Teach Yourself VISUALLY Search Engine Optimization (2013)
Chapter 2. Preparing Your Website for SEO
Your website is the most important element in the search engine optimization (SEO) process. You can optimize a well-built website easily and it will get a high ranking by default. A poorly structured website may be impossible to optimize and your SEO efforts may not help it reach the top of the search engine results. Thus, it is important to prepare your website before applying any SEO steps.

Find a Website Niche
Analyze Topics and Trends
Understanding Web Hosting
Choose a Web Host
Choose the Website Domain
Create a Privacy Policy Page
Create Website Forms
Check Browser Compatibility
Check Your Website with Adobe BrowserLab
Check Your Website with Screenfly
Find a Website Niche
Before you start to build your website or choose the name, you have to determine your website niche or your business category. Finding the niche can help you to create a clear vision of the website’s structure, content, and organization. Also, it will give you ideas about the type of visitors you will have and how to design the website and the content to meet their needs. Websites in some niches have to be built in a specific way, such as is the case for e-commerce and news websites.
Compare Focused and General Interest Websites

Typically, there are two types of websites: those that are focused and those that address a general interest. Focused websites center on specific topics, such as iPhone cases or design jobs. While these types of websites are easy to optimize for search engines because they focus on one topic, it is not always easy to achieve the required target, especially if the website is a niche website with few visitors. General interest websites, such as the buy-and-sell websites and news portals, include a variety of content from different sources, which makes it harder to optimize them. At the same time, they are not as risky as the focused websites because they include different content categories.
Determine What Audiences Need

The audience or the website visitor is the most important factor that you have to consider when you design your website, build it, add the content, and optimize it for search engines. You have to understand the website visitors’ needs and how they will interact with the website. This information can help you determine the best website structure and content to use.
Consider a Product Website Placement

E-commerce websites and websites selling specific products are focused sites that require a special consideration with optimization. You need to focus all your SEO tactics to help the website appear at the top of the search engine results when a user types a specific product name or related words in the search field.
Establish Your Website Content

Website content varies according to the purpose of the site and its business target. For example, content on e-commerce websites focuses on product information, reviews, and image previews for the product. Tutorial and training websites include articles, images, and video websites such as YouTube focus primarily on video content.
Generate Revenue

There are many ways to generate revenue from your website. One is to sell a product or service to website visitors, which is considered e-commerce. If your website gets a good number of visitors, you can also turn traffic into revenue by including advertisements with your content. Deciding how to get revenue from your website depends on multiple factors; for example, you need to consider how advertisements will impact visitors’ satisfaction with your website.
Analyze Topics and Trends
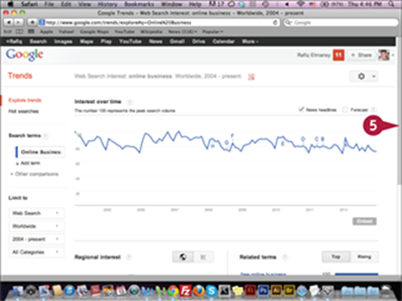
To learn about different business niches and trends, you need to examine each niche with regard to people’s interest. One useful tool for analyzing each niche is Google Trends. With this tool, you can type any keyword or topic that you would like to use on a website and find more information about global interest in the topic, the countries most interested in the topic, and the related keywords to this trend or topic. You can also narrow the results from the left menu and compare this keyword with other terms in the Search Term area.
Analyze Topics and Trends

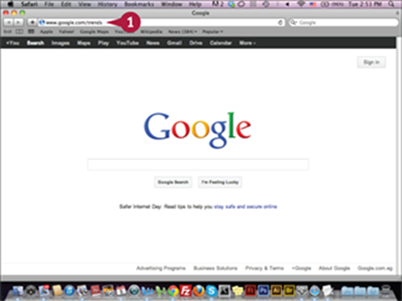
![]() Type www.google.com/trends in your web browser.
Type www.google.com/trends in your web browser.
![]() Press
Press ![]() .
.

The Google Trends page appears.
Note: You need to sign in using your username and password, or create a new account if you do already have one.
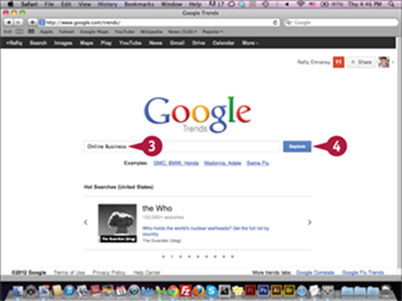
![]() Type Online Business.
Type Online Business.
![]() Click Explore.
Click Explore.

The keyword information appears.
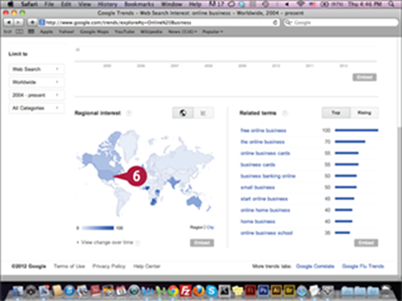
![]() Scroll to Regional interest.
Scroll to Regional interest.

The map that shows the interest by region appears.
![]() Click United States on the map.
Click United States on the map.
The interest in the keyword United States appears.
TIPS
How can I compare two or more search terms?
You can compare two or more search terms in the Search Terms section. Click Add term. Type the term you would like to compare and then press ![]() to get a comparison between the terms on the map. You can use this option to compare two or more terms before choosing the term for your website.
to get a comparison between the terms on the map. You can use this option to compare two or more terms before choosing the term for your website.
How can I view the interest for the related terms?
You can view the related terms for your keyword at the bottom of the results page. When you click one of these related terms, you will be taken to a new results page, which shows global interest for the new term and different related terms.
Understanding Web Hosting
A web host is the online server or place where you upload your website files. The server is a computer with a special hardware configuration that enables it to save one or more website files. When a user types a website URL in the web browser, the server sends the website home page to the user. To understand how the website works, you need to learn basic hosting server terms and concepts, which you will use frequently when building your website and uploading it to the server.
Hosting Server Types
You can use several different types of hosting servers to host your website on the Internet. With Shared Web Hosting, many websites are located in one server and each website has its own patron on the server. This service is cheap and suitable for new websites that do not have many visitors. Once your website has a greater number of visitors, you can transfer your website files to a more professional server. A Dedicated Server is dedicated totally to one website, and the website owner should have strong networking skills to manage it. While it is expensive, it can handle large amounts of traffic and large numbers of files. A Virtual Private Server (VPS) is divided into small parts, which are known as nodes. VPS provides flexibility because you can increase the nodes when the website traffic increases.
Server Configuration
Storage, bandwith, and RAM are terms you should be familiar with when you search for servers or review different services. Storage refers to the storage capability of the website. You have to make sure that the hosting company will give you enough storage space to store your website files. An increase in storage size may lead to greater server costs. Bandwidth refers to the amount of traffic a server can receive. A larger bandwidth means that the server can receive more traffic. You need to make sure that the server provides enough bandwidth to be able to receive a lot of traffic, or provides a good upgrade plan to avoid any bandwidth-related problems in the future. RAM is the server’s random access memory. It is used to handle different website files, such as JavaScript files and Personal Hypertext Preprocessor (PHP) programming language files that are used in creating dynamic websites.
Server Speed
The website speed refers to the server’s ability to respond to visitors’ requests by clicking links or loading pages. When visitors come to your website and find it loads slowly, they may leave and never visit again, unlike the fast websites. The server loading speed affects the visitors as well as the search engines that crawl your website to index its content. The search crawlers index the website content in a short period of time that can reach seconds. If your server is responding slowly to the search engine crawlers requests, the crawlers will leave the website without crawling all the pages. You can learn more about the server speed by reading customer reviews and feedback.
Server Security
Many new website owners do not give much focus to the website security issue, which can put them at risk of website hacking and malware scripts, which can infect your website and redirect traffic to other suspicious sites. The first important step in securing your website is to choose a secured server. While it is important to secure your website through using strong passwords, you need to make sure that the server is secure enough to prevent attacks on your website by applying methods such as a firewall that prevent malware attacks from reaching your website. You can learn more about the server security by reading customer reviews.
File Transfer Protocol
File Transfer Protocol (FTP) is the technology you will need to upload the files to the server and access the server folders and files. You can use different programs to use this service, such as FireFTP and FileZilla. To access the server FTP, you should have an FTP URL, which will direct you to the FTP folder on the server, and the FTP username and password. You can create an FTP account from the server control panel or ask customer support to create one for your site. Usually, the FTP allows you to access a specific directory or the main folder of the server, which includes the website files, also known as the root folder. There are many names for the root folder, such as public_html and home. The root name can change depending on the type of server control panel.
Managing Servers
To help you control your website server, the hosting server gives you a control panel, where you can create e-mails, and a database, which saves website information and content. You can also control different FTP accounts. One of the commonly used control panels is the cPanel, which is a web hosting control panel with a graphical interface and tools to make web server management easier. Plesk is another web hosting control panel that allows administrators to set up new websites, mail accounts, and more. In addition to the control panel, each server will have anoperating system, which is the core system that runs the server. Most servers are either Linux based or Windows based. Some server packages allow you to add more than one website account on the same server, which is known as the reseller package.
Website Related Terms
Before you start using the hosting server, you want to get familiar with some important terms. IP Address (Internet Protocol Address) is a unique number that is used to identify devices and websites that connect to the Internet. It consists of four sets of numbers, separated with dots and ranging from 0 to 255. Its format looks like 90.120.100.50. URL (Uniform Resource Locator) is a web address that you type in the web browser to reach a website. It is usually mapped to the website IP. Name servers are server-side URLs added to the domain registrar that provide the URL to connect the website with the server. Sub-domain refers to the sub-sites of the main website. For example, the website can be http://www.website.com, and the sub-domain is http://sub.website.com.
Choose a Web Host
One of the most important steps before you start building your website is choosing a trusted hosting service company. You can find many hosting companies on the Internet. Take time to learn about each company and read the reviews on the companies. The hosting company should provide uptime for the website at all times, which is known as 99% uptime. You do not want your website to go down when users try to visit it. You also need to make sure that the server company provides reliable customer support. A good resource to learn about different hosting companies is atwww.findmyhosting1.com.
Choose a Web Host

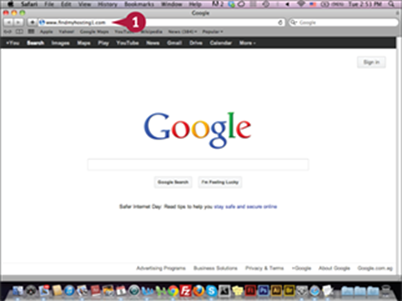
![]() Type www.findmyhosting1.com in your web browser.
Type www.findmyhosting1.com in your web browser.
![]() Press
Press ![]() .
.

The home page appears with an updated list of the top 10 best web-hosting companies.
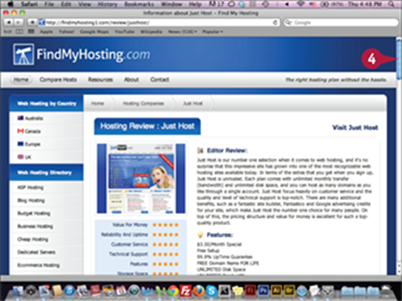
![]() Click Read Reviews.
Click Read Reviews.

The hosting company reviews appear.
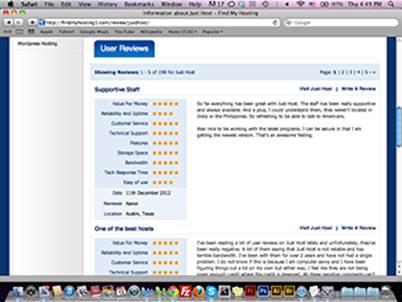
![]() Scroll down to User Reviews.
Scroll down to User Reviews.

The user review appears.
TIP
What are the free hosting services?
Some companies provide free hosting services that allow you to create your website. Many of these companies provide services you can use to create blogs or websites that you can update frequently and use to create archived content. While these hosting services are limited in resources and configuration options, they are useful for beginner website owners who would like to use them as a tool to learn how website building works. Some examples for these free hosting websites are www.wordpress.com, www.blogger.com, http://www.squidoo.com, andhttps://www.tumblr.com. Free hosting services are not recommended for SEO, because you need to have your own website hosting server and URL as an initial step.
Choose the Website Domain
The domain name is the URL that people use to access your website. It is also the first thing that the search engines check when accessing your website. Choosing the domain name is a very critical task because it is not changeable. So, you have to choose an effective name that reflects the website content. Also, it should be easy to remember and include the important keywords in the website for better SEO results. There are many domain registrars that you can use when you are searching for domains and then buying them, such as GoDaddy and Network Solutions.
Choose the Website Domain

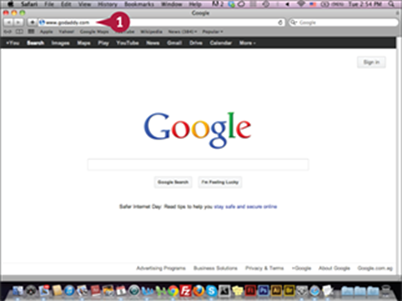
![]() Type www.godaddy.com in your web browser.
Type www.godaddy.com in your web browser.
![]() Press
Press ![]() .
.

The GoDaddy website appears.
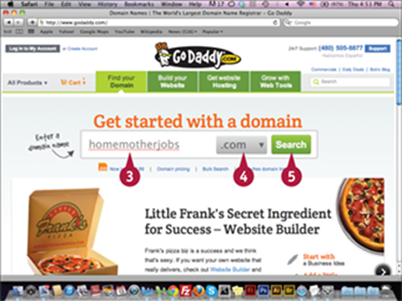
![]() Type a domain name, for example homemotherjobs.
Type a domain name, for example homemotherjobs.
![]() Click the pop-up menu and click .com.
Click the pop-up menu and click .com.
![]() Click Search.
Click Search.
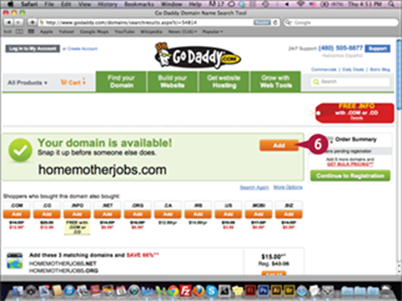
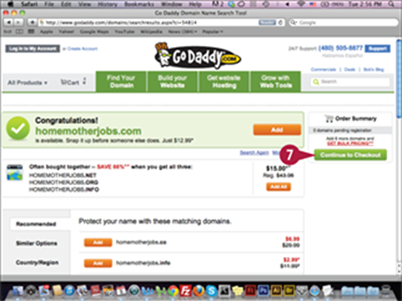
The domain availability page

shows the domain is available.
![]() Click Add.
Click Add.

The domain is added to the shopping cart.
![]() Click Continue to Checkout.
Click Continue to Checkout.
You can follow the next steps to complete registering the domain name.
TIPS
What is the Top Level Domain (TLD)?
The Top Level Domain (TLD) is the last part in the URL after the period, indicating the highest level in the hierarchical Domain Name Systems (DNS). Many TLDs have different types and uses. For example, .COM refers to commercial websites, .NET to networks, .ORG to organizations, and .TEL to communication.
For how many years should I purchase the domain?
Most new website owners buy a domain for one year and then renew it. While this is useful for beginners, the search engines give more credit to websites that are registered for three years or more. More years indicate the website owner has a strong desire to continue with the website and develop more content through the years.
Create a Privacy Policy Page
The privacy policy is a website page that includes information about website policies, how the website collects information, and how it deals with collected personal data, such as names and e-mails. Adding a privacy policy is an indicator that the website is professional and respects visitors’ information. It is also very important in SEO, especially for Google indexing. You should have a privacy policy page to indicate that your website is reliable. While you can write your own privacy policy, there are websites that can help you write one, such aswww.easyriver.com/myprivacy.htm.
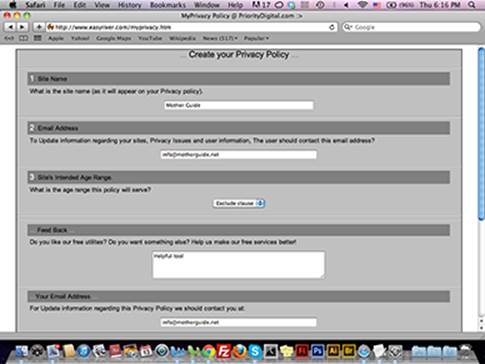
Create a Privacy Policy Page

![]() Type www.easyriver.com/myprivacy.htm in your web browser.
Type www.easyriver.com/myprivacy.htm in your web browser.
![]() Press
Press ![]() .
.

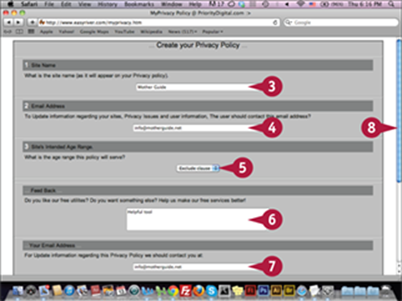
The Create your Privacy Policy page appears.
![]() Type the website name.
Type the website name.
![]() Type the website e-mail address.
Type the website e-mail address.
![]() Click here to select the website’s intended age range or select to exclude this clause.
Click here to select the website’s intended age range or select to exclude this clause.
![]() Type your feedback about the privacy policy generator service.
Type your feedback about the privacy policy generator service.
![]() Type your e-mail address.
Type your e-mail address.
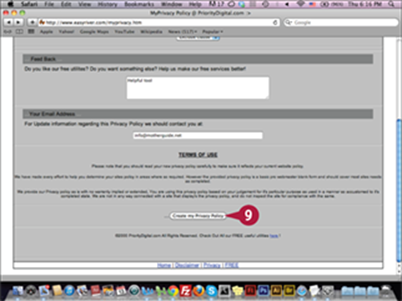
![]() Scroll down to the end of the page.
Scroll down to the end of the page.

The end of the page appears.
![]() Click Create my Privacy Policy.
Click Create my Privacy Policy.

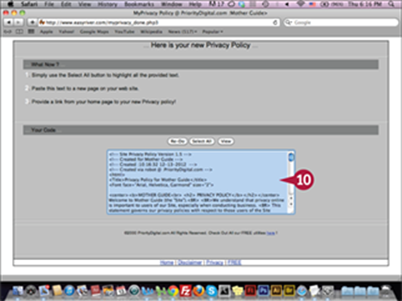
The privacy policy text appears.
![]() Copy the Privacy policy code to add in a HTML document to create the privacy policy page.
Copy the Privacy policy code to add in a HTML document to create the privacy policy page.
TIPS
What should the privacy policy page include?
The privacy policy page should include information about your website, why it needs to collect information from the users, the type of information being collected, and the purpose. The privacy page should also include information about the security of the collected data and information sharing with third-party sites and site members.
Are there other free privacy policy generators?
Yes, there are many free generators that you can use to create your website privacy policy. For example, you can use www.freeprivacypolicy.com to create the privacy policy code and then copy and add it to your website HTML code. This service allows you to generate only one free privacy policy.
Create Website Forms
When you build your website, it is important to create a way for website visitors to interact with you and contact the website team for inquiries and issues related to the website. While this does not have direct impact on the SEO process, it can be helpful when your website reaches a good position on the search engine results page, and when others need to contact you for advertising opportunities and collaboration. You can have many embedded contact forms on the website, or use external contact forms that are provided for free, such as www.phpform.org, which lets you create different types of web forms.
Create Website Forms

![]() Type www.phpform.org in your web browser.
Type www.phpform.org in your web browser.
![]() Press
Press ![]() .
.

The form builder page appears.
![]() Select a form color.
Select a form color.
![]() Click Next.
Click Next.

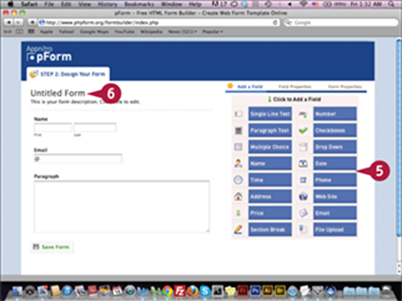
![]() Click form objects to build the form.
Click form objects to build the form.
![]() Click Untitled Form.
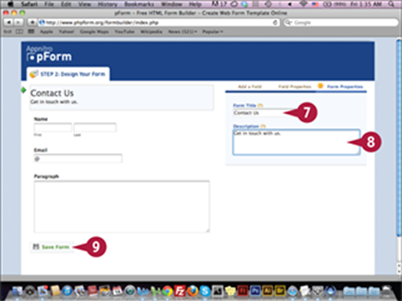
Click Untitled Form.

The form properties appear.
![]() Type the form title.
Type the form title.
![]() Type a form description.
Type a form description.
![]() Click Save Form.
Click Save Form.
After saving the form, you can download and add it to your website HTML file.
TIPS
How can I embed the contact form in the web page?
To add the form inside your page and allow users to send messages directly through your website, you need to embed the form code in your website HTML code. You can learn about how to create a web form from this link www.w3schools.com/html/html_forms.asp.
Where can I find additional free places to create web forms?
You can find and create web forms at www.123contactform.com. You can also find free form builders that will help you to create different types of forms, such as the reports, contacts, and payments forms at www.emailmeform.com and www.myjotform.com.
Check Browser Compatibility
After you build your website, it is important to make sure it appears properly in different browsers so site visitors can see it and navigate through it without any errors or problems. In large companies, testing teams handle this. But individuals and developers can only test their websites through a couple of browsers on their personal computers. Therefore, it is important to test your website on different operating systems and browsers. http://browsershots.org is one of the websites that allows you to see how your website will look on a wide variety of browser versions and operating systems.
Check Browser Compatibility

![]() Type www.browsershots.org in your web browser.
Type www.browsershots.org in your web browser.
![]() Press
Press ![]() .
.

The Browser Shots page appears.
![]() Type your website URL.
Type your website URL.
![]() Select the desired browser types and versions.
Select the desired browser types and versions.
![]() Click Submit.
Click Submit.

The screenshot results appear.
![]() Click a screenshot.
Click a screenshot.

The screenshot is maximized.
TIPS
How do I check the website compatibility on different browsers?
To perform a complete testing of your website, you have to check the website on different browsers and different versions for each browser. Also, you need to check the website on different operating systems and devices to ensure an optimal view and easy navigation of the content on different screen sizes.
What are the other browser check websites?
Cross Browser Testing is another browser checker service that you reach at www.crossbrowsertesting.com. Cross Browser Testing provides live testing for your website with support for creating multiple screenshots and using mobile testing to make sure that your website is working properly on mobile devices.
Check Your Website with Adobe BrowserLab
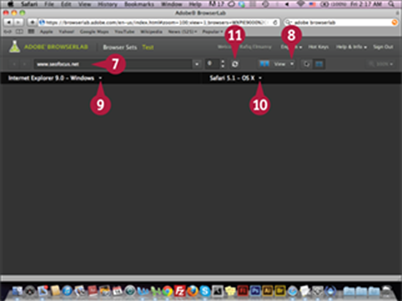
Adobe BrowserLab allows you to test websites on different browsers. You can access Adobe BrowserLab with your Adobe ID, or you can create one. In the Adobe BrowserLab, enter the URL that you would like to test in the left field and then set the number of screen views on the right. You can set a different browser for each part of the screen. Once you are done, you can click the Refresh button to display the website for each screen part. You can scroll and review the website page.
Check Your Website with Adobe BrowserLab

![]() Type browserlab.adobe.com in your web browser.
Type browserlab.adobe.com in your web browser.
![]() Press
Press ![]() .
.
The Adobe BrowserLab page

appears.
![]() Click Start using BrowserLab.
Click Start using BrowserLab.

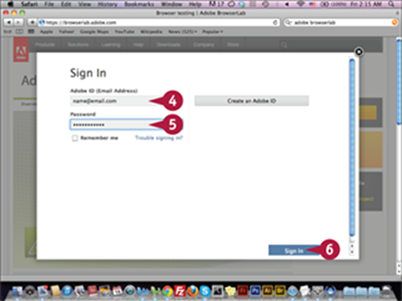
The Adobe BrowserLab login page appears.
![]() Type your username.
Type your username.
![]() Type your password.
Type your password.
![]() Click Sign In.
Click Sign In.
Note: You can create a new account if you do not have one.

The BrowserLab page appears.
![]() Type the website URL that you would like to test.
Type the website URL that you would like to test.
![]() Click the Number of Screen Views pop-up menu and select 2-Up View.
Click the Number of Screen Views pop-up menu and select 2-Up View.
![]() Click the Browser pop-up menu and select Internet Explorer 9.0 - Windows.
Click the Browser pop-up menu and select Internet Explorer 9.0 - Windows.
![]() Click the other Browser pop-up menu and select Safari 5.1 - OS X.
Click the other Browser pop-up menu and select Safari 5.1 - OS X.
![]() Click Refresh (
Click Refresh (![]() ).
).
The website displays for each screen in both the Explorer and Safari browsers.
TIP
What is different between Adobe BrowserLab and other checkers?
The Adobe BrowserLab is made to allow designers and developers to check the compatibility of their websites that depend on Adobe technologies, such as Adobe Dreamweaver and Adobe Muse. Adobe BrowserLab does not provide multiple screenshots for the different browsers to use to check websites; however, it allows you to move around the currently tested page, and click the page links. In addition to the current view, Adobe BrowserLab can divide the page into four labs.
Check Your Website with Screenfly
Website visitors can come from different devices, such as smartphones and tablets. Each device has a web browser that displays the website in a specific size. Obviously, it is important that your website displays correctly for different users; therefore, you need to test how your website looks on different devices and screen sizes. Screenfly from QuirkTools lets you do this. You simply type your website’s URL in the test field and you can see what it looks like on different screen sizes. This way you can make sure that your website looks good on a variety of different devices.
Check Your Website with Screenfly

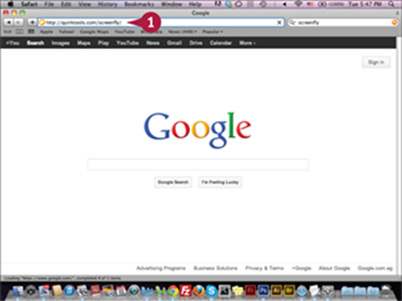
![]() Type http://quirktools.com/screenfly in your web browser.
Type http://quirktools.com/screenfly in your web browser.
![]() Press
Press ![]() .
.

The Screenfly tool appears.
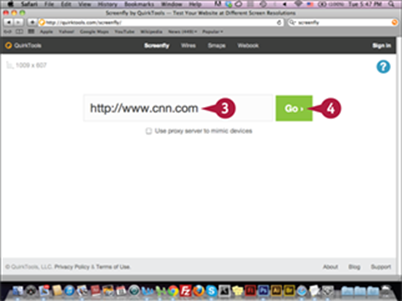
![]() Type the website URL in the field.
Type the website URL in the field.
![]() Click Go.
Click Go.

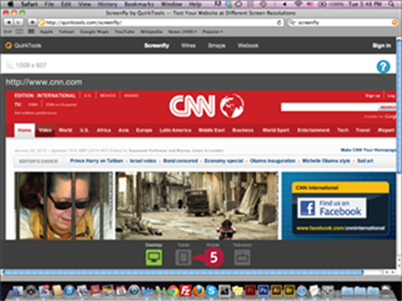
The website preview appears.
![]() Click Tablet.
Click Tablet.

The tablet browser sizes appear.
![]() Click Apple iPad 1&2.
Click Apple iPad 1&2.
This displays a preview of the website in the selected size.
TIPS
What test sizes are available in Screenfly?
Screenfly tests your website based on the current size of the web browser window. The browser size appears at the top left of the Screenfly interface. On the bottom of the page, you can change the view based on the device; options include Desktop, Tablets, Mobile, and Television.
Are there other tools for checking how a website appears in different browsers?
Yes, additional tools are available to test your website on different browsers. You can use the Resolution Test add-on with the Chrome browser available at https://chrome.google.com/webstore/detail/resolution-test/idhfcdbheobinplaamokffboaccidbal?hl=en.