Adobe Creative Suite 6 Design and Web Premium All-in-One For Dummies (2012)
Book VII
Flash Professional CS6
Chapter 9: Publishing and Final Delivery
In This Chapter
![]() Getting familiar with the publish process
Getting familiar with the publish process
![]() Picking a publish format
Picking a publish format
![]() Previewing your work
Previewing your work
![]() Publishing for the web
Publishing for the web
![]() Publishing for mobile devices
Publishing for mobile devices
![]() Publishing Adobe AIR applications for the desktop
Publishing Adobe AIR applications for the desktop
![]() Creating custom publish profiles
Creating custom publish profiles
To share your creations with the world, you need to publish your final movie with the Publish command. Before publishing, you can use the Publish Settings option to specify important settings for your final movie, including quality and version settings as well as your choice of file formats. Flash can publish to the web (as SWF and HTML), desktop applications, and now to native mobile platforms such as iOS and Android with the help of Adobe AIR.
Getting Familiar with the Publish Process
The .fla or .xfl files you use to build your movie are intended only for the Flash authoring environment. When you’re ready to deliver a final product, you need to use the Publish command (File⇒Publish) to create a final compressed file that can display in a web browser or device.
The Publish command (File⇒Publish) creates final files for deployment to the web, mobile, or desktop applications. The result can be a finished SWF file, HTML and JavaScript files, or an application installer. For movies intended for the web (such as SWF and HTML files), when the Publish process is complete you can upload completed files to a web server.
Before publishing your movie, use the Publish Settings dialog box to tell Flash exactly what type of files you want to generate and which settings to use for each file type. You can specify settings for every file format you choose.
Selecting Your Formats
Depending on where and how you plan to distribute your movie, you can have Flash create a variety of different formats at publish time. Although the most common deployment for the web will be a SWF file, Flash can also create standalone players (projectors) or installation packages for desktop and mobile platforms.
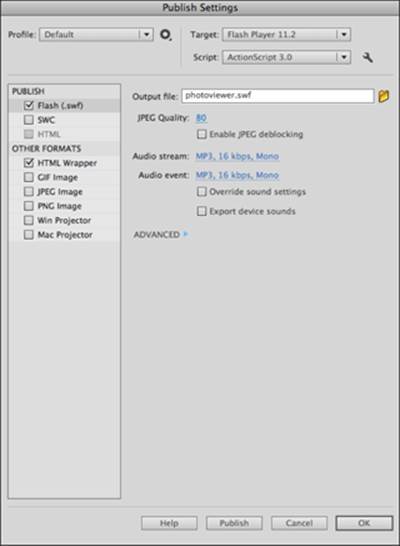
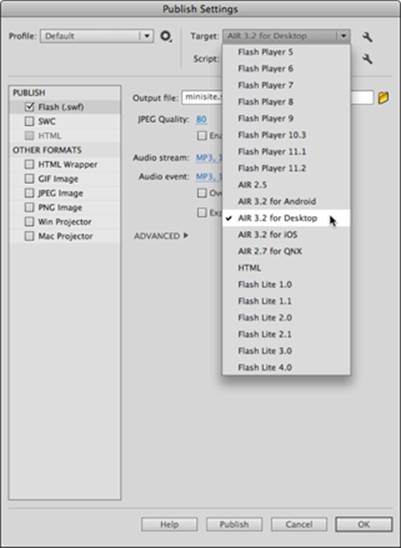
To choose file formats, choose File⇒Publish Settings to open the Publish Settings dialog box. (See Figure 9-1.) You’ll be able to select formats and file types on the left (under Publish and Other Formats), as well as use the Target drop-down list to choose the platform you want to publish for.
Figure 9-1:Choose file types and a target to determine what you’ll create during the publish process.

Take a look at the different file formats you can publish and where they’re used:
![]() Flash (.swf): SWF is one of the most common file types you’ll publish; it’s the one you need for websites, ad banners and certain mobile browsers (specifically, Android device and Blackberry Playbook browsers). Think about Flash Player as a movie projector and the SWF file as a movie reel you load on it. When publishing for the web, this file type is the one to choose, most often accompanied by an HTML Wrapper to contain it.
Flash (.swf): SWF is one of the most common file types you’ll publish; it’s the one you need for websites, ad banners and certain mobile browsers (specifically, Android device and Blackberry Playbook browsers). Think about Flash Player as a movie projector and the SWF file as a movie reel you load on it. When publishing for the web, this file type is the one to choose, most often accompanied by an HTML Wrapper to contain it.
![]() SWC: SWC files are special library and archive files often used when a developer wants to distribute elements or code to be used by another movie. For instance, with SWC files you can create a symbol library or ActionScript code library to distribute across projects, or to other developers. SWC files are considered an intermediate to advanced topic and aren’t within the scope of this minibook.
SWC: SWC files are special library and archive files often used when a developer wants to distribute elements or code to be used by another movie. For instance, with SWC files you can create a symbol library or ActionScript code library to distribute across projects, or to other developers. SWC files are considered an intermediate to advanced topic and aren’t within the scope of this minibook.
![]() HTML Wrapper (.html): An HTML file, or a web page, is used as a container for your Flash movie when the target venue is a web browser. HTML files also provide an extra level of control over a SWF, such as enabling looping or setting background color.
HTML Wrapper (.html): An HTML file, or a web page, is used as a container for your Flash movie when the target venue is a web browser. HTML files also provide an extra level of control over a SWF, such as enabling looping or setting background color.
![]() GIF Image (.gif), JPEG Image (.jpg), and PNG Image (.png): These selections create static images from your movie in the web-friendly GIF, JPEG, and PNG formats (depending on which check boxes you selected). You can use these images as placeholders (in case the user doesn’t have Flash Player or its plug-in) or as elements you can use if you’re creating a non-Flash version of your site.
GIF Image (.gif), JPEG Image (.jpg), and PNG Image (.png): These selections create static images from your movie in the web-friendly GIF, JPEG, and PNG formats (depending on which check boxes you selected). You can use these images as placeholders (in case the user doesn’t have Flash Player or its plug-in) or as elements you can use if you’re creating a non-Flash version of your site.
 Keep in mind, however, that images are generated only from the first frame of your movie, so exporting an image from it may not yield much if your movie starts out blank or with minimal content.
Keep in mind, however, that images are generated only from the first frame of your movie, so exporting an image from it may not yield much if your movie starts out blank or with minimal content.
![]() Windows Projector (.exe) or Macintosh Projector: A projector is a package that includes your movie and Flash Player all in one. Projectors are useful if you want to present a Flash movie locally (such as within an intranet or distributed as a file) without the need to use a web browser. Because the projector contains Flash Player, a user doesn’t need to install a program to view your movie. Projectors are created as EXE files for Windows or APP files for the Mac. If you’re delivering to users on both platforms, publish a projector for each one.
Windows Projector (.exe) or Macintosh Projector: A projector is a package that includes your movie and Flash Player all in one. Projectors are useful if you want to present a Flash movie locally (such as within an intranet or distributed as a file) without the need to use a web browser. Because the projector contains Flash Player, a user doesn’t need to install a program to view your movie. Projectors are created as EXE files for Windows or APP files for the Mac. If you’re delivering to users on both platforms, publish a projector for each one.
 A projector is not a substitute for a desktop application, and has a number of security restrictions. If you’re interested in creating a desktop application, you should use the Adobe AIR document type or Publish target.
A projector is not a substitute for a desktop application, and has a number of security restrictions. If you’re interested in creating a desktop application, you should use the Adobe AIR document type or Publish target.
Previewing Your Settings
Before you publish, always use Publish Preview to test the settings you created in the Publish Settings dialog box. Publish Preview creates a preview for any file formats you choose in the Publish Settings dialog box, including web pages, images, and projectors. The preview lets you see how these files will look before you complete your final publish task and gives you a chance to adjust your publish settings for the best results possible.
To preview any selected publish formats, choose File⇒Publish Preview and select the format you want to preview. The default is based on the type of Flash document you created and the Publish target type you’ve set in Publish Settings.
 Press the Publish Preview shortcut key combination Ctrl+F12 (Windows) or
Press the Publish Preview shortcut key combination Ctrl+F12 (Windows) or ![]() +F12 (Mac) to create a preview from the default selection at any time.
+F12 (Mac) to create a preview from the default selection at any time.
 Certain formats may require a bit more setup and information. For example, desktop and mobile applications may require more details to be entered in the Publish Settings dialog box.
Certain formats may require a bit more setup and information. For example, desktop and mobile applications may require more details to be entered in the Publish Settings dialog box.
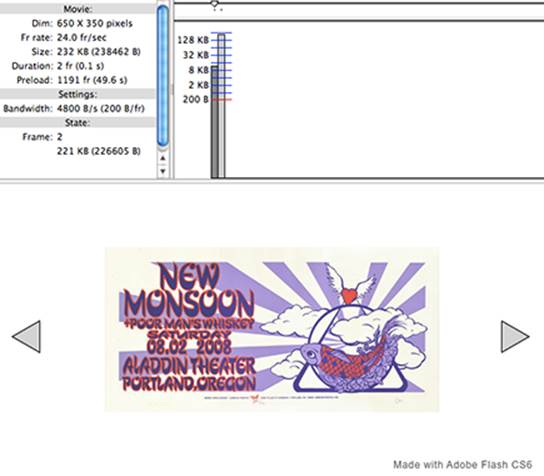
When previewing a movie with either the Test Movie or Publish Preview (SWF publishing only) command, you can use the Bandwidth Profiler. This graph, shown in Figure 9-2, appears at the top of the preview window and shows the total file size of your movie, as well as where and how data is loaded as the movie plays. This step can be important in gauging whether the file size may be too much for users to download or whether you should distribute data-intensive items (such as large sound files or images) more effectively across the Timeline.
The bars across the graph appear at frames where data is loaded, and the height of the bar indicates how much data was loaded when the playhead reached that frame.
To view your movie with the Bandwidth Profiler, choose File⇒Publish Preview⇒Flash. When the movie appears in Flash Player, choose View⇒Bandwidth Profiler.
Publishing for the Web
If your movie’s final destination is the web you can choose to publish a SWF and HTML Wrapper to contain your new movie and display it in a browser.
Figure 9-2:View the file size and download rate and see how data loads as your movie plays.

When you publish files for the web, you can upload those files to your web-hosting account or company server or wherever your movie needs to go to make it available for public viewing. Keep in mind that you may need to upload additional files as well (for example, FLV or F4V video files that accompany your movie).
To publish the necessary files for web viewing, choose File⇒Publish Settings and select the Flash (.swf) and HTML Wrapper (.html) check boxes from the formats list on the left side of the dialog box. Click the Publish button to create the final files that you’ll upload to your web server of choice.
Selecting Publish Settings
After you pick the file types you want to publish, you can specify settings for each selected format in the Publish Settings dialog box. Take time to familiarize yourself with the available options and experiment with different settings until your finished movie is just right.
 Flash stores publish settings as part of your document, so you need to set them only once for each Flash movie. Be sure to save your movie after you choose your publish settings so that your settings are available the next time you open the document.
Flash stores publish settings as part of your document, so you need to set them only once for each Flash movie. Be sure to save your movie after you choose your publish settings so that your settings are available the next time you open the document.
Uploading your files to the web with FTP
File Transfer Protocol (FTP) is the method used to connect and transfer files between your local computer and a remote web server and is the most common way of posting finished files to the web for the public to see.
FTP connections occur between your computer and a server that opens the connection to receive the files. Servers often are maintained by a hosting company that provides you with an account and a space for your website files. You may also be posting your work to a network machine or a dedicated server maintained by your company. Flash doesn’t have FTP capabilities, but there are many FTP clients available that you can install on your computer. The FTP clients vary in price and features.
Adobe Dreamweaver CS6 includes full FTP functionality and can create and store connections to several different servers or hosting accounts. If you want a more basic (and free) option, you can connect to a web server via FTP by using applications such as Transmit (for Mac OS X) or WSFTP (for Windows). Alternatively, browsers such as Firefox support cool, free add-ons such as FireFTP. In most applications, copying files to and from the server is as simple as dragging and dropping from one window to another.
Remember: To connect to a server, you need to purchase or have access to a web-hosting account, network computer, or dedicated server. Most FTP connections require a user ID and password; check with your server administrator or hosting company to find information for your specific account.
Publishing for Desktop and Flash-enabled Mobile Browsers
One of the most common venues for Flash content is the web, where your Flash content is displayed in a web browser, such as Internet Explorer, Firefox, Safari, or Chrome, or in mobile device browsers, such as the Android OS browser or the Blackberry Playbook tablet. For the web, you should publish a compressed Flash movie (.swf) as well as an HTML wrapper (.html) which contains the movie.
Choosing settings for Flash (.swf) files
SWF files are compressed movies used by Flash Player for display on the web or directly on a user’s computer. When you choose to publish a SWF file, you have the opportunity to specify settings that determine version, security, and quality.
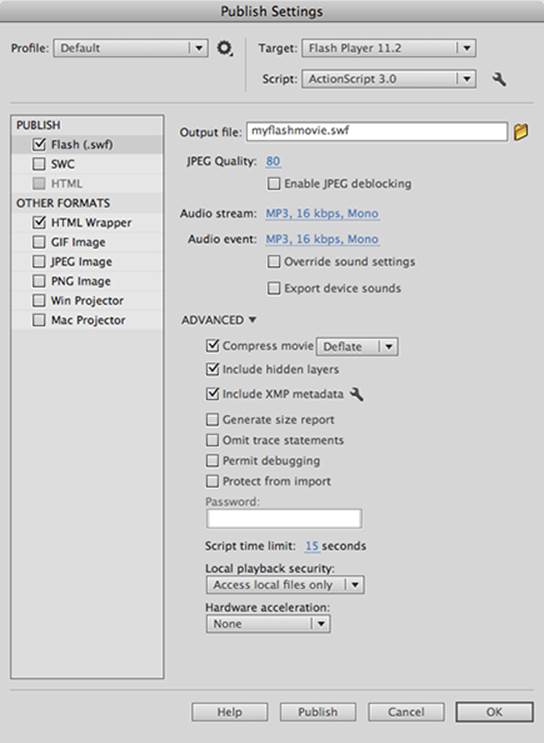
SWF settings are available when you select Flash (.swf) under the Publish formats on the left side of the Publish Settings dialog box. (See Figure 9-3.)
Figure 9-3:Choose options for your SWF file when you select the Flash (.swf) Publish format from the Publish Settings dialog box.

The following list takes a look at some of the settings you’ll work with and how each one affects the performance and quality of your SWF file:
![]() Target (global settings): This is used to determine which Flash player version or device you intend on publishing for. This is a general option that affects all settings in the Publish Settings dialog box, but in the context of publishing a SWF, can be used to target a specific version of the Flash Player. You can target earlier versions of the Flash Player for backwards compatibility.
Target (global settings): This is used to determine which Flash player version or device you intend on publishing for. This is a general option that affects all settings in the Publish Settings dialog box, but in the context of publishing a SWF, can be used to target a specific version of the Flash Player. You can target earlier versions of the Flash Player for backwards compatibility.
 Be aware that publishing to older versions of Flash Player may result in a loss of functionality. Only do this when you absolutely have to. If you’re unsure, leave the default Flash Player version (which at the time of this writing is 11.2).
Be aware that publishing to older versions of Flash Player may result in a loss of functionality. Only do this when you absolutely have to. If you’re unsure, leave the default Flash Player version (which at the time of this writing is 11.2).
![]() Script (global settings): What you choose in this drop-down list is completely dependent on which version of ActionScript (if any) you’re working with. Because each version contains differences in both features and structure (particularly between ActionScript 3.0 and previous versions), publish in the version you’ve used throughout your movie. If your movie doesn’t use any ActionScript, leave the default setting for the Flash Player version you choose.
Script (global settings): What you choose in this drop-down list is completely dependent on which version of ActionScript (if any) you’re working with. Because each version contains differences in both features and structure (particularly between ActionScript 3.0 and previous versions), publish in the version you’ve used throughout your movie. If your movie doesn’t use any ActionScript, leave the default setting for the Flash Player version you choose.
Chapter 7 of this minibook discusses ActionScript and the differences between versions 2.0 and 3.0.
![]() Output File: This sets the name and location of the SWF file that will be published. By default, the file will be published under the same name and in the same folder as your FLA or XFL authoring file. You can type in a different name or use the Browse icon to choose a different publish directory.
Output File: This sets the name and location of the SWF file that will be published. By default, the file will be published under the same name and in the same folder as your FLA or XFL authoring file. You can type in a different name or use the Browse icon to choose a different publish directory.
![]() JPEG Quality: Flash performs a certain amount of compression on bitmap graphics in your movie (such as imported photos) to reduce file size and increase performance. Use this slider to determine the amount of compression applied and, in turn, the resulting file size and quality of your movie. The higher the quality, the less compression applied and the larger the resulting file size.
JPEG Quality: Flash performs a certain amount of compression on bitmap graphics in your movie (such as imported photos) to reduce file size and increase performance. Use this slider to determine the amount of compression applied and, in turn, the resulting file size and quality of your movie. The higher the quality, the less compression applied and the larger the resulting file size.
![]() Audio Stream and Audio Event: If your movie includes sound, you can set its quality in your final SWF file by clicking the settings beside either Audio Streams or Audio Events. By default, sound is converted to 16 Kbps, Mono and MP3 format, but you can change both compression and quality settings as needed. Keep in mind that, like the JPEG quality settings, using higher-quality settings for sound likely increases the overall file size of your movie.
Audio Stream and Audio Event: If your movie includes sound, you can set its quality in your final SWF file by clicking the settings beside either Audio Streams or Audio Events. By default, sound is converted to 16 Kbps, Mono and MP3 format, but you can change both compression and quality settings as needed. Keep in mind that, like the JPEG quality settings, using higher-quality settings for sound likely increases the overall file size of your movie.
Chapter 5 of this minibook discusses working with sounds in your movie.
![]() Advanced area: The Flash authoring software can’t open or decompile SWF files for editing, but it can import them as frame-by-frame movies into a FLA document. This strategy opens the door for artwork and graphic resources to be extracted, perhaps against your will. Selecting the Protect from Import check box prevents SWF files from being imported into the Flash authoring environment. The Password text box below the check boxes becomes active when the Protect from Import check box is selected so that you can assign a password to allow only certain parties (a colleague or client, for example) to import the SWF file if they need to.
Advanced area: The Flash authoring software can’t open or decompile SWF files for editing, but it can import them as frame-by-frame movies into a FLA document. This strategy opens the door for artwork and graphic resources to be extracted, perhaps against your will. Selecting the Protect from Import check box prevents SWF files from being imported into the Flash authoring environment. The Password text box below the check boxes becomes active when the Protect from Import check box is selected so that you can assign a password to allow only certain parties (a colleague or client, for example) to import the SWF file if they need to.
The Compress Movie check box, which is selected by default, compresses your SWF file to reduce the file size and, in turn, the download time. Leave this check box selected, especially if your file is ActionScript or text-intensive.
 Because the Include Hidden Layers check box is selected by default, any layers that are turned off on the Timeline appear in your final movie. Be sure to deselect this option if you want to ensure that hidden content isn’t included.
Because the Include Hidden Layers check box is selected by default, any layers that are turned off on the Timeline appear in your final movie. Be sure to deselect this option if you want to ensure that hidden content isn’t included.
Choosing settings for HTML Wrapper files
For presenting Flash movies on the web, you can publish an HTML Wrapper file that contains your SWF file. This HTML file not only displays your movie, but also includes all code necessary to control dimensions, appearance, and runtime options (such as telling your movie to loop). You’re not required to publish an HTML Wrapper in Flash, but you will be responsible for placing the SWF in an existing HTML file or creating your own wrapper.
Select the HTML Wrapper (.html) check box in Other Formats section of the Publish Settings dialog box. On the right side of the dialog box, you can set the following options for your published HTML file:
![]() Template: This setting determines how the HTML wrapper file will be created, including additional options for special devices or full-screen support.
Template: This setting determines how the HTML wrapper file will be created, including additional options for special devices or full-screen support.
![]() Detect Flash Version check box: This option adds code in your HTML wrapper file to display alternative content if the user doesn’t have Flash Player installed. You can customize this content in any HTML editor. The default content provides a link for the user to download and install the latest version of Flash Player.
Detect Flash Version check box: This option adds code in your HTML wrapper file to display alternative content if the user doesn’t have Flash Player installed. You can customize this content in any HTML editor. The default content provides a link for the user to download and install the latest version of Flash Player.
![]() Dimensions: The code in your HTML wrapper file specifies a size for your Flash movie, which, by default, matches your movie’s dimensions. You can override this setting and force your movie to a different size in either pixels or percentage by typing values in the Width and Height text boxes.
Dimensions: The code in your HTML wrapper file specifies a size for your Flash movie, which, by default, matches your movie’s dimensions. You can override this setting and force your movie to a different size in either pixels or percentage by typing values in the Width and Height text boxes.
![]() Playback: Check boxes in this area set runtime options for your Flash movie. By default, Flash Player is directed to loop movies and to make the contextual menu available to the user. You can disable either of these features, force the movie to pause at the start, or use device fonts (fonts from the user’s machine instead of embedded fonts).
Playback: Check boxes in this area set runtime options for your Flash movie. By default, Flash Player is directed to loop movies and to make the contextual menu available to the user. You can disable either of these features, force the movie to pause at the start, or use device fonts (fonts from the user’s machine instead of embedded fonts).
![]() Quality: Control the overall display quality of your movie by selecting a setting from the drop-down list.
Quality: Control the overall display quality of your movie by selecting a setting from the drop-down list.
![]() Window Mode: This drop-down list lets you choose how Flash appears in the context of your web page. You can set Flash movies to be opaque or transparent to reveal the background of the page.
Window Mode: This drop-down list lets you choose how Flash appears in the context of your web page. You can set Flash movies to be opaque or transparent to reveal the background of the page.
![]() Scale (Scale & Alignment): This drop-down list lets you choose whether the HTML page scales the Flash movie to a size other than its default size.
Scale (Scale & Alignment): This drop-down list lets you choose whether the HTML page scales the Flash movie to a size other than its default size.
![]() HTML Alignment (Scale & Alignment): Select a left, right, top, or bottom alignment of your movie as determined by the HTML code using the provided drop-down list.
HTML Alignment (Scale & Alignment): Select a left, right, top, or bottom alignment of your movie as determined by the HTML code using the provided drop-down list.
![]() Flash Horizontal/ Flash Vertical alignment (Scale & Alignment): This option controls the horizontal and vertical positioning of your Flash movie on the page. Use the drop-down lists to select vertical and horizontal alignment values.
Flash Horizontal/ Flash Vertical alignment (Scale & Alignment): This option controls the horizontal and vertical positioning of your Flash movie on the page. Use the drop-down lists to select vertical and horizontal alignment values.
Publishing your movie
After you select the correct settings for your target file formats, you can publish your movie in one of two ways:
![]() At the bottom of the Publish Settings panel, click the Publish button.
At the bottom of the Publish Settings panel, click the Publish button.
![]() Choose File⇒Publish.
Choose File⇒Publish.
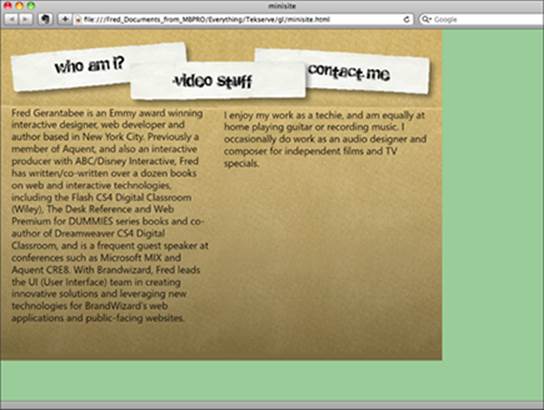
In many cases, you’ll publish a SWF and HTML wrapper file or HTML page so you can view your movie in a web browser, as shown in Figure 9-4.
Figure 9-4: A published Flash movie for the web generates a .swf and an HTML wrapper file (shown here in a browser).

Publishing Desktop Applications with Adobe AIR
The AIR (Adobe Integrated Runtime) platform, in version 3 at the time of this writing, gives designers and developers a way to use their existing skills to create cross-platform desktop applications.
Users can download the AIR runtime for free and install it to manage and play AIR applications directly from their desktops. AIR also provides a platform for creating and deploying native mobile applications to iOS and Android mobile devices directly from Flash. The best news for designers and developers is that AIR applications can be created from standard FLA files in Flash by making a few simple changes to your publish settings.
AIR applications have several advantages over the use of standard Flash projectors; AIR applications can work with the operating system, files, and other applications without the restrictions faced by projectors in the past.
 Because AIR applications publish in their own unique format, it’s not necessary to create installers for both Windows and Mac; an AIR application installs and runs on both operating systems!
Because AIR applications publish in their own unique format, it’s not necessary to create installers for both Windows and Mac; an AIR application installs and runs on both operating systems!
Many features unique to AIR applications are beyond the scope of this minibook, so this section covers only the basics of publishing AIR applications from any Flash movie.
Publishing an AIR application
Before you get started, download and install the Adobe AIR runtime from the Adobe website at www.adobe.com/products/air. The following steps are based on the Adobe AIR 3.2 release candidate installer, which was the newest available version at the time of this writing.
Follow these steps to publish your movie as an AIR application:
1. Open a document in Flash CS6 that you want to publish as an AIR application.
2. Choose File⇒Publish Settings. In the dialog box, locate the Target drop-down list and select Adobe AIR 3.2 for Desktop as the target type, as shown in Figure 9-5.
3. Click the Settings icon directly next to the Target drop-down list.
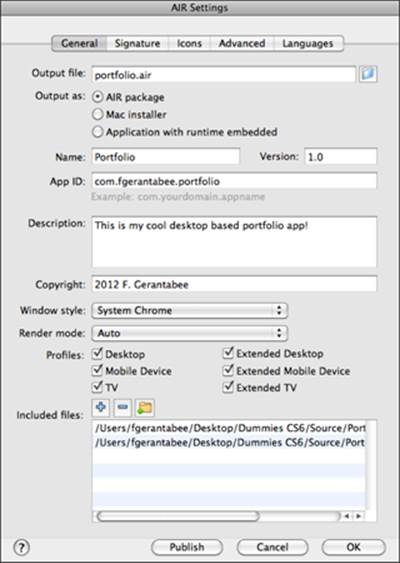
 The AIR Settings dialog box opens, as shown in Figure 9-6.
The AIR Settings dialog box opens, as shown in Figure 9-6.
A number of options and settings are available:
• Output file/Output as: Select a filename and location for your published AIR application. The Mac Installer /Windows Installer option provides an alternative installation file type for the Mac and Windows platforms. If you’re unsure which one to use, leave this option deselected.
• App Name: Your application displays this name (Super Picture Viewer, for example) when it’s installed and when it’s running on your desktop.
Figure 9-5: To publish your Flash movie as an AIR application, select AIR 3.2 as the target in the Publish Settings dialog box.

• Version: This option indicates which version of an application is installed or running. Attach a version number so that users can distinguish between versions as you create updated releases of your application.
• App ID: This identifier is often used to distinguish one company’s applications from another, or even several applications from the same publisher. A common naming scheme is the “reverse DNS” scheme, such as com.mycompany.mycoolapp. If your company is atcoolwidgets.com and your app is The Picture Widget, for example, your app ID might be com.coolwidgets.picturewidget.
• Description: In this area, you can provide a description of your application — for example, “The Picture Widget lets you view and organize your mobile phone snapshots quickly and easily.”
• Copyright: Enter your copyright information here (for example, 2012 CoolWidgets.com).
Figure 9-6: The AIR Settings dialog box.

• Window Style: This setting determines how your application is “framed” within the operating system environment. You can use the default system windows (System Chrome); your own, custom frame; or even no frame (Custom Chrome — opaque or transparent).
• Render Mode: Determines whether or not AIR should render the application with your graphics processing unit (GPU) or the main central processing unit (CPU).
• Included Files: This panel shows all files to be packaged and included in the AIR application, typically a .swf file and an application manifest (.xml) file. If your application depends on other files (such as external audio or video files), you can add them here as necessary.
4. After you finalize your settings, click the Publish button at the bottom of the AIR settings dialog box.
The Certificate tab of the Settings dialog box will appear, prompting you to choose or create a digital certificate for signing your application.
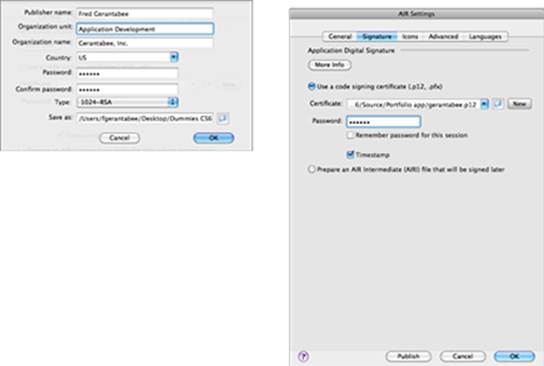
5. Click the New (Mac) or Create (Windows) button on the right side and, in the dialog box that opens, fill in the information necessary to create your own self-signed certificate.
For more information on digital certificates, see the nearby sidebar named “What’s a digital certificate?”
6. Enter information for the publisher name, organization unit, organization name, country, and password, and then click Browse to choose a save location, as shown in Figure 9-7.
Figure 9-7:Create your self-signed digital certificate for the purpose of testing and distributing your application.

7. Click OK to create and save your certificate.
This step returns you to the digital signature dialog box, where your new certificate is already selected.
8. Reenter the password you chose when you created your certificate and click Publish.
A dialog box notifies you that your AIR file has been created.
9. Click OK to exit the Application & Installer Settings dialog box and then click OK to close the Publish Settings dialog box.
Installing and running your new AIR application
Before giving your new desktop application a test run, make sure that you’ve installed the latest version of the Adobe AIR Runtime from www.adobe.com/products/air.html.
What’s a digital certificate?
A digital certificate is a verification of the publisher’s authenticity (that’s you!). You can create a digital certificate yourself, or Flash creates a temporary AIRI file until you do. Certificates are necessary to publish working AIR applications or applications for mobile devices.
Because an AIR application (much like any other desktop application) has access to many aspects of the user’s computer, a certificate is necessary for AIR to trust an application before installing it. Though you can create your own certificate for publishing purposes, you should obtain a certificate from globally trusted third-party providers such as GeoTrust, Thawte, or VeriSign if you intend to distribute your application commercially. This principle also applies to mobile applications.
Any user who needs to run your application needs to also install the Adobe AIR Runtime by using the same URL in the preceding paragraph. The good news is that many users already have AIR installed, and if not, it’s a fast, free download from the Adobe website.
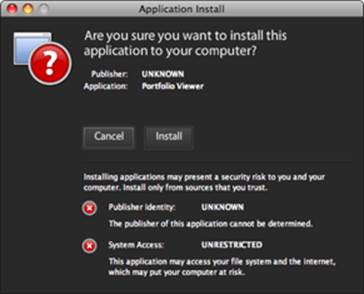
To install and run the AIR application, locate and double-click the .air file you published. The Adobe AIR Runtime launches, and a dialog box prompts you to install the new application, as shown in Figure 9-8. Click Install. Your application is now installed!
Figure 9-8: The Adobe AIR application installer.

Publishing for Mobile Devices
With hundreds of thousands of apps (and climbing) available in both the Apple App Store and Android Marketplace alone, it’s clear that the mobile landscape shows no signs of slowing down. Although a great deal of rich content can be delivered through a mobile device browser, there is no match for the convenience, integration, and processing power available with a native mobile application.
With the new AIR for iOS and AIR for Android publishing options, developers can now use Flash as a development platform for apps and games on the iPhone, iPad, and Android devices.
The processes of setting yourself up as a developer, and of creating a viable testing and publishing setup for iOS and Android are beyond the scope of this book. A number of options set during this publishing process require an understanding of the particular tools and setups necessary for each individual platform. This section touches on the basics for selecting these options in Flash CS6, but for more information we recommend the following:
![]() For development on the Apple iOS platform, visit the iOS Developer center on Apple.com (http://developer.apple.com/devcenter/ ios/index.action) to set up a new developer account and get started.
For development on the Apple iOS platform, visit the iOS Developer center on Apple.com (http://developer.apple.com/devcenter/ ios/index.action) to set up a new developer account and get started.
![]() For development on the Android OS, visit the Android Developer center at http://developer.android.com/index.html to get started.
For development on the Android OS, visit the Android Developer center at http://developer.android.com/index.html to get started.
![]() Consult with your development team, IT department, or employer to find out about the available test devices, simulators, and existing developer accounts needed for your platform of choice.
Consult with your development team, IT department, or employer to find out about the available test devices, simulators, and existing developer accounts needed for your platform of choice.
 Before starting or publishing an application, make sure it meets the guidelines suggested by the respective SDK or Developer Center. You can get started in the right direction by using one of the pre-sized AIR for iOS or AIR for Android document types.
Before starting or publishing an application, make sure it meets the guidelines suggested by the respective SDK or Developer Center. You can get started in the right direction by using one of the pre-sized AIR for iOS or AIR for Android document types.
To publish an application for iOS, follow these steps:
1. Choose File⇒Publish Settings and make sure the Target is set as AIR 3.2 for iOS.
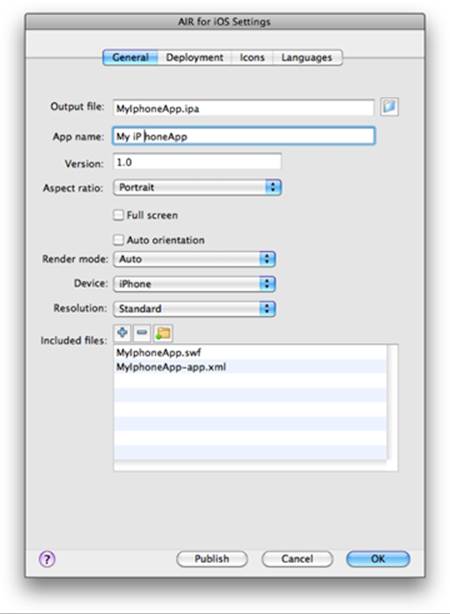
2. Click the Player Settings button to the right of the Target drop-down list to open the AIR for iOS settings dialog box.
3. Under the General settings tab, fill in the appropriate name and output file for your app. Make sure that settings for Aspect Ratio, Render Mode and Device are correct for your application, as shown in Figure 9-9.
Figure 9-9: The AIR for iOS Settings dialog box.

4. Under the Deployment tab, select the certificate provided to you for iOS development as part of your developer account and provisioning profile. Also, specify your provisioning profile.
 A provisioning profile is created as part of your iOS developer account, and ties you (as well as other developers) to a set of test devices and an authorized development group. If you are a designer/developer within an organization, it’s possible that you can obtain this profile from your IT department, development manager, or whoever manages your company’s developer account with Apple.
A provisioning profile is created as part of your iOS developer account, and ties you (as well as other developers) to a set of test devices and an authorized development group. If you are a designer/developer within an organization, it’s possible that you can obtain this profile from your IT department, development manager, or whoever manages your company’s developer account with Apple.
5. Select your Deployment type, which determines how the app is packaged. You can package it for final App Store delivery or specifically for local testing and debugging.
6. Under the Icons tab, specify an icon graphic file for each of the required icon sizes as shown.
For specs and guidelines on preparing icons for an iPhone or iPad application, refer to the iOS developer center or this article at http://developer.apple.com/library/ios/#documentation/user experience/conceptual/mobilehig/IconsImages/Icons Images.html.
7. Under the Languages tab, select the languages your application is targeting.
If you’re focused only on North American and English-speaking users, select English for now. If you’re working as part of a team, make sure to consult with your development team or employer to make sure this setting is correct.
8. Click OK to close the AIR for iOS Settings dialog box. Click OK to close the Publish Settings dialog box and save your options, or click Publish to publish your application right away.
 To avoid re-entering similar publishing information for other applications, refer to the section, “Creating Publish Profiles,” later in this chapter, to find out how save your Publish Settings for later use.
To avoid re-entering similar publishing information for other applications, refer to the section, “Creating Publish Profiles,” later in this chapter, to find out how save your Publish Settings for later use.
To publish an application for Android OS, follow these steps:
1. Choose File⇒Publish Settings to open the Publish Settings dialog box.
2. Make sure AIR 3.2 for Android is selected in the Target drop-down list. Click the Target Settings button next to the Target drop-down list to open the AIR for Android settings dialog box.
3. Under the General settings tab, fill in the appropriate name and output file for your app. Make sure that settings for Aspect Ratio, Render Mode, and Device are correct for your application.
4. Under the Deployment tab, select an .apk certificate provided to you for development. You can also create a self-signed certificate for temporary use and debugging by clicking the Create button.
Certificates are necessary for distribution in the Android Marketplace as well as installation on a device. For more information, read about app signing at http://developer.android.com/guide/publishing/app-signing.html.
5. Choose your deployment type — the type depends on whether you’re creating a final release for distribution or a local build for debugging on a test device or emulator.
6. Under the Icons tab, specify the icon graphic files to use for each required size.
7. Under the Permissions tab, select the permissions necessary for your application to run.
For instance, if your application requires the use of the device camera, select Camera.
8. Under the Languages tab, select the languages your application is targeting.
If you’re focused only on North American and English-speaking users, select English for now. If you’re working as part of a team, consult with your development team or employer to make sure this setting is correct.
9. Click OK to close the AIR for Android Settings dialog box. Click OK to close the Publish Settings dialog box and save your options, or Publish to publish your application right away.
Creating Publish Profiles
If you want to use the same publish settings across multiple movies, you can capture your settings as a profile that you can recall and use in other documents.
To create a new publish profile, follow these steps:
1. Choose File⇒Publish Settings to open the Publish Settings dialog box. (Refer to Figure 9-1.)
2. Choose a target, publish formats and specify settings as described earlier in this chapter (“Selecting Publish Settings”).
3.  Locate and click the Profile Options icon next to the Profile drop-down list, and select Create Profile from the menu that appears. A dialog box appears, prompting you to assign the new profile a name.
Locate and click the Profile Options icon next to the Profile drop-down list, and select Create Profile from the menu that appears. A dialog box appears, prompting you to assign the new profile a name.
4. Enter the profile name in the Profile name text box and click OK.
The profile is created and is an available option under the Profile drop-down list at the top of the Publish Settings dialog box.
To make your profile available to other documents, export it:
1. Choose File⇒Publish Settings to open the Publish Settings dialog box.
2. Click the Profile Options icon next to the Profile drop-down list, and select Export Profile.
You’re prompted to name and save your profile (stored as a separate .xml file). Although you can save the file anywhere, it’s best to keep it in the Flash application’s Publish Profiles folder, which is the default location.
3. Assign the file a name by typing it in the File Name (Windows)/Save As (Mac) text box, choose a Save location, and click Save.
To import a profile from another document, follow these steps:
1. Choose File⇒Publish Settings to open the Publish Settings dialog box.
2. Click the Profile Options icon next to the Profile drop-down list and then select Import Profile.
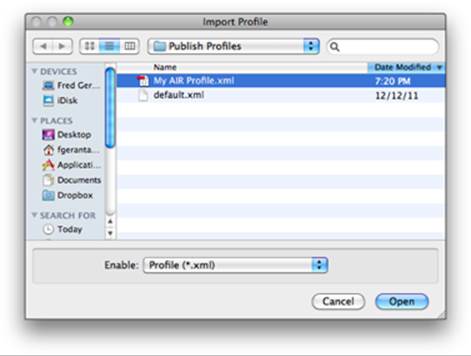
The Import Profile dialog box appears, as shown in Figure 9-10
Figure 9-10:Import profiles you’ve exported to locations on your hard drive.

3. Browse to and locate the XML file you created when you exported the profile and click Open.
The profile is now available under the Current Profiles drop-down list at the top of the Publish Settings dialog box.
Additional resources
One outstanding element of working with Flash is the community that supports it. Countless websites are dedicated to Flash tutorials, training videos, inspiration, free resources (such as fonts and sounds), and forums to discuss and assist developers of all levels with a variety of Flash help topics.
We don’t have room to list them all, but here’s a short list of established and highly visited sites that can get you started. (Note: This list isn’t complete, nor is it an endorsement of any specific website. These websites have been shown to be reputable and highly useful resources or inspiration for Flash developers. You’re encouraged to be a part of the Flash community by using and contributing to these and other online resources to further your own knowledge.)
ActionScript.org, www.actionscript.org: A site dedicated to Flash and ActionScript development and tutorials.
Go To and Learn, www.gotoandlearn.com: A great tutorial resource with free videos.
Lee Brimelow’s Flash Blog, www.lee brimelow.com: A great blog from Adobe Evangelist Lee Brimelow.
Colin Moock, www.moock.org: A pioneer and expert in the world of ActionScript.
Favourite Web Site Awards, www.thefwa.com: - A showcase of innovative, cutting-edge and beautiful web sites.
Kirupa.com, www.kirupa.com: A site dedicated to Flash and ActionScript tutorials, and more.
Flash Developer Center, www.adobe.com/devnet/flash.html: The Adobe official Flash developer center.