is located in the tool panel next to the Lighting Styles tool.
Looking at the Background Tab
The Background tab provides access to the various controls for specifying the type of background and location of images to use. You can forgo specifying any of this information by selecting the Use Application Options check box. The current Inventor background will be used. You can choose from four background types, covered next.
Solid Color
If you want to use a single color for the background, click the Solid Color button, and specify the color to use in the Colors section.
You could use the Solid Color option to produce an image so that the background could be removed or specified as a transparent color. However, there is a much easier method that I'll discuss when it comes time to render images, in the section “Composing and Rendering Images” later in this chapter.
Color Gradient
Color Gradient is a popular choice because it has the potential to look more like a presentation. Both color controls become enabled, and you specify the top and bottom gradient colors, respectively. With the environment controls, you can further tune the background, using shadows and reflection, to make the scene style complement your model.
Experiment with different solutions. You'll find some really nice sets of colors that work well together. For example, the use of dark blue (top) and black (bottom), with reflections on and set to 80 percent, looks elegant with the proper lighting.
Image
The Image setting enables the image controls at the bottom section of the dialog box. When you activate this choice, the Open dialog box is automatically displayed so you can select the desired image. The default location for the image choices is the Textures directory that is created and populated during the Inventor installation. If you plan to use images other than those supplied, you should do one of two things:
· Edit the project file to include the directory where the images are located as a library. (This is recommended.)
· Place any image you will use in the installed Textures directory.
Figure 16.10 demonstrates the use of the forest 2.bmp background image (installed by default to the Inventor install directory, such as C:\Users\Public\Public Documents\Autodesk\Inventor 2015\Backgrounds). This background contains a green backdrop with a receding grid ground plane. The proper placement of the assembly relative to the background enhances the end product. Be sure to take the time to analyze your background to see what may need to be adjusted to optimize your output. In this instance, a lower camera angle was used, and shadows were turned on in the scene style. The lighting style was set to produce soft shadows.

Figure 16.10 A scene style with an image background
When the Image setting is enabled, you have three choices of how to use the image in the scene. You can center, tile, or stretch the image. If you choose to tile the image, the Repeat controls are enabled for your use. A little later, in the section “Matching Your Camera to an Image,” you'll learn how to match the model view to your image.
Image Sphere
If you use the Image Sphere option, the selected image is mapped to an environment sphere. The image is stretched to map to the sphere.
Looking at the Environment Tab
The Environment tab manages the ground plane orientation, shadows, reflection, and environment mapping.
Direction and Offset
The scene style ground plane orientation is based on one of the three canonical assembly work planes. Select the orientation you desire and specify an offset, if any is required, to position the plane at the proper height for your model. Negative values position the ground plane below the assembly plane to which it is parallel.
Show Shadows
The option to show shadows is useful when the scene style is acting like a ground plane for the assembly—in other words, not using any prop models or other models to serve as a floor. The Show Shadows setting specifies whether shadows are cast on the scene-style ground plane.
Show Reflections
If your scene style is serving the purpose of a model ground plane and you want to reflect the model in the ground plane, select the Show Reflections option and adjust the percentage of reflection you want in the rendered image. The higher the number, the more reflection you see in the ground plane. If set to 100 percent, it will reflect the assembly as if it were sitting on a mirror.
Reflection Image
The Use Reflection Image setting is there for you to specify an environment image map. This is the image you will see reflected in those parts that have reflectance in their surface style when rendered. Depending on the image, it can have minor to major influence on the rendered outcome. Here again, experimentation is the best teacher.
Collect or produce a set of widely different images, and make new scene styles using the images for reflection mapping. Render the same model with the different styles to see what sort of influence the image produces.
Matching Your Camera to an Image
If you want to match your model to a photograph, use the Image Background type for the scene style. Analyze the photo you will use for the background. Determine where the light is coming from and how much shadow is being cast. Then, set your view to use a perspective camera. Orient the model so that its horizon and vanishing point are similar to the image. Next, create or modify a lighting style so that it produces light and shadows similar to those in the photo. Do a few test renders and refine the camera position and lights until you're able to get something that looks like what you want.
If you have not already downloaded the Chapter 16 files from www.sybex.com/go/masteringinventor2015, please refer to the “What You Will Need” section of the introduction for the download and setup instructions.
Here's an example of the workflow you can use:
1. On the Get Started tab, click the Open button.
2. Browse for the file mi_16a_001.ipt located in the Chapter 16 directory of your Mastering Inventor 2015 folder and click the Open button.
3. Select an image and make a scene style using the Image background type. You can use the mountain background image mi_16a_001.tif in the Chapter 16 directory.
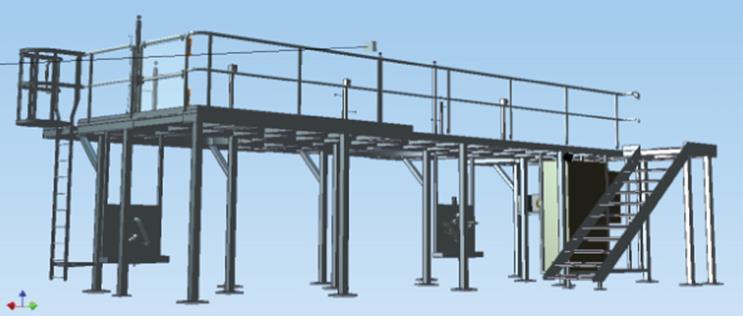
4. Orient the model, as shown in Figure 16.11, to look like it fits into the scene.
5. Use the Outdoor lighting style, and scale it to fit the scene. To make sure the shadows are close, modify the style orientation to match the shadow angles on the mountains. Do a test render, make a couple of tweaks to the style position, and then render the image, as shown in Figure 16.12.

Figure 16.11 Model orientation

Figure 16.12 Platform with background
In the next example, Figure 16.13, an existing Inventor background image was used and centered in the scene. This time, the goal was to produce an image for marketing purposes. The model was oriented in a way that made it emerge from the image and made it large enough to extend beyond the background image, giving the illusion that it protrudes from the image.

Figure 16.13 Scene style example
Composing and Rendering Images
Although it is good to know how to use the tools to produce styles, it is also important to know the purpose of the image you are composing and rendering. What is its use? Who is the target audience? The type of image you compose and render will be different based on the answers to those questions. For example, if you are producing imagery for an assembly or repair manual used by technicians, you may elect to use an illustration style of output as opposed to a realistic style. The noncritical content may be simplified to a degree. However, if you are presenting a product to a group of investors or potential customers, you may want to compose an image showing the product in its anticipated environment. The use of props can add context to your image or animation and possibly add more realism.
Since you are using an engineering assembly to create an image, it is likely you do not want to alter the engineering models for the sake of the image—that is, you don't want to add extra “stage prop” content to engineering models. So, the recommended step is to place the product model into a wrapper assembly. Wrapper assemblies are simply a level higher, include the engineering assembly, and can contain nonengineering content that serves as props for composing the final rendered images or animations. Let's say you are producing a product that is used in a machine shop. You place the product's final assembly in a wrapper assembly and add shop content, such as walls, tables, tools, and so on, to set the stage for the rendered image or animation, as shown in Figure 16.14.

Figure 16.14 A wrapper assembly with props
As you can see, there is nonessential content in the scene, but when combined, those items contribute to communicating a purpose for the items in the image. Even the surface style on the tabletop evokes a sense of a well-used workbench. It is small touches such as these that enhance your images.
Creating and Using Cameras
Although you might conclude that cameras would be best used for animations, they are also useful for working with images. Cameras make it easy to recall view orientation, and they can be animated. There are two methods for creating cameras: using the Camera tool and using the view context menu.
The Camera Tool
To use the Camera tool, located on the Render tab, do the following:
1. Click the Camera tool.
2. Select the target, a component face. The camera direction line is presented normal to the face preview and selection. Click to select the target. The tool then cycles to the camera-position input.
3. Specify the camera position by moving the mouse pointer along the camera direction line and then moving it along the line. When the preview is satisfactory, click to select the camera position.
4. If you select the Link Camera To View check box, the camera graphics are hidden, and the view is changed to what the camera sees. When the check box is deselected, the camera graphics are restored. This gives you an easy way to check your settings.
5. Set the Camera Zoom value to fit your requirements.
6. Depth Of Field provides two methods of setting the range of focus: Focus Limits and f-Stop. Click the Enable option and then choose one of the Depth Of Field methods of setting the range of focus: Focus Limits or f-Stop.
The Focus Limits setting provides you with near and far values, in model units. Content between the near and far values will be in focus. Content outside those values will be proportionally out of focus. f-Stop, the other method, uses an f-Stop value and a Focus Plane setting.
To make setting up the camera a little easier, you can link the focus plane to the camera target. Then, whenever the target is moved, the depth of field adjusts to fit with the camera. That makes less work when it comes to updates.
7. Click the OK button, and the camera is created. You can rename the camera with the browser node slow-click method.
Current View
The graphic region context menu method is useful for rapidly creating a camera using the current view. To access the other camera settings, you must edit the camera after creating it. To use the graphic-region context menu method, simply orient the view so it displays what you want the camera to show, right-click, and click Create Camera From View. A camera is added for this position. You can edit the other camera parameters via the Camera dialog box.
It is not unusual to have eight to ten cameras defined when you consider the various vantage points from which you might look at a product.
Rendering Images
Now that the stage is set, the lighting selected, and the model positioned, you're probably anxious to render something to see how it's coming. You can always render using the current view. Whatever position you set the view to, you can render and get results. It is not required that you have a camera defined to render. However, repeatedly getting back to that same camera location, settings, and so on, requires that you define a camera. So, before discussing rendering, here is a brief description of setting up a camera.
The easiest method, by far, is to orient your model, choose orthographic or perspective viewing, and, then in the graphic region, right-click and select Create Camera From View. That's it! You have defined a camera. Now you can easily recall that camera if you change the view orientation. As you can in any Inventor browser, you can click the node twice and rename it. I recommend naming your cameras for ease in selecting, recalling, or animating them.
The Render Image tool presents the Render Image dialog box with three tabs: General, Output, and Style. The following sections will briefly discuss the controls and use of the Render Image tool.
General Tab
The General tab contains controls for sizing the image and for specifying the camera, lighting style, scene style, and render type to use in producing the image. Active styles prepopulate the style choice fields.
The size controls, Width and Height, provide you with explicit image size control. Directly to the right is a drop-down list of predefined image sizes that are typical in the industry. Beneath the drop-down list is a check box for locking the image aspect ratio. If you determine that a specific image size is consistently used, you can enter the values, lock the aspect ratio, and then create images at that ratio or at any size within the permitted limits. This makes scaling an image, postrendering, easy.
As mentioned earlier, the camera choices include those you have defined and Current View. If you are doing test renders at a low resolution by moving the camera around to see where the best shot will be taken from, use Current View. It's simple and straightforward. Once you determine the camera locations, you can then define and refine those positions and camera settings.
The Lighting Style drop-down list shows all the available lighting styles, local (document) styles, and global styles (the style library), including those you have made and maintained locally or in the style library. If you have activated a lighting style, it is preselected. Specify the desired lighting style.
As with the lighting style, you make your selection based on available local and global styles.
As you were composing the scene, you likely determined whether the end result would be rendered as a shaded or illustration image. Here is where you set that choice. The choice dictates what controls are available on the Style tab.
The Output Tab
The Output tab contains controls for where the image is saved and whether to use antialiasing and to what extent to use it.
If you want to save the image, select the Save Rendered Image box. When you do so, the Save dialog box appears. You specify the location and name for the image. If you don't specify this in advance, you are still able to save the image from the render window.

Output PNG Files with a Transparent Background
If you set the file output type to PNG and then click the Options button, you can select the Alpha Channel check box. Doing so sets the image background to transparent, allowing the image to be composited easily in a photo-editing application. This is often useful when preparing images for brochures and presentations.
The antialiasing tools include the following choices, from left to right:
1. None Antialiasing is not used. This selection requires the least render time and provides the coarsest results.
2. Low This option specifies a low antialiasing setting. This eliminates the major coarseness seen in the None selection but still displays a degree of coarseness.
3. High This option specifies a high antialiasing setting. This setting virtually eliminates all signs of coarseness in the image. For final renders, in scenes without soft shadows, this selection performs very well.
4. Highest This option specifies the highest antialiasing setting. This setting is provided particularly for use with refining the image's soft shadows.
With each selection there is an increase in quality accompanied by an increase in render time. Thus, when you select the Highest setting, recommended for soft shadow use only, the quality is increased, as is rendering time. It is up to you to determine what meets your need.
Style Tab
When you're using the Shaded style, there is only one control on the Style tab: True Reflections. When selected, this option ensures that the objects in the scene are seen in reflective surfaces. If it's not selected, the image map specified in the surface style or scene style is used. When you're using the Illustration style, several settings yield a variety of results. To render a line-art illustration like you might see in a technical or assembly manual, do the following:
1. Set the graphics display to use the Presentation color scheme with the background set to one color. Color scheme selection can be set by selecting the Tools tab, clicking Applications Options, and selecting the Colors tab in the dialog box that opens.
2. In Inventor Studio, set up the model conditions to fit your requirements. If you want to show something during the course of the movement, use an animation and select a time position that illustrates the condition.
3. Activate the Render Image tool and specify the Render Type setting as Illustration.
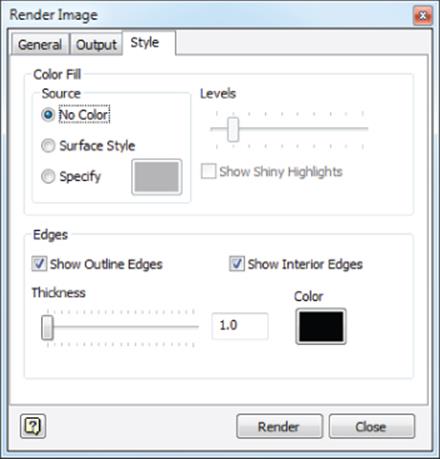
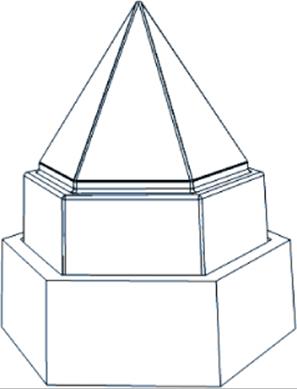
4. On the Style tab, set Color Fill Source to No Color, as shown in Figure 16.15. Since there is no color, you likely want the exterior and interior edges to show. Select both options in the Edges section.
5. Render the scene. The results will be something like Figure 16.16.

Figure 16.15 Illustration render type setting

Figure 16.16 The result of setting the Render Type to Illustration with no color
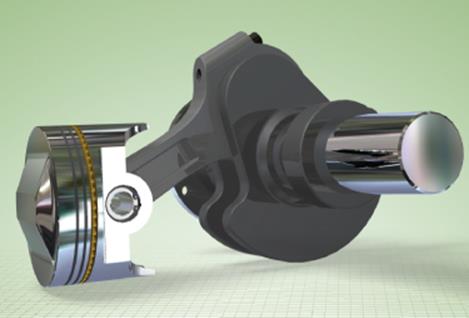
Take some time to experiment with these settings, and you will be able to come up with some interesting imagery. For example, make the following changes to the Illustration rendering type settings:
1. On the Style tab, set Color Fill Source to Surface Style.
2. Set Levels to 5 (midway across the slider).
3. Select the Show Shiny Highlights option.
4. On the General tab, set the lighting style to Table Top.
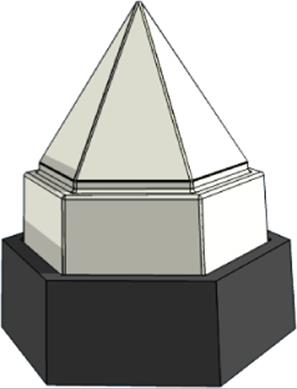
5. Render the scene. The results will look something like Figure 16.17.

Figure 16.17 The Render Type set to Illustration with the Surface Style option
As you can see, with just a few changes, you can get dramatic differences. Using the same settings, render the scene with a different scene style. The results really start to get interesting.
Animating with Inventor Studio
Inventor Studio was designed to use Assembly constraints to produce the mechanistic movement within your assemblies. You should consider the following basic concepts when it comes to animating with Inventor Studio:
· When you enter the Inventor Studio environment, the model is considered to be in model state, that is, whatever the condition the model was in when you left the part or assembly environment. This means that when you exit Inventor Studio, modify the assembly, and then reenter Inventor Studio, the assembly changes are reflected in the model state. That includes view representations, positional representations, component visibility, position, color, and so on. For animations, the model state represents frame 0. Therefore, all modifications affecting the model state also affect all animations in that document because frame 0 has changed.
· Modifications made in frame 0 of the animation become the starting point for that animation. For example, component 1 in animation 1 is flush with component 2. In animation 2, the flush constraint for component 1 is offset by 1.5”. By changing the constraint in frame 0 for animation 2, you don't cause a change in animation 1. Had you changed the flush offset in the assembly or Inventor Studio model state, animation 1 would also be affected.
· Because Inventor Studio animates constraints, the free-form movement of a component, part, or assembly may require suppressing constraints that limit movement or the component's degrees of freedom.
· Animation actions are a result of modifying constraints; thus, any component that is constrained to a moving object will also move.
· The Animation Favorites folder contains all the constraints that have been animated in the active animation. It also contains any parameters you have nominated to appear there. This makes it easier to locate any parameters intended for animation and those constraints that have been animated.
· There is a common workflow through the Animation dialog boxes—specify the animation parameters and specify the time parameters. Based on the animation action target (component, light, camera), the dialog box presents controls relative to the target.
· To edit an animation action, you use the same dialog box and therefore virtually the same workflow.
Using Animation Tools
All animation tools are applicable to assemblies. However, in part models, only cameras, lights, and parameters can be animated. The Render tab is divided into panels. Animation tools are grouped on the Animation panel.
Using Animation Timeline
You can find the Animation Timeline tool on the Animate panel of the Render tab. The animation timeline is where animation actions for any object are maintained and managed. Anytime you use an animate tool, it results in an animation action that is placed in the timeline. Animation actions can be interactively changed using the start or end handle; you can also use the action's location along the timeline by using the middle section of the action graphic or by editing the animation action.
To edit an animation action, use the action's context menu, or double-click the action graphic in the timeline.
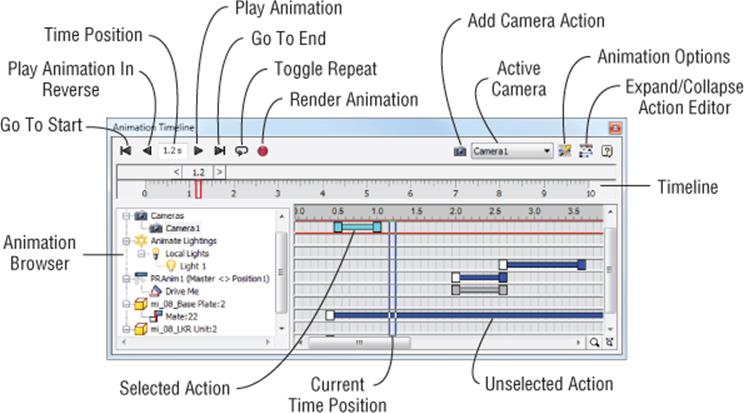
The playback tools are along the top left of the window. These are similar to other timeline or video playback controls you have used. Figure 16.18 shows these and the other timeline controls.

Figure 16.18 The Animation timeline
The tools provided are as follows:
1. Go To Start Moves the timeline slider to frame 0 and updates the graphics region to show frame 0.
2. Play Animation In Reverse Does what the name implies. You move the slider to a point in time, you click the tool, and the animation plays in reverse.
3. Current Time Position Specifies the current time position. You may type into the field to explicitly change to another time position. The graphics region updates content to show what the animation looks like at that time.
4. Play Animation Does what the name implies; plays the animation forward from its current position.
5. Go To End Puts the time slider at the end of the animation. The graphics region updates content to show what the animation looks like at that time.
6. Toggle Repeat Turns on the repeat tool. When you play the animation, it will automatically repeat until you click Stop.
7. Record Animation (or Render Animation) Activates the Render Animation tool and displays the dialog box.
You can edit selected actions with the dialog box by double-clicking the action in the track section, where the action bars appear, or by right-clicking and selecting Edit from the context menu.
You can edit action duration without going to the dialog box; just hover the mouse pointer over the start or end handle and then click and drag the handle to change the position. Hovering over the center of the action and then clicking and dragging moves the entire action in the timeline.
Using Animation Favorites
Animation Favorites is a list that contains any animated constraint or parameter that you have nominated for animation. The purpose is to make it easy to find those animation targets when you need to see or use them.
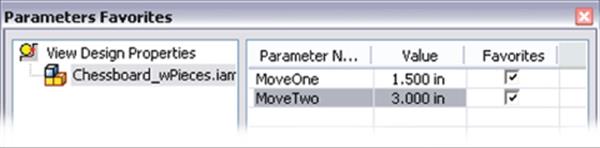
To populate the folder with a parameter, you must nominate the parameter. To do this, activate the Parameters Favorites tool. The Parameters Favorites dialog box, shown in Figure 16.19, displays, and you select the box in the row of any parameters that you plan to animate.

Figure 16.19 The Parameters Favorites dialog box
Selecting the box causes the parameter to populate the Favorites list. From there you can use the Animate Parameters tool however you'd like.
Populating the Parameter Favorites List
For parameters to show up in the list, you might need to set them to be exported in the general model parameter settings. To do so, exit the Inventor Studio environment and click the Parameters button on the Assemble tab. Then select the check box for the Export Parameter column for each parameter to be exported. When you return to the Inventor Studio environment, the exported parameters will be listed in the Parameter Favorites list.
Using Common Animation Controls
In each animation tool dialog box is a section titled Time. It contains all the controls to manage an animation action's time allocation. You specify whether the action starts from the end of a previous action, starts in a specified time range, or starts instantaneously.
Based on the time method, you are able to specify a start time and duration, a duration and end time, a start time and end time, or simply an end time (instantaneous only). The default method is From Previous, which starts the action at frame 0 if there is no previous action defined; otherwise, the new action begins at the end of the previous action. The other common tools are those on the Acceleration tab.
The Velocity Profile setting defines how rapidly an action starts, proceeds, and ends. You can specify an action to occur at a constant speed. The default option specifies that the action starts with zero velocity and then takes 20 percent of the action duration to achieve complete acceleration. The next 60 percent of the duration is at full acceleration. For the last 20 percent of the duration, the action decelerates until it reaches zero. The longer the action, the more observable this becomes.
Think in terms of an electric motor; when it powers up, acceleration is not immediate but occurs over a period of time, however long or short. When the power is turned off, the armature decelerates and eventually comes to a halt. This is essentially what occurs with the animation action based on the Velocity Profile setting.
The values presented in the dialog boxes are in the document's units. You can access the appropriate animation tool from the context menu of the item that is to be animated. For example, you can right-click a constraint and select Animate Constraints to animate the selected constraint. The same is true of the other animation tools and their corresponding browser nodes.
Using Animate Component
You can find the Animate Component tool on the Render tab. Animate Component is used for the unconstrained animation of parts or assemblies. Think of it as animating a component's degree of freedom. Note that if a component does not move when you create an animation action for it using Animate Component, it likely has a conflicting constraint.
The Animate Component controls are as follows:
1. Select Components By default, this option is active when the dialog is initiated; select the component, part, or assembly that will be animated.
2. Position This option displays the 3D Move/Rotate triad to allow you to implicitly move or rotate the component as desired. On the triad, the arrowhead controls a move vector, and an axis controls a rotation axis.
3. Distance This option is where you enter the distance value. Specify this value after selecting the vector on the Position triad.
4. Rotation This option is explicit input in degrees for a rotation action. Select the axis to be used for rotation.
5. Revolution This option is explicit input for the number of revolutions the animated component will make. This is an alternate way to input rotation.
6. Path This option has two settings, Sharp and Smooth. Sharp uses no smoothing between the start, duration, and end values. Smooth uses a continuous motion curve between the start, duration, and end values.
Using Animate Fade
You can find the Animate Fade tool on the Render tab. The Animate Fade setting changes the opacity of a component over time. The parameters allow for this to happen over any defined period of time or instantly if you desire. You can animate to any level of opacity, from 0 to 100 percent.
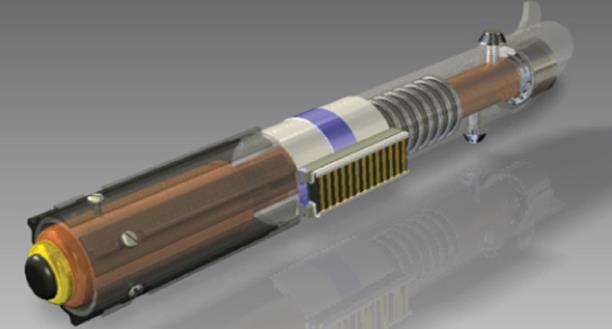
This tool is useful for fading components to reveal interior components while still giving a sense of the overall envelope, as shown in Figure 16.20.

Figure 16.20 A faded exterior
Animate Fade is not associated with a component's visibility state; rather, it is a separate control for animating component opacity. This means you must create an instantaneous action in frame 0 for the component if you want to start out with less than 100 percent opacity.
For example, if you were to start an animation of a transmission with the housing at 10 percent opaque, you must create the action at frame 0 for the opaque value. Then, during the animation, you could create a different action to increase the Opacity value to make the housing 100 percent opaque.
The Animate Fade controls are as follows:
1. Select Components Active (default) to allow selection of the objects to fade
2. Start The component's percent Opacity value at the start of the action
3. End The component's percent Opacity value at the end of the action
Using Animate Constraints
You can find the Animate Constraints tool on the Render tab. Assemblies are built using constraints that remove degrees of freedom and cause components to remain in place in relation to one another. They also work as engines to cause mechanistic movement. Thus, constraints make it easy to animate objects.
The Animate Constraints tool is used to modify a constraint over time. The component's orientation changes as constraints are modified.
The constraint's current value is the starting value. The value you give the end parameter determines the degree to which the object, and those constrained to it, responds.
When you're animating with constraints, there will be times when something does or does not respond. This is most often caused by other constraints causing a conflict with the animated constraint. One way to overcome this condition is to suppress the conflicting constraint, if that doesn't cause a radical change in the animation or its purpose.
Using Animate Parameters
You can find the Animate Parameters tool on the Render tab. If you have used parameters in your assembly and want to animate the parameters, this is the tool you will use. The parameter must first be added to the Animation Favorites folder, as discussed earlier.
You can also use Animate Parameters with part parameters. As a result, you can morph the physical shape of a part given the right set of parameters and animation actions. For example, let's say you are designing a vascular stent. As part of the product presentation, you want to show the degree to which the stent can expand and perform its function. How would you do this?
1. Create a stent diameter parameter in the part model.
2. In Inventor Studio, use the Parameter Favorites tool to nominate the parameter for animation use.
3. Set the timeline to 2 seconds.
4. Use Animate Parameters and change the stent diameter, thereby demonstrating the expansion the product undergoes.
If you've created user parameters on a part or assembly, you can access the parameters and animate them with these basic steps.
Using Animate Positional Representations
You can find the Animate Positional Representations tool on the Render tab. Positional representations (aka PosReps) use constraints to locate components while respecting the other constraints. You could conclude that they work almost like keyframes for an Inventor Studio animation. And, in fact, Inventor Studio treats them almost like that. Inventor Studio allows you to animate between positional representations.
All that is required is specifying the two PosReps and the time over which the transition is made. Inventor Studio does the rest. To animate a positional representation that is “deep”—meaning it is deeper within the assembly hierarchy—you will need to set the subassemblies between the top level and the component owning the positional representation to Flexible. You do so by using the component's context menu. The top-level PosRep must cause the “deep” PosRep to be activated.
You can also activate a “deep” PosRep by creating PosReps in each of the subsequent subassemblies. Each higher-level assembly has a PosRep that calls the child subassemblies' PosRep. Repeat this for each subsequent subassembly.
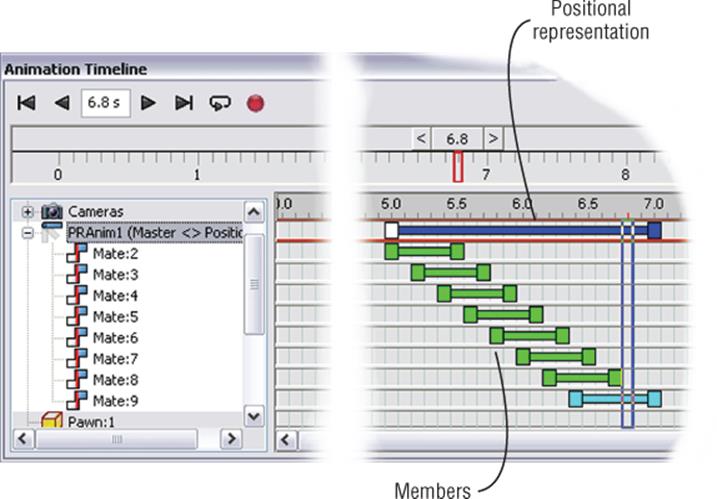
Editing a PosRep animation action is like editing any other action, but there is a bonus. If you select the PosRep and expand the node in the Animation browser, you will see the participating members of the PosRep. Each of the members has an action bar, and you can edit the duration and position of the members interactively. The values must stay within the bounds of the defined PosRep. Initially, all members occupy the full span of the action, but you can change that by editing the PosRep. When you edit the PosRep, the members become enabled so you can adjust them. For an example of what this looks like, see Figure 16.21.

Figure 16.21 Editing a positional representation
Using Animate Camera
You can find the Animate Camera tool on the Render tab. When animating a camera, you use the current camera parameters as the “from” parameters of the animation action. Using the Animate Camera controls, you define the “to” parameters for the animation action. With these controls, you can do the following:
· You can change the Camera Definition interactively or through a dialog box.
· You can use the view tools to position the camera and snapshot it as a keyframe using the Add Camera Action tool in the Animation Timeline window.
· You can use the turntable functionality.
· You can define a path and have the camera and/or target follow the path.
In the Animate Camera dialog box, you select the camera to animate from the drop-down list. Then, using one of two methods, you define the end position of the camera for that animation action.
The first method is to use the Definition tool. To access its dialog box, just click the Definition button in the Camera section. The steps are similar to when you define a camera using the dialog box, such as setting the target and position selection, as well as when you use additional animation options.
When you click the Definition button, the Camera dialog box displays, and you are able to specify the following:
1. Target Placement Sets the line of sight the camera uses
1. Fixed The target does not change positions.
2. Floating The target maintains the positional relationship to the camera.
3. Path The target follows a path made of 2D or 3D sketch geometry.
2. Camera Position Sets the camera position relative to the target
1. Fixed The camera does not change positions.
2. Floating The camera maintains the positional relationship to the target.
3. Path The camera follows a path made of 2D or 3D sketch geometry.
3. Roll Angle Defines rotation around the camera to the target axis, displayed as a line between the camera components
4. Zoom Defines a horizontal field of view
The second method for defining camera animation is to use the current view. The steps to do this are as follows:
1. In the Timeline Active Camera list, select the camera you want to animate.
2. Position the timeline slider at the time position representing the end of the action you are defining.
3. In the Scene browser, right-click the camera you specified in the list and click Animate Camera in the context menu. Alternatively, you can select the camera in the graphics region.
4. Use the view tools to orient the graphics region to the view you want to see at that time position.
5. Click Add Camera Action (the camera button) next to the Timeline Active Camera list. You will see the view briefly revert to the last known position and then update to the current position.
Repeat steps 2, 4, and 5 as needed for as many cameras as you want.
If you simply want a camera to travel around your part or assembly in a circle, the Turntable function makes this easy. To use the Turntable functionality, do the following:
1. Right-click the camera you want to use as a turntable camera and click Animate Camera. Alternatively, use the view tools to set the camera to its initial position, right-click, and click Create Camera From View.
2. In the Animate Camera dialog box, select the Turntable tab.
3. Select the Turntable check box to enable the turntable controls. A graphic preview of the current axis is displayed in the graphics region. In the Axis list, select from any of the canonical axes or the current camera horizontal (Camera-H) or vertical (Camera-V) handles.
4. Specify the direction of rotation around the selected axis.
5. Specify the number of revolutions.
6. Qualify the number of revolutions by selecting the literal (+/–), per minute, or per second option. For partial turntable effects, use a value less than one.
7. In the Time section, select whether to loop the camera or use a time period to define the length of the action.
As mentioned earlier, when you select the camera definition method, you have the option to specify that the target or camera follows a path.
If you are planning on animating a camera along a path, you must define the path geometry in advance. You do this in a separate part file using 2D or 3D sketch objects. The part file is added to the assembly and positioned where you want it before ever entering the Inventor Studio environment. You can, of course, add the path file later and then animate the camera, associating it with the path.
Note that in order for the path part file to be hidden from the bill of materials, the part should be designated as a reference part.
When you select the Path option, move your mouse pointer into the graphic region and select the path you want to use. The tool searches for sketch geometry, so there are no conflicting inputs when you are in the graphics region.
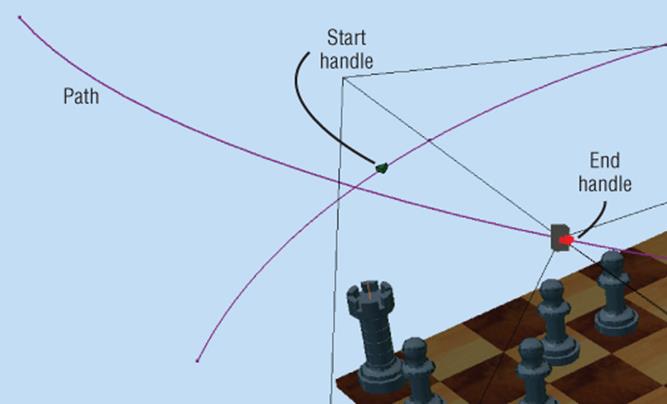
After you select the path geometry, two handle glyphs appear on the path (Figure 16.22): a green triangle at the beginning of the path and a red square at the end of the path. The glyphs perform two functions:
· They tell you the direction the camera is traveling along the path.
· Also, the glyphs can be moved along the path, serving as a limit setting for how much of the path is used. To adjust a glyph position, place the mouse pointer over the glyph and click and drag along the path. Release the mouse button to accept the location.

Figure 16.22 Path edit handles
Using Animate Light
You can find the Animate Light tool on the Render tab. You can approach animating lights in a few ways. You can animate the lighting style, lights within a style, or local lights. For animating lights, the Animate Light dialog box has the same controls that were used to create or edit the lights. When defining an animation action for a light, you specify the light parameters as they will be at the end of the action. Inventor Studio tools use the previous parameter values as the starting point of the animation action and the new parameter values as the ending point of the animation action. You specify the time period over which the action occurs.
The first steps for animating a light are the same regardless of the object to be animated:
1. Activate the Animate Light tool. Alternatively, select the object to be animated and use the context menu entry, Animate Light. The Animate Light dialog box displays.
2. If nothing was selected to start, specify the lighting style, style light, or local light to be animated. The Select tool is active by default.
3. Click the Definition button.
4. The corresponding dialog box appears, and only parameters capable of being animated are enabled.
5. If a style is selected for Lighting Style, you are able to animate the style brightness and ambience parameters.
6. For a local light or a light in a style, a variety of parameters are enabled for animating. Specify the values you want represented in the animation at the selected time position.
7. Click the OK button to commit to the values for the animation. An action is added to the timeline.
Local lights, when defined in components deeper in the assembly, are not accessible at the top-level assembly for animation. Local lights are meant to be light sources that travel with components. Thus, if you define a local light to be in a part used in the top-level assembly, that light will be lit and be a source of light in any renders or animations. The local light is part of the component, and wherever the component goes, the light goes also. Examples where local lights might be used are lighted gauges, switches, headlights, and so on.
Figure 16.23 shows a sequence of frames at time positions 2.3, 2.6, and 2.8. The local light has both intensity and position animated.

Figure 16.23 Animated local light
Lights within lighting styles can provide animated scene lighting. Examples of uses are gallery lights, showroom lighting, and so on. Exploring the various ways to animate lights is worth the effort, not only for gaining experience but also for getting an idea of how much the light affects everything in the scene.
Dynamic Simulation to Studio
If you use Dynamic Simulation, part of the Autodesk® Inventor® Professional program, you will see the Publish To Studio tool in that environment's tool panel, which allows you to render your simulation in Inventor Studio. The tool is used after you have run a simulation but before you leave run mode. You must run the simulation before using the tool.
The tool initiates the studio environment, creates a new animation called Dynamic_Simulation, and adds a new parameter called Simulation_Timeline. The parameter is placed in the Animation Favorites folder and is ready to animate. The parameter represents the time steps used in the simulation. For this reason, it is recommended that you use the same number for the parameter value that is used for the images in the simulation. This way, you will be able to relate the animation to the simulation.
Animate the parameter, using the Animate Parameters tool, to see your simulation. Then use the other Inventor Studio tools, such as lighting and scene styles, to help enhance the animated result. When you're ready, render the animation.
Using Video Producer
Video Producer provides the ability to compose a single animation from one or more animations. To access these tools, click the Video Producer button, located on the Animate panel. You are able to select from all cameras that you have set up, whether animated or not. Reasonably, to provide content for a production, you must create one or more cameras and usually at least one animation.
Video Producer supports the following:
· Multiple cameras in the same animation
· Camera transitions
· Multiple productions in the same assembly document
· Interactive modification of camera shots and transitions
It is also possible to create a production of still shots using a variety of cameras. Video Producer is presented in a window similar to the Animation Timeline window but with different controls. The playback controls are the same as those in the Animation Timeline window and most other playback or player software.
The composing timeline and tabbed browser on the left are where you will find the shots and transitions. Shots are the cameras that have been defined in Inventor Studio, whether animated or not. Transitions are available to use between shots. Transitions are overlays over the shots, not segments between shots. Therefore, transitions extend into the shot in one or two directions. This means that when you plan to use transitions, you will need to specify enough shot time to allow for the transitions.
When you activate Video Producer, all cameras are collected, and all image representations are made and listed in the Shot browser. This action is session based. Thereafter, only the cameras that change will be updated when you return to Video Producer during that Inventor session.
Four transition types are available, but five possibilities exist when you consider “no transition” as an option. The transitions are as follows:
1. Fade From color to shot, shot to shot, shot to color
2. Gradient Wipe From left to right
3. Slide Left Moves from left to right
4. Slide Right Moves from right to left
You can compose with Video Producer in two ways: via a dialog box or by dragging and dropping. Each has its own advantage.
Editing Shots and Transitions via Drag and Drop
I'll first discuss dragging and dropping, or the interactive means of creating and editing. This method's advantage is fast production layout. Note that the composition is an additive process, starting from the beginning of the production.
Using the interactive method, you simply determine the camera shot you want to use and then drag and drop it onto the production track. You change the length of the shot by positioning the mouse pointer over either end, horizontally, and then clicking and dragging. Figure 16.24 shows an example of each of these techniques.

Figure 16.24 Interactive edit handles
You can also drag and drop to reorder the shots in the timeline. Transitions behave in a similar manner. You simply drag and drop one onto the track and then adjust them as needed.
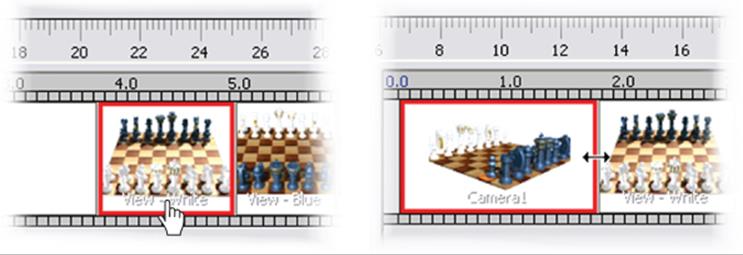
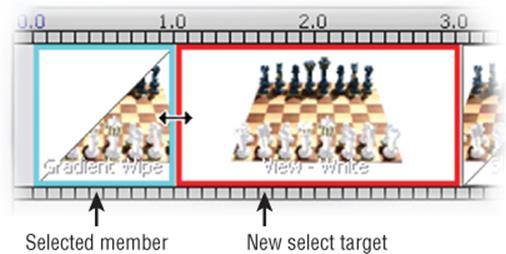
To make it easier to edit contiguous production timeline members, you can select one and then move your mouse pointer over the neighboring member that is to be edited. The selected member displays a cyan highlight, and the new select target gets a red highlight, as shown in Figure 16.25. When both are highlighted, click and drag the boundary between them; they edit and update simultaneously.

Figure 16.25 A multimember edit
Editing Shots and Transitions via Dialog Boxes
For more precise control over the time used and shot segment, double-click the shot and edit the parameters. Alternatively, use the Edit option in the context menu.
In the Shot dialog box there are two sections: Animation Footage and Shot Footage. Animation Footage refers to what the camera records in the animation. Shot Footage is the portion of animation footage that is used in the active production.
In the production timeline, the shot footage displayed is the amount of time in the production that footage is displayed. Any portion of the selected camera, from the designated animation footage, can be displayed during that shot duration.
For Transitions, double-clicking or using the context menu to select Edit will give you explicit control over the effects parameter values. In the Effects dialog box, you can edit the type of transition and its parameters.
Color is used for the secondary member of transitions that start or finish a production. Use the color selection to change the selection.
In the Shot dialog box, you can specify the following:
· The animation from which the footage came
· The point in time in the footage to begin using it
· The particular camera to get footage from
· The time frame of the camera footage to use
In the Effects dialog box, you can specify the following:
· The transition type
· The transition color
· The start, duration, and end timeline positions
These are the same parameters that are being edited when you do so interactively.
Rendering Video or Animations
It is important to note that if a production is active when you use the Render Animation tool, the active production, and not the animation, will render. If you want to render a single animation and you have productions, be sure to deactivate the production before rendering.
The available animation formats are WMV and AVI, which will be discussed in more detail in a moment.
The Render Animation dialog box is used whether rendering an animation or production. With productions, you have already selected the cameras, so that field is disabled. If you are rendering an animation, the camera input is enabled.
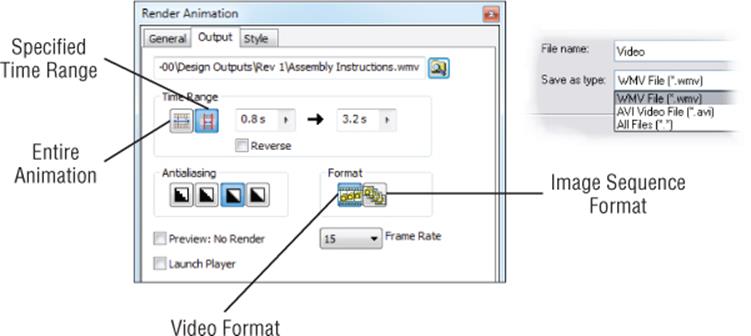
The General and Style tabs of the Render Animation dialog box use the same controls as the Render Image dialog box. The Output tab, shown in Figure 16.26, has controls that specify the various parameters for rendering the animation.

Figure 16.26 Animation output
On the Output tab, you specify the name for the files that will be created. If you use a video format, you can choose from Windows Media Video (WMV) or Audio Video Interleave (AVI). Based on the file type selection and after the OK button has been clicked, you are asked to specify the final parameters before rendering:
1. WMV Format You are asked to specify Advanced Systems Format (ASF) Export properties, in particular, the network bandwidth. If you use one of the default choices and the output is not to your liking, use the custom setting; start with 700Kbps and increase from there.
2. AVI Format You are asked to specify the video codec of choice. One or more codecs may have been delivered with the computer software. However, these, at times, may not produce the desired results.
Over the past few years, two video codecs have emerged as ones that routinely give good-quality results with small to medium AVI file sizes. Although this is not an endorsement, it is good to know that the TechSmith (www.techsmith.com) and DivX (www.divx.com) codecs provide very good results.
In the Time Range section, specify whether the entire animation or a time range will be rendered. If Time Range is selected, the timeline fields enable so you can specify the start and end times. If you want to reverse the rendered animation, select the Reverse check box.
Note that the controls on the right side of the input fields give access to the most recent values specified for the tool.
The Antialiasing settings are the same as those used in the Render Image dialog box. From left to right they are None, Low, High, and Highest.
The Format section is where you specify whether the animation is output in video format or as a list of frame sequences. If frame sequence is specified, incremented numbers are appended to the name provided as images are created. If you plan on adding comments within the video or if you do not have enough disk space, you can output as images and then composite them later. This allows you to move the images to another location and continue rendering.
Then, specify the number of frames per second the video will output with. You will find that 24 and 30 frames per second (fps) are commonly used in broadcast and film media. A 15 fps animation may look good to you. Try it at 24 or 30 fps; you will notice the improvement.
A major concern of anyone rendering is the amount of time it takes to generate an image or animation. Rendering an animation without some idea of what it will look like is a potentially expensive proposition at best. To enable better decision-making processes, you are able to create a preview render; just select the box. Preview renders do not use lighting styles and render quickly. This gives you a means of determining whether any adjustments are needed before committing to rendering over a lengthy period of time.
These are the tools and concepts to accomplish rendering and animation in Inventor Studio. The creative part is up to you. Spend time experimenting, and you'll find you can create compelling imagery.
The Bottom Line
1. Create and animate cameras. Although static camera animations are a common part of any animation, by creating and animating cameras you give your renderings a much more professional feel.
1. Master It You know that the most expedient means of capturing camera keyframe positions is to create a camera and animate it. How do you do this?
2. Start new animations, modify animations, and use the various animation tools. Animating your assemblies so that the function of the mechanism is showcased is often the purpose of an assembly animation.
1. Master It You have an existing animation but want to do a variation on it. How do you copy and edit an existing animation?
3. Use multiple cameras to create a video production of your animation. Video Producer provides the means to combine camera shots into a single video output.
1. Master It You have created several cameras, animated and static, and want to make a composite animation. What are the general steps you will follow?
4. Use props to enhance your scene. Inventor assemblies can be combined with other components to create a more realistic scene for rendering.
1. Master It You have completed a design and want to render a realistic image of it in its working environment. How do you do this?
5. Render shaded and illustrative images. Inventor provides the means to render both shaded and illustrative images.
1. Master It With your new product nearing completion, the marketing department has asked for rendered images for marketing collateral and technical documents such as white papers. What are the general steps for both realistic and illustration rendering?
6. Render animations and video productions. Inventor provides the means to render animations and video productions.
1. Master It You've created a wrapper assembly and set up the scene with cameras, lighting, and a scene style. Now you want to render an animation for design review and render a video production for a multidisciplinary review or marketing. What are the basic steps in each process?