iOS 9 Swift Programming Cookbook (2015)
Chapter 3. The User Interface
Apple has added quite a few things to UIKit in iOS 9 worth knowing about. One of my favorites is stacked views. We’ll check them out soon. We will also have a look at content sizes, unwind segues, layout guides, and more.
3.1 Arranging Your Components Horizontally or Vertically
Problem
You have vertical or horizontal view hierarchies that you find cumbersome to manage with constraints.
Solution
Stacked views are the solution.
Discussion
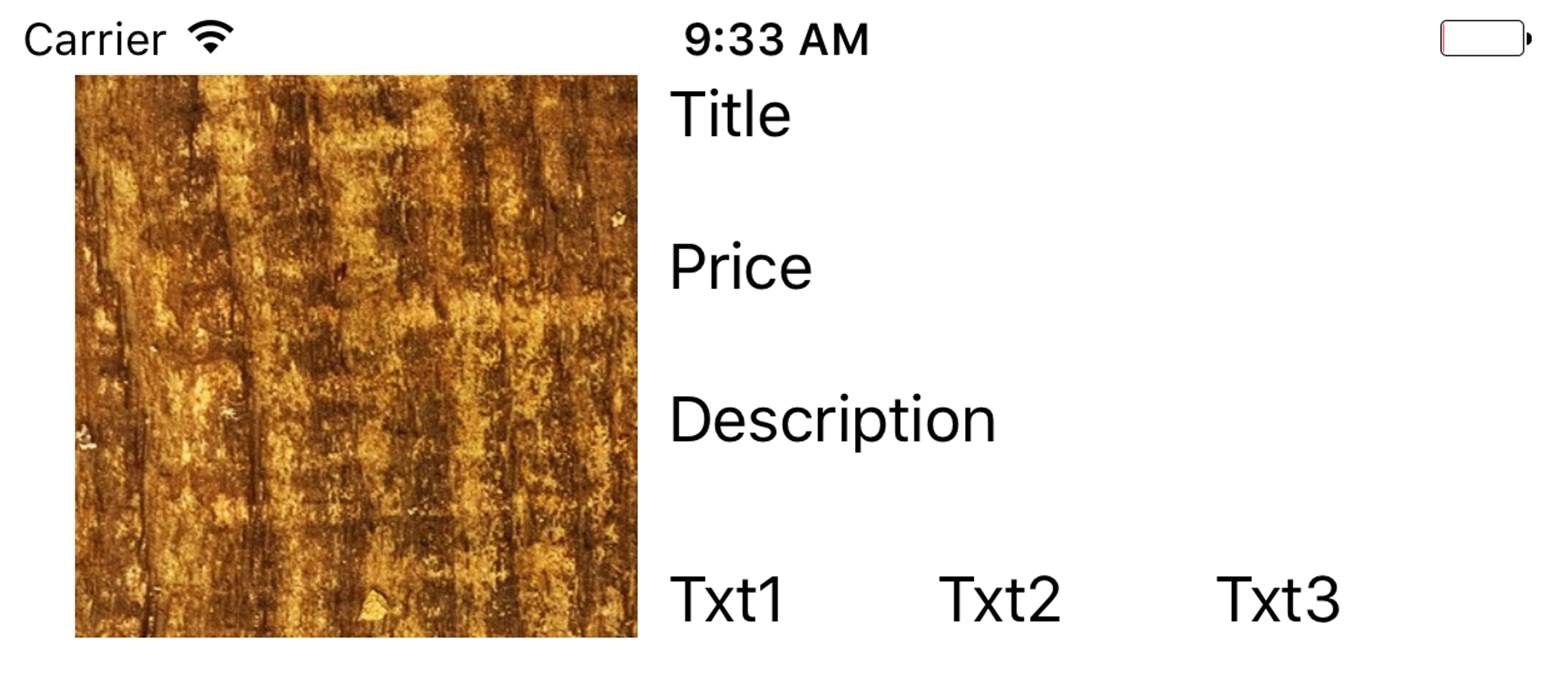
Imagine that you want to create a view that looks like Figure 3-1.

Figure 3-1. Vertical and horizontal views
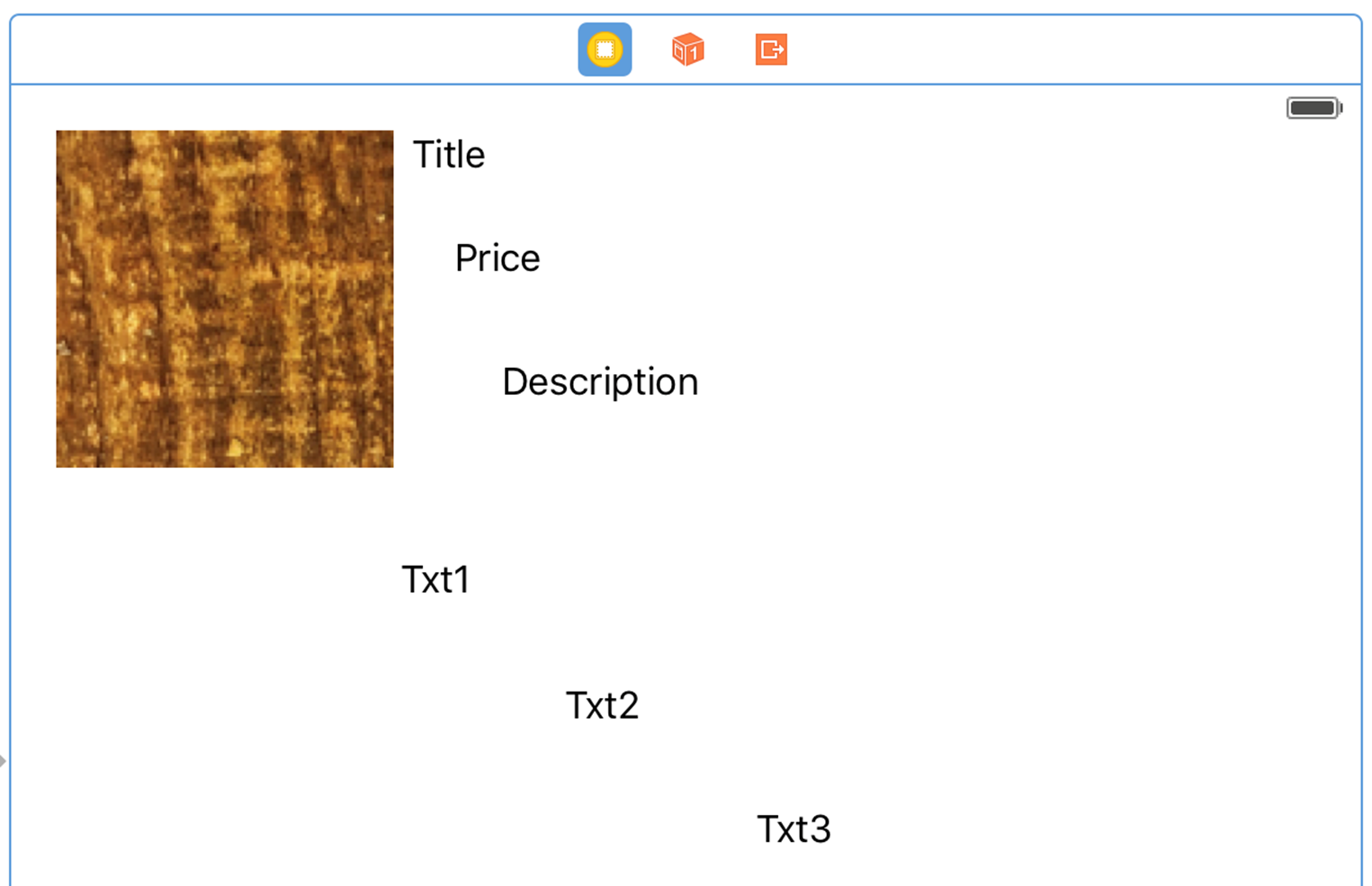
Prior to Xcode 7 and its stacked views, we had to set up massive amounts of constraints just to achieve a simple layout like Figure 3-1. Well, no more. Let’s head to IB and drop an image view, three labels arranged vertically, and three arranged horizontally, like the previous figure. Our image and labels look initially like Figure 3-2.

Figure 3-2. Stacked images
Grab the top three labels and press the little Stack button at the bottom of IB as shown in Figure 3-3.

Figure 3-3. The stack button is the left most button
Now you will notice that your components are aligned as you wanted them. Now select the top stack (your vertical components). Then, from the attributes inspector, under Spacing, choose 20. Then select your horizontal group and do the same. Bring your horizontal group up and align it to the bottom of the image view to end up with something like that which was shown in Figure 3-1.
See Also