Adobe Creative Suite 6 Design and Web Premium All-in-One For Dummies (2012)
Book VII
Flash Professional CS6
Chapter 4: Applying Advanced Animation
In This Chapter
![]() Creating zoom and fade effects
Creating zoom and fade effects
![]() Creating a custom motion path
Creating a custom motion path
![]() Creating fade-outs and fade-ins
Creating fade-outs and fade-ins
![]() Copying and pasting motion
Copying and pasting motion
![]() Creating Motion Presets
Creating Motion Presets
![]() Creating gravity and inertia effects with easing
Creating gravity and inertia effects with easing
![]() Morphing graphics with shape tweens
Morphing graphics with shape tweens
![]() Animating poses with the IK and Armature tools
Animating poses with the IK and Armature tools
![]() Masking artwork and animation
Masking artwork and animation
![]() Previewing a movie
Previewing a movie
With motion and shape tweens, creative animation possibilities are limited only by your imagination. You no doubt want to explore what’s possible, and in this chapter, you get started with some popular animation effects, such as fades and transformations. In addition, we show you how to use features, such as Inverse Kinematics (IK), which give you new and unprecedented abilities to create sophisticated animation with less effort.
Creating Transformations
Some of the most common effects — such as zoom, flip, lean, and spin — are all different types of transformations, or changes to a symbol’s dimensions, rotation, or skew. You can perform transformations on a symbol from the Tools panel, Transform panel, or Modify menu and combine transformations for many animation possibilities.
Follow these steps to create a zoom-in effect:
1. On the first frame of a new layer, use one of the Shape tools to create an interesting shape on the stage.
2. With the shape selected, choose Modify⇒Convert to Symbol.
The Convert to Symbol dialog box appears.
3. Enter a name for the symbol in the Name text box, (for example, type Zoom Shape), select Graphic from the Type drop-down list, and click OK.
The symbol is added to your library and is ready to be used as part of a motion tween.
4. Select the first keyframe; right-click and choose Create Motion Tween from the contextual menu that appears.
A new tween span is created on the layer. If you’re working with the default frame rate of 24 fps, the tween span should be exactly 24 frames long, as shown in Figure 4-1.
5. Click the frame ruler above the Timeline at Frame 24 to reposition the playhead at this point.
6. Choose Window⇒Transform to open the Transform panel. From the panel, enter 300% in the Scale Width and Scale Height text boxes.
The new keyframe that’s created automatically at Frame 24 within the tween span marks the change in scaling you’ve just made.
7. Press Enter or Return to play your movie.
The instance slowly increases in scale, creating the illusion that you’re zooming in closer to the object.
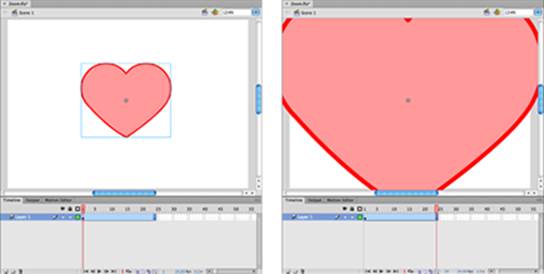
Figure 4-1:Create a motion tween span for your new symbol and increase its scale over the course of 24 frames.

The zoom-out effect is identical to the animation you just created — but in reverse. Rather than start with the smaller symbol instance, you start with the larger one and gradually pull away by tweening into the smaller one. Rather than create a new animation, you can copy and reverse the existing one by using a few handy shortcuts from the Timeline menu, which appears when you right-click (Windows) or Control-click (Mac) a frame.
To continue the existing tween and reverse the zoom effect, follow these steps:
1. On the same layer as the existing tween, right-click Frame 48 and choose Insert Frame to add frames and extend the current “zoom-in” tween.
 Inserting frames after a motion tween span is an effective way of extending that tween without shifting existing keyframes.
Inserting frames after a motion tween span is an effective way of extending that tween without shifting existing keyframes.
2. Select the next empty frame on the same layer.
If your tween span is 24 frames long, it’s Frame 25.
3. Right-click and choose Paste Frames from the contextual menu that appears.
A copy of the tween span is pasted back-to-back with the existing one.
4. Right-click the new tween span and choose Reverse Keyframes from the contextual menu that appears.
5. Click Frame 1 and then press Enter or Return to play back your animation.
The zoom-in effect plays, followed immediately by the exact reverse (zoom-out).
Joining Motion
The beauty of the new tween engine is that you no longer need to create several tweens or keyframes to have lots of different motion changes. You can create several different movements, transformations, and color effects sequentially within a single tween span.
You may, on occasion, end up with two or more tween spans back-to-back, especially if you copy and paste tween spans, as described in the previous section. You can, however, easily join tweens into a single span for easier editing and tweaking.
Follow these steps to join multiple tween spans:
1. While holding down the Shift key, click and select two or more consecutive tween spans on a single layer.
2. Right-click (Windows) or Control-click (Mac) any selected tween and then choose Join Motions from the contextual menu that appears.
The tween spans are joined as one. You can now edit the tween span as a whole directly on the Timeline or by using the Motion Editor.
 You can undo joined motion by choosing Split Motion from the Timeline’s contextual menu.
You can undo joined motion by choosing Split Motion from the Timeline’s contextual menu.
Creating Fade-Ins and Fade-Outs
Fade effects are quite popular because they can add a cinematic feel and smooth transitions between images, text, and graphics. You can see fades used in familiar media, such as photo slide shows or film, where images or scenes fade from one to another.
In Flash, a fade is a type of basic color transformation that you can apply to any symbol by modifying its transparency, or alpha.
To create a fade-in, follow these steps:
1. Create a new Flash document. Select the Type tool and create some text on the stage.
Use no more than two words with a font size of 24 points. You can set the type size and style from the Property inspector’s Character options when the Type tool is active, so make sure that the panel is visible by choosing Window⇒Properties.
2. Select the type with the Selection tool and convert it to a graphic symbol by choosing Modify⇒Convert to Symbol. Name the symbol and click OK.
This step adds the type to the library as a symbol and makes it available for tweening.
3. Right-click (Windows) or Control-click (Mac) the first keyframe of the current layer and choose Create Motion Tween from the contextual menu that appears.
A new tween span is created, and the playhead moves ahead to the end of the tween span.
4. Grab the playhead and drag it back to Frame 1. Using the Selection tool, click the new symbol once to select it.
5. In the Property inspector’s Color Effects section, select Alpha from the Style drop-down list.
6. Use the slider or text box to set the alpha of the symbol instance to 0 percent.
The symbol becomes fully transparent and seems to disappear. (Don’t worry: It’s still there.)
7. Click Frame 24 in the Timeline; with the Selection tool, select the symbol.
8. In the Property inspector, select Alpha from the Style drop-down list and then use the slider or text box to set the alpha to 100 percent.
9. Press Enter or Return to play the movie.
The text appears to fade in from nowhere to the stage.
Much like the zoom-out effect, the fade-out is simply the reverse of a fade-in. You can use the Timeline menu’s Reverse Frames command to turn a fade-in into a fade-out. Follow these steps:
1. Select the tween span that contains your fade-in.
2. Right-click (Windows) or Control-click (Mac) anywhere on the selected frames to open the contextual menu and then choose Reverse Keyframes.
This action reverses the animation so that the symbol starts out fully opaque.
3. Press Enter or Return to play the movie.
The text you created fades out on the stage.
 Try duplicating and then reversing the fade-in tween to have the text fade in and then out.
Try duplicating and then reversing the fade-in tween to have the text fade in and then out.
Copying and Pasting Motion
A recent addition to Flash is its capability to copy the behavior of a motion tween that you then paste into a completely different symbol instance. This technique is handy if you need to have multiple objects follow exactly the same animation behavior, such as birds of different colors and sizes all following the same flight pattern.
To copy and paste motion, you need an existing tween to copy from and then a symbol instance on a different layer to copy to. The following steps show you how to copy animation behavior from one tween that you can paste and apply to a different symbol afterward:
1. Select an existing tween span on the Timeline, right-click (Windows) or Control-click (Mac), and then choose Copy Motion from the contextual menu that appears.
2. On a new layer, place an instance of a symbol from your library.
It can be the same symbol you’ve already tweened or a completely different symbol.
3. Right-click (Windows) or Control-click (Mac) the first keyframe of the new layer and choose Paste Motion from the contextual menu that appears.
A new tween span is created.
4. Press Enter or Return to play your movie.
The new symbol instance animates in the same way as the original object from which its motion was copied.
 You can work with two instances of the same symbol, but the beauty of this feature is that you can copy and paste animation between completely nonrelated symbol instances. You can also paste motion between symbol instances that have drastically different size, color, and rotation properties.
You can work with two instances of the same symbol, but the beauty of this feature is that you can copy and paste animation between completely nonrelated symbol instances. You can also paste motion between symbol instances that have drastically different size, color, and rotation properties.
Creating and Using Motion Presets
In the earlier section “Copying and Pasting Motion,” you see the power of duplicating animation behavior across a number of symbols. However, what happens if you want to reuse animation behavior across several movies, even at a different time?
Motion Presets take to a new level the concept of reusing animation behavior, by allowing you to take a “snapshot” of an animation’s behavior and save it as a handy preset that can be applied anywhere and at any time for any project. As with Copy and Paste Motion, Motion Presets storebehavior, not specific symbols.
Motion Presets are especially useful if you’ve taken the time to design a particularly complex animation sequence, such as a bouncing ball complete with eases and loss of inertia, and want to use it within another project later. You can use the Motion Presets panel to save, manage, and apply Motion Presets.
 Motion Presets are saved within the application, not the project file, so you can access all your created presets from within any project.
Motion Presets are saved within the application, not the project file, so you can access all your created presets from within any project.
Creating a Motion Preset
To create a Motion Preset, follow these steps:
1. Open the Motion Presets panel by choosing Window⇒Motion Presets.
2. Select on your Timeline the Motion Tween span you want to save as a preset.
You can generally select the entire span by clicking it once directly in the Timeline panel.
3. In the lower-left corner of the Motion Presets, click the Save Selection As Preset icon.
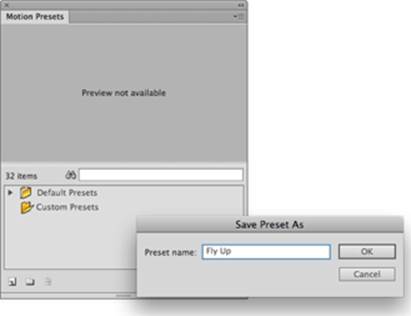
4. When the Save Preset As dialog box appears, enter a preset name in the text field, as shown in Figure 4-2, and then click OK.
The new preset appears in your Motion Presets panel.
Figure 4-2:Select a tween span on the Timeline and create a new motion preset.

Applying a Motion Preset
After you’ve created a Motion Preset, you can apply the animation behavior stored in that preset to any symbols on the stage. To apply a Motion Preset, follow these steps:
1. Click to select on the Timeline a layer containing a symbol instance that you want to apply a motion preset to.
For the best result, make sure that the layer has no other animation on it and that it contains a single instance of a symbol.
2. If the Motion Presets panel isn’t already visible in your workspace, open it by choosing Window⇒Motion Presets.
3. Locate the Motion Preset you want to apply.
If you have none of your own presets, you can choose from a number of precreated presets in the Default Presets folder.
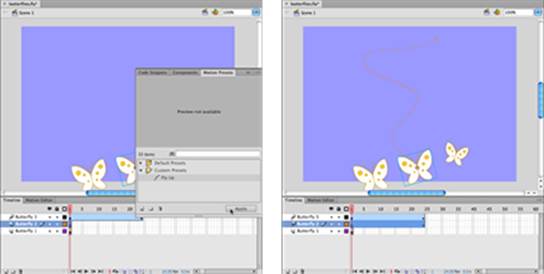
4. Click to select the preset you want to apply, and click the Apply button in the lower-right corner of the Motion Presets panel, as shown in Figure 4-3.
Your selected layer and symbol now have a new animation applied.
5. Press Enter (Windows) or Return (Mac) to preview the animation on the Timeline.
Figure 4-3:Select a symbol on the stage and apply a Motion Preset to animate it.

 Though you should target an existing symbol instance on the stage with Motion Presets, if you attempt to apply a Motion Preset to nonsymbol graphics, Flash converts the selected graphics to a symbol on the fly.
Though you should target an existing symbol instance on the stage with Motion Presets, if you attempt to apply a Motion Preset to nonsymbol graphics, Flash converts the selected graphics to a symbol on the fly.
Animating along a Path with Motion Guides
The motion tweens described earlier in this chapter involve simple animation from one location to another. For some tweens, you’ll want to have your symbol follow a more elaborate path of motion, such as a race car following a track. In these cases, you can give your tween a specific path to follow by creating a custom motion path.
Starting in Flash CS4, experienced Flash users may have noticed the absence of the Add Motion Guide button below the Timeline. Because the animation engine has been completely revised, the process of creating motion guides no longer requires a separate layer. You can now modify or replace the motion paths that are created automatically with each new tween span.
Motion guides are especially useful when you work with a shape that has an obvious orientation (or direction, such as the nose of a car or an airplane). For this reason, make sure to use a symbol with an obvious orientation (such as a triangle) as your tweened object in these steps:
1. Create a new Flash document, and create some interesting graphics on the stage.
2. Using the Selection tool, select the graphics you created and press the F8 shortcut key to convert the graphic to a symbol.
3. When the Convert to Symbol dialog box appears, select Graphic from the Type drop-down list and enter a name for the symbol in the Name text box.
4. Create another new layer on the Timeline, select the Pencil tool in the Tools panel, and select a stroke color from the Property inspector on the right.
 Make sure that Object Drawing mode is turned off. This button appears at the bottom of the Tools panel when the Pencil tool is selected.
Make sure that Object Drawing mode is turned off. This button appears at the bottom of the Tools panel when the Pencil tool is selected.
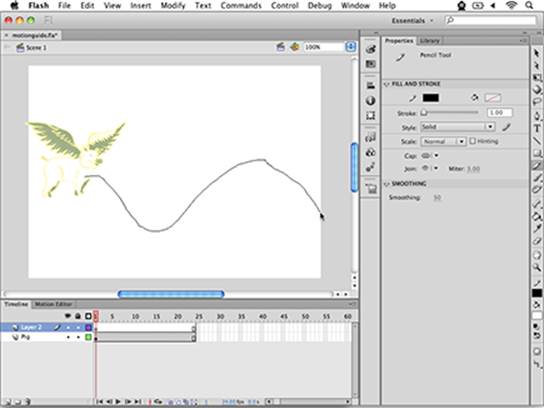
5. Draw a path on the stage with the Pencil tool, as shown in Figure 4-4.
6. Switch to the Selection tool and double-click the path you just created.
7. Choose Edit⇒Cut to remove the path from the stage temporarily.
8. Right-click (Windows) or Control-click (Mac) Frame 1 of the layer that contains your symbol and choose Create Motion Tween from the contextual menu that appears.
A new tween span is created for your triangle symbol.
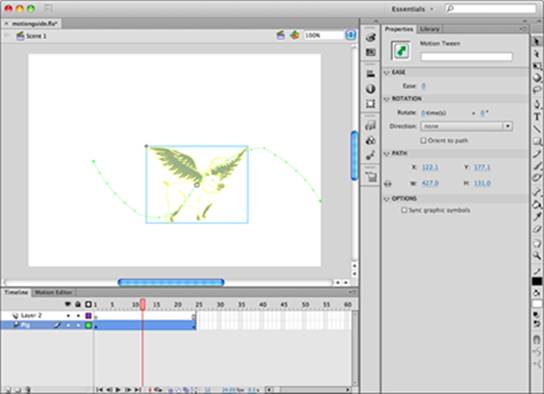
Figure 4-4:Use the Pencil tool to create a unique path for your symbol to follow.

Logo and illustration courtesy of Jambone Creative (www.jambonecreative.com).
9. Choose Edit⇒Paste in Place to paste the path you created earlier.
Flash automatically converts the path to a motion path, and your symbol snaps to the path, as shown in Figure 4-5.
10. Press Enter or Return to play your movie.
The symbol follows the path you created. Next, you can tweak the tween so that the symbol follows the exact orientation of the path.
11. Select Frame 1 of your tween span; in the Property inspector, locate and select the Orient to Path check box, which is located under the Rotation options.
12. Press Enter or Return again to play your movie.
The symbol changes rotation to match the direction of the path.
Starting off your symbol on the right foot often helps produce better results when using Orient to Path. If the symbol orientation isn’t what you expect, try rotating the symbol in the right direction at both the beginning and ending frames of the tween span.
Figure 4-5:Pasting a complete path to a tween layer converts it to a motion path.

Logo and illustration courtesy of Jambone Creative (www.jambonecreative.com).
 Watch out for paths that overlap themselves — the results may not be what you expect.
Watch out for paths that overlap themselves — the results may not be what you expect.
Snap to it: The importance of snapping
Snapping, which is an essential part of your workflow, can often make positioning items on the stage much easier and more accurate. Snapping is similar to turning on a magnet: When you drag an object, it jumps to the closest guide, path, or object that it finds on the stage, depending on which type of snapping you’ve enabled. Snapping is useful for lining up objects uniformly, for positioning artwork on a ruler guide, and especially for positioning a symbol at the beginning or end of a motion guide path.
By default, snapping is enabled for alignment, guides, and objects. Additionally, you can choose View⇒Snapping⇒Snap to Grid (when working with a grid) or View⇒Snapping⇒Snap to Pixels, which ensures that objects are positioned to the nearest whole pixel on the stage.
You can find snapping options by choosing View⇒Snapping, and you can fine-tune snapping behavior by choosing View⇒Snapping⇒Edit Snapping.
Creating Inertia and Gravity with Easing
When objects take motion in real life, several factors affect their speed as they move. Picture a ball bouncing on a sidewalk: When the ball hits the ground and bounces, it loses speed as it moves upward because gravity pulls it back toward the ground. When the ball changes direction and moves back downward, increased gravity makes it pick up speed as it nears the ground again.
You can reproduce inertia and gravity, by adding eases to your existing tweens. Flash’s animation engine makes lots of easing behaviors available, including Bounce, Spring, Ease In (speed up), Ease Out (slow down), and more. You can assign easing to any tween span with the Motion Editor.
To create an easing behavior, follow these steps:
1. Create a new Flash document. Select the Oval tool and create a perfect circle at the bottom of the stage.
 Hold down the Shift key to constrain the circle while you draw it.
Hold down the Shift key to constrain the circle while you draw it.
2. With the new circle selected, press the F8 keyboard shortcut; when the Convert to Symbol dialog box appears, select Graphic from the Type drop-down list and enter a name for the symbol in the Name text box.
In this example, we named the circle Ball.
3. Right-click (Windows) or Control-click (Mac) the first frame of the layer and choose Create Motion Tween from the contextual menu that appears.
A new tween span is created, and the playhead advances to the last frame of the tween span.
4. Using the Selection tool, select and move the symbol straight to the top of the stage while preserving its horizontal position.
 Drag the symbol slowly toward the top of the stage to keep it from shifting left or right. The Snap to Objects behavior keeps the symbol aligned with its original horizontal position until you release it.
Drag the symbol slowly toward the top of the stage to keep it from shifting left or right. The Snap to Objects behavior keeps the symbol aligned with its original horizontal position until you release it.
5. Press Enter or Return to preview the animation.
The ball should now move from the bottom to the top of the stage.
6. Click directly on the tween span on the Timeline to select it and then click the Motion Editor’s panel tab to bring it forward.
You see the various properties of your tween represented on the Motion Editor panel.
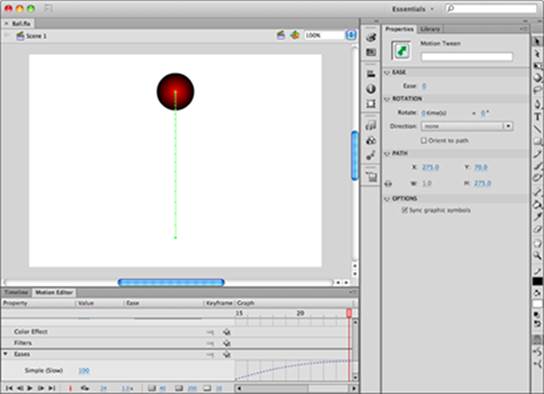
7. Scroll to the bottom of the Motion Editor, locate the Eases row, and change the Simple (slow) value from 0 to 100, as shown in Figure 4-6.
You can click and drag over the value to change it, or double-click and enter a value by hand.
You see that the default Simple (slow) ease is already listed. You can add other types of eases to use later, but for now the default works fine.
Changing the value creates an ease out, which slows the animation as it comes to completion.
8. Scroll to the top of the Motion Editor and locate the Basic Motion row; directly to the right, choose Simple (slow) from the drop-down list.
This step applies the ease to the motion properties of your tween.
Figure 4-6:Apply an ease to your tween from the Motion Editor; the ease slows down the ball when it reaches the top of the stage.

9. Press Enter or Return to play back and preview your animation.
The animation slows down gradually as it reaches completion.
You can see how easing affects the speed of the tween as it progresses, and now a simple animation becomes much more lifelike. However, what goes up must come down, so the following steps walk you through making the ball return to the ground:
1. Click the Timeline tab and then click directly on the layer anywhere within the tween span to select the entire motion tween.
2. Right-click (Windows) or Control-click (Mac) the selected frames to open the contextual menu and then choose Copy Frames.
3. On the same layer, select the next empty frame immediately after the tween span ends.
4. To paste the tween you copied in Step 2, make sure that the frame is selected, right-click (Windows) or Control-click (Mac), and choose Paste Frames from the contextual menu that appears.
5. Click the newly pasted tween span to select it.
6. To flip the tween backward, right-click (Windows) or Control-click (Mac) the selected frames and choose Reverse Keyframes from the contextual menu that appears.
7. Press Enter or Return to preview your animation.
The ball goes up and then down, and conveniently the animation is not only reversed but is also easing.
Fine-Tuning Shape Tweens with Shape Hinting
Chapter 3 of this minibook explores the possibilities of morphing shape and color with shape tweens. Flash does a great job of recalculating shapes during a tween, but sometimes you need to give it a little help, especially when two shapes have common features. Flash may overthink things and perform more shape morphing than it has to. In these cases, you can use shape hints — sets of matched markers that can tell Flash that two points on two different shapes are related. You can attach shape hints to the outlines of shapes on the starting and ending frames of a shape tween to let Flash know which common points exist between the two.
Two good examples of related shapes are the letters F and T. The two letters have many common angles. A shape tween between the two is a great way to make use of shape hints.
Before you get started, create a new document. Select the Type tool and, using the Property inspector, set the font style to Arial Black (or its equivalent), and set the font size to 200. Then follow these steps:
1. On the first frame of a new layer, type F in the middle of the stage.
2. Select the letter with the Selection tool and choose Modify⇒Break Apart to break down the type to its raw outlines.
3. On Frame 20 of the same layer, create a new, blank keyframe by using the F7 keyboard shortcut.
4. Type T on the new keyframe and position it in the same place as the F on the first frame.
You can use the Property inspector to match the X and Y positions, if necessary.
5. Break apart the T by choosing Modify⇒Break Apart.
6. Create a shape tween by right-clicking (Windows) or Control-clicking (Mac) the first frame and choosing Create Shape Tween from the contextual menu that appears.
An arrow and green shaded area appear, indicating that the tween was created successfully.
7. Press Enter or Return to preview your movie.
The F morphs into the T.
Even though the shape tween was successful, the outcome may not have been what you expected. Chances are good that the F seems to get mashed up (instead of completing a smooth transition) before being completely reconstructed into the T because Flash can’t see the common angles between the two shapes (even though you can). That’s where shape hints come in: You can add them to suggest common points to Flash and smooth out the tween.
Before you get started, make sure that Snap to Objects is enabled by choosing View⇒Snapping⇒Snap to Objects. Then follow these steps:
1. Select Frame 1 of your shape tween and choose View⇒Show Shape Hints to turn on shape hinting.
2. Choose Modify⇒Shape⇒Add Shape Hint to create a new shape hint on the stage.
A red button, labeled with the letter a, appears.
3. Repeat Step 2 to add another shape hint.
This time, the shape hint appears labeled with the letter b.
 Sometimes, shape hints stack on top of each other; move one to reveal the others underneath if only one is visible.
Sometimes, shape hints stack on top of each other; move one to reveal the others underneath if only one is visible.
4. Position the two shape hints on the outline of the F.
To do so, move shape hint (b) over just a bit so that you can see shape hint (a). Then move (a) and snap it to the lower-left corner of the F. Position the second shape hint (b) in the upper-left corner of the F.
5. Select Frame 20.
You see the companions to the shape hints you created, waiting to be positioned.
6. Position shape hints (a) and (b).
This step matches the lower left and upper-left corners of the T to the ones in F, as shown in Figure 4-7. The buttons turn green to indicate a successful match.
 If you can’t get the hints to snap perfectly to the edge (the hints will appear red), make sure snapping is enabled by choosing View⇒Snapping⇒Snap to Objects.
If you can’t get the hints to snap perfectly to the edge (the hints will appear red), make sure snapping is enabled by choosing View⇒Snapping⇒Snap to Objects.
Figure 4-7:Keeping matching corners in place during the shape tween.

7. Press Enter or Return to preview your animation.
If you watch carefully, you see that the shape hints are keeping those two corners anchored while the rest of the shape transforms, creating a smoother transition.
Note: Much like motion guides, shape hints do their work without appearing in your final, published movie.
 Add Shape Hints with the shortcut key combination Shift+Ctrl+H (Windows) or Shift+
Add Shape Hints with the shortcut key combination Shift+Ctrl+H (Windows) or Shift+![]() +H (Mac).
+H (Mac).
You can also add some remaining hints to finalize your tween by following these steps:
1. Select Frame 1 of your shape tween and make sure that shape hints are still visible by choosing View⇒Show Shape Hints.
If they’re already enabled, you see a check mark.
2. Create one new shape hint with the keyboard shortcut Shift+Ctrl+H (Windows) or Shift+![]() +H (Mac).
+H (Mac).
The shape hint is automatically labeled with the letter c.
3. Position the (c) shape hint on the F, as shown in Figure 4-8, in the upper-right corner.
Figure 4-8:Position the new shape hint as shown on both letters.

4. Select Frame 20 and you see the companion to the new shape hint waiting to be placed.
5. Position the shape hint on the T to match the angle you marked on the F.
6. Press Enter or Return to play your animation.
You see that the shape hints have provided a much smoother transition from what you started with.
Shape hints have their own contextual menu that appears when you right-click (Windows) or Control-click (Mac) any shape hint on the first frame of a shape tween. To clear a selected shape hint, choose Remove Shape Hint or choose Remove All Hints to clear all hints on the stage and start over.
 Though it often isn’t necessary to add more than a handful of shape hints, you may be wondering: How many shape hints are allowed? The answer is 26 — the exact amount of letters in the alphabet. After Flash runs out of letters to label shape hints, it doesn’t allow you to create more.
Though it often isn’t necessary to add more than a handful of shape hints, you may be wondering: How many shape hints are allowed? The answer is 26 — the exact amount of letters in the alphabet. After Flash runs out of letters to label shape hints, it doesn’t allow you to create more.
Creating Inverse Kinematics Poses and Animation
A significant feature for designers and animators is Inverse Kinematics (IK), a principle relied on in 3D and computer animation and modeling. Inverse Kinematics determines how jointed or connected objects position themselves relative to one another when moved.
For example, when animating a human arm, if the forearm changes position, it ultimately affects the position of the connected hand and upper arm. These principles help create life-like animation and interaction.

 Flash features two tools, Bone and Bind, that you use to connect objects and edit those connections. Connected objects can be posed, and changes between those poses can ultimately be animated. You can create IK relationships between symbol instances or shapes.
Flash features two tools, Bone and Bind, that you use to connect objects and edit those connections. Connected objects can be posed, and changes between those poses can ultimately be animated. You can create IK relationships between symbol instances or shapes.
To create and connect IK container objects, follow these steps:
1. Create a new Flash document and place two symbol instances on a new layer.
They can be instances of the same symbol or of two different symbols.
2. Select the Bone tool from the Tools panel, move the pointer over the first object until a plus sign appears, drag until the cursor is over the second object, and release the mouse button.
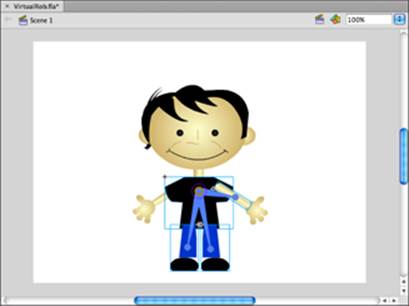
This step draws a virtual bone between the two shapes, connecting them as shown in Figure 4-9.
Figure 4-9:Drag the Bone tool to draw virtual bonesthat connect two shapes or symbols.

You’ve now converted the two symbol instances to IK container objects, and the layer has been converted to an Armature layer.
3. Choose the Selection tool and drag either of the connected symbols to see how the connected objects will behave.
The second symbol changes its position based on the position of the first.
You can add more objects to the chain. Although you can’t add objects randomly to an Armature layer, you can connect existing IK container objects to artwork on other layers to add them to the chain.
Follow these steps to add objects to an existing armature layer:
1. Create a new layer on the Timeline and drag a symbol instance to it from the Library panel.
Position the symbol where you want it relative to the existing IK container objects on the stage.
2. Choose the Selection tool and select in the existing Armature layer the object you want to connect the new symbol to.
3. Choose the Bone tool, locate the joint (or connection point) on the selected IK container object, and click and drag from that point to the new symbol.
A new bone is drawn to connect the two objects, and the symbol is removed from its original layer and added to the Armature layer.
4. Choose the Selection tool and drag the new symbol around to see how its motion affects the other objects in the chain.
Creating animation with poses
After you create a series of connected IK objects, you can put them into motion with poses. Poses capture different positions of your IK objects, and Flash can animate from pose to pose to create sophisticated animation sequences.
After an Armature layer is created, poses can be inserted (much like keyframes) to note different points along the Timeline where a new pose will be created. This opens lots of possibilities for full-character animation and advanced animation behaviors, and is a handy way to animate connected objects.
To create and animate poses, follow these steps:
1. Click and select an empty frame on an existing Armature layer (for example, Frame 15).
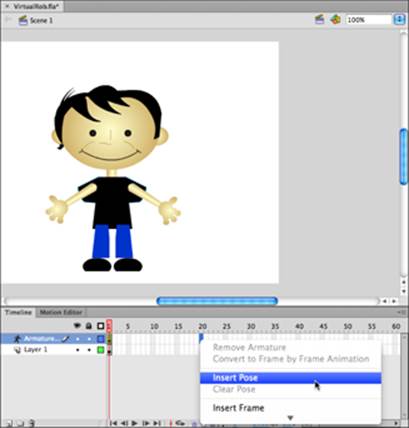
2. Right-click (Windows) or Control-click (Mac) the selected frame and choose Insert Pose from the contextual menu that appears, as shown in Figure 4-10.
A new keyframe is created, where you can pose the IK objects again.
Much like a keyframe, a pose lets you change the position of IK objects at a specific point on the Timeline.
Figure 4-10:Right-click any frame on an Armature layer to insert a pose.

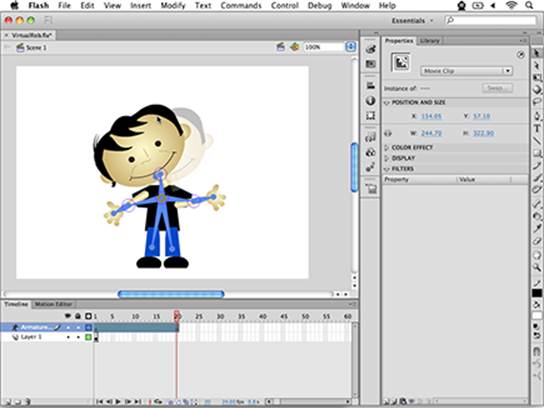
3. Choose the Selection tool and reposition the connected objects on the Armature layer to create a unique pose, as shown in Figure 4-11.
Figure 4-11:Change the position of any of your IK objects when you insert a pose.

4. Press Enter or Return to play back the Timeline.
Flash creates an animation to transition from one pose to the next.
Adding easing to Armature layers
Just as with motion tweens, you can mimic the forces of gravity and inertia using easing with IK animations. Although the Motion Editor isn’t available for posed animation, you can easily add easing behavior from the Property inspector to give your IK animation a more realistic look and feel.
Follow these steps to add easing to an Armature layer:
1. Click and select the first frame of an existing IK Armature layer on the Timeline.
2. Locate the Ease options on the right side of the Property inspector — the default value is set to zero (no ease) — and then click and drag to change the value to 100 (Ease Out).
3. (Optional) Select another type of ease from the Type drop-down list.
4. Press Enter or Return to view the animation.
You see the easing change the behavior of your animation.
Using Mask Layers
The concept of masking involves using a shape (or shapes) to hide or reveal portions of a piece of artwork — much like viewing the outside through a small window in your house. The window’s size limits what you can see when you’re inside. Flash features a special type of layer, known as a mask, and its contents are used to selectively reveal (or hide) artwork or animation on another layer.
 If you’ve worked with layer and selection masks in other Adobe applications such as Photoshop and Illustrator, the concept of masks should already be familiar to you. The technique for creating masks in Flash is a bit different, but the core concepts of masking are the same.
If you’ve worked with layer and selection masks in other Adobe applications such as Photoshop and Illustrator, the concept of masks should already be familiar to you. The technique for creating masks in Flash is a bit different, but the core concepts of masking are the same.
 Mask layers aren’t supported when your publish target is HTML. For new files, the Mask option will be disabled for Layers on the timeline. For existing documents using layer masks, they will be discarded at publish/preview.
Mask layers aren’t supported when your publish target is HTML. For new files, the Mask option will be disabled for Layers on the timeline. For existing documents using layer masks, they will be discarded at publish/preview.
You can convert any layer into a mask by using the Layer contextual menu, launched by right-clicking (Windows) or Control-clicking (Mac) the layer’s name area. Artwork on a mask layer isn’t visible; the content of a mask layer always represents the visible area of the layer underneath.
Animated text is a great candidate for masking. The following steps walk you through creating a tween to which you add a mask layer for added effect. Before you get started, create a new document and select the Type tool. Choose a fill color and then use the Property inspector to set the typeface to Arial Black (or similar) and the font size to 40. Then follow these steps:
1. On a new layer, select the Text tool and type a few words on the layer.
For this example, we typed FLASH ROCKS in capital letters.
2. Switch to the Selection tool and select the text. Choose Modify⇒Convert to Symbol or press the F8 keyboard shortcut to convert the text to a new graphic symbol.
3. In the Convert to Symbol dialog box, select Graphic from the Type drop-down list and enter a name for the symbol in the Name text box.
4. Place the text off the stage to the left so that it’s sitting in the pasteboard area.
You animate the text to bring it across the stage, entering from one side and exiting on the other.
5. To create a new tween span, right-click (Windows) or Control-click (Mac) the first keyframe on the layer that contains your text and choose Create Motion Tween from the contextual menu that appears.
An instance of the text is created there as well.
6. Move the pointer over the last frame of the new tween span until you see the double arrows. Click and drag to extend the tween span to Frame 40.
7. On Frame 40, select the text and drag it all the way to the right side of the stage.
A keyframe is created at Frame 40, and it creates a tween that moves the text from left to right across the stage.
8. Insert a new layer above the tween layer and name it Mask; create a shape to use as your mask on this layer. Make sure that the shape is at least as tall as the text symbol you created.
For example, we used the Polystar tool to create a star in the center of the stage. The Star option for the Polystar tool is available in the Property inspector, under Options.
9. Right-click (Windows) or Control-click (Mac) the new layer name and choose Mask from the contextual menu that appears.
The new layer is converted to a mask layer, and the tween layer appears indented underneath, as shown in Figure 4-12. Both layers are locked automatically.
10. Press Enter or Return to play your movie.
The text animates, appearing through the shape (a star, in this example), much like you’re viewing the animation through a window.
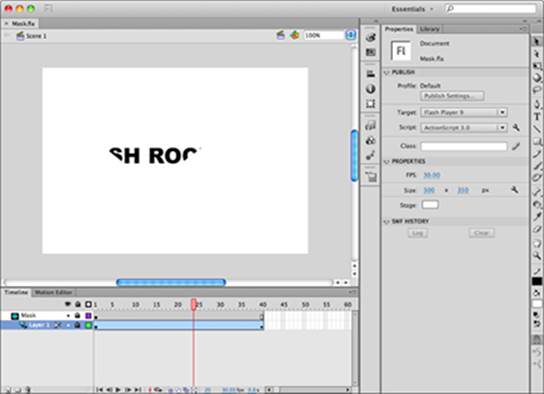
Figure 4-12:The text animation reveals itself partially behind the star shape you created.

 For the masking layer to take effect, both the mask layer and the layer being masked must be locked. To edit the contents of either layer, unlock the layers by clicking and removing the padlock icons on each layer.
For the masking layer to take effect, both the mask layer and the layer being masked must be locked. To edit the contents of either layer, unlock the layers by clicking and removing the padlock icons on each layer.
 Mask layers can contain just about anything a standard layer can, including tweens. Try creating a motion tween on your mask layer and see what happens!
Mask layers can contain just about anything a standard layer can, including tweens. Try creating a motion tween on your mask layer and see what happens!
Previewing Your Movie
Previewing a movie in the Flash Player or a browser is preferable to relying on the workspace preview. Previewing also allows you to check your movie’s speed and size and it gives you an accurate depiction of how your animation will look and perform in real life. In certain cases, such as when working with movie clips (discussed in detail in Chapter 6 of this minibook), previewing your movie is necessary to see a complete picture of your work.
To view a movie in Preview mode, choose File⇒Publish Preview⇒Flash or use the keyboard shortcut Ctrl+Enter (Windows) or ![]() +Return (Mac).
+Return (Mac).
This step creates a .swf file from your current authoring file and displays it immediately in Flash Player. If you’re working in a new HTML document or your publish target is set to HTML, this step creates a folder with the necessary HTML, CSS, JavaScript, and supporting files necessary to recreate your movie. Previewing is a helpful way to see how your movie will appear to users and can highlight any potential snags.
 The final viewing environment for most Flash content will be either in a desktop or mobile browser. At publish time, Flash creates either a finished .swf plus a container HTML (Hypertext Markup Language) page, or for HTML publishing will create a folder with a primary HTML file and supporting CSS, JS, and graphics files. To see how your movie looks as viewed in a browser, choose File⇒Publish Preview⇒Default (HTML). Your default system browser launches and presents your movie in a web page, just as users will see it.
The final viewing environment for most Flash content will be either in a desktop or mobile browser. At publish time, Flash creates either a finished .swf plus a container HTML (Hypertext Markup Language) page, or for HTML publishing will create a folder with a primary HTML file and supporting CSS, JS, and graphics files. To see how your movie looks as viewed in a browser, choose File⇒Publish Preview⇒Default (HTML). Your default system browser launches and presents your movie in a web page, just as users will see it.