WordPress To Go - How To Build A WordPress Website On Your Own Domain, From Scratch, Even If You Are A Complete Beginner (2013)
IN-DEPTH GUIDE - DRILL DOWN TO THE WONDERS OF WORDPRESS
Lesson 13. Set The Home Page Of Your Wordpress Website
One of the differences between building a WordPress website and creating one using traditional HTML-type tools is that WordPress lets you choose which page you want as your front (home) page. This is the first page that visitors will see when they land on your domain.
Traditional webmasters sometimes have difficulty getting their head around this: if you are one of them, just forget everything you ever knew about index.html…
By default, WordPress will choose to display your latest posts. This is fine if you have a ‘journal’ or ‘latest news’ or ‘blog’ type of website. If you leave it as the default or if you choose ‘your latest post’, your front page will be updated every time you add another post. This was how it worked when WordPress was (and still is) used for a traditional blog.
But if you want a static page as your front page you have to say which page you want.
Set An Existing Page As Your Home Page
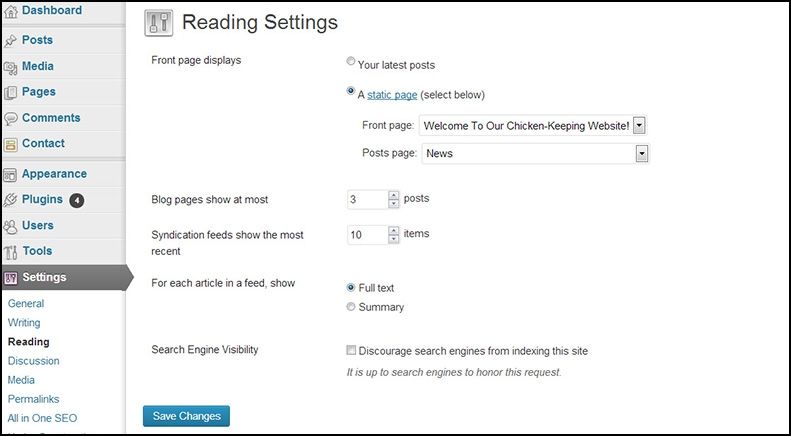
To set your front page, from the dashboard, click ‘Settings’, ‘Reading’.

To set an existing (static) page as your front page, click the appropriate radio button as shown in Figure 13.1, select the required page from the drop-down box and click ‘Save Changes’. This page will then become your home page. Note that if you haven’t created this page yet, it won’t appear in the drop-down!
2012 Front Page Template
The 2012 WordPress theme provides an optional special template for you to use for your front page. This does not have a sidebar but instead has two separate footer widget areas beneath the main article on the page.
What this means is that you could, for example, construct a ‘welcome’-type page and then show a sub-set of navigation links in the two lower widget areas. You can then lead your visitor into the areas of the site that you would like them to visit first.
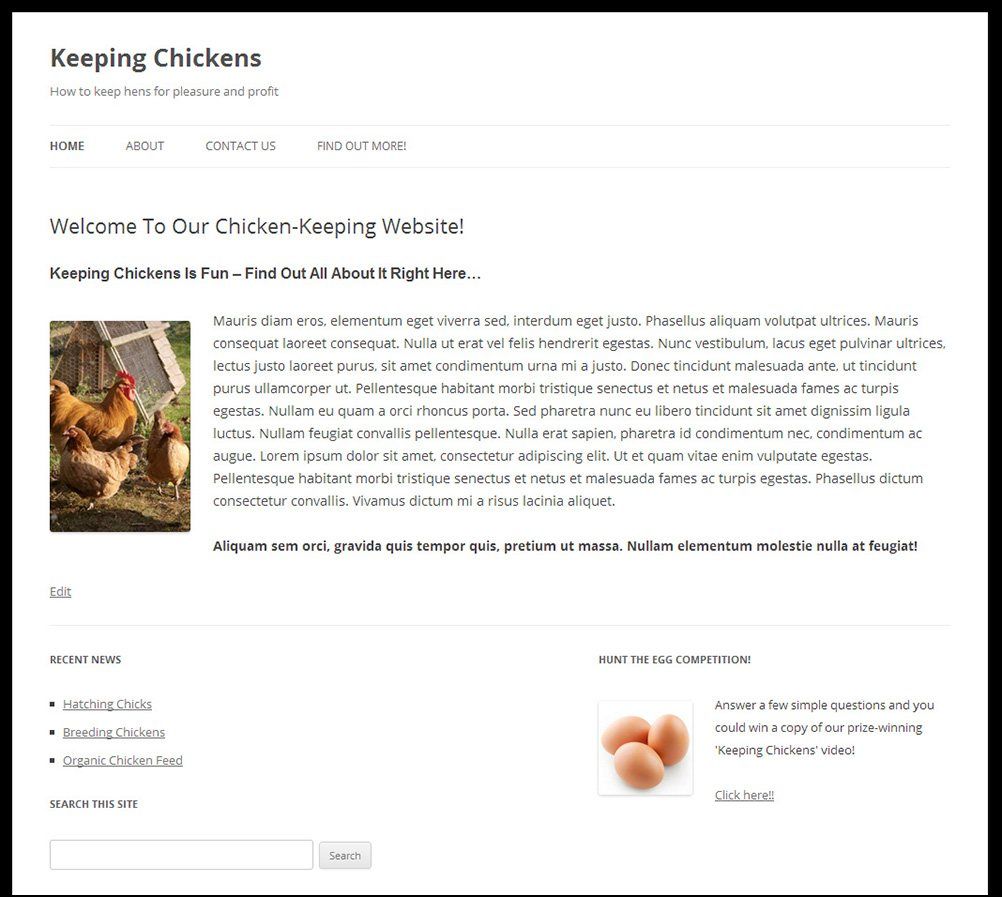
I have done this on the front page of my chicken keeping site as shown in Figure 13.2:

Group Your Posts On To Their Own Page
There’s also another optional, handy feature that I like to make use of. If you set a static page as your front page then you can have all your posts grouped together on another ‘container’ page which can then appear as a tab on the menu bar. This means that you don’t then need to have a widget in the sidebar to show the latest posts.
To do this, just create a blank page with the heading you want as its title and publish it, either as a blank page or maybe a small amount of text as an introduction.
You could, for example, create a blank page with the title ‘News’ or ‘Blog’ or something equivalent. Then, on ‘Settings’, ‘Reading’, select that page from the ‘Posts page’ drop-down box. This is illustrated in Figure 13.1.
Then, whenever you add a post, it will automatically be added to that page.
Set The Number Of Posts To Scroll
Whenever you add another post to your website, by default, the latest post will occupy the space at the top of the posts page and all older posts will scroll down beneath it. Because of this it is a good idea to decide just how many posts you want to see scrolling down the page. If you want your website to look more like a conventional website maybe one will be enough. WordPress initially sets this number to ten which is probably too many for most purposes.
So, to set the number of posts per page view, from the dashboard, click on ‘Settings, ‘Reading’ and set the indicator labeled ‘Blog pages show at most’ to the number of posts you want to see on the page.
Again, this is illustrated in Figure 13.1 where you can see that I have set my ‘News’ page to display three posts.
This setting will be applied whether or not you have a static front page.
When you’re done, click on ‘Save Changes’.
Set A Sticky Post
Another useful feature of posts is that you can designate one of your posts to be ‘sticky’, which means that it will always appear above other posts of a later date. This can be very handy if there is some permanent information that you always want to display (‘How To Order’…) on the top of your front page but to have later posts scrolling beneath it.
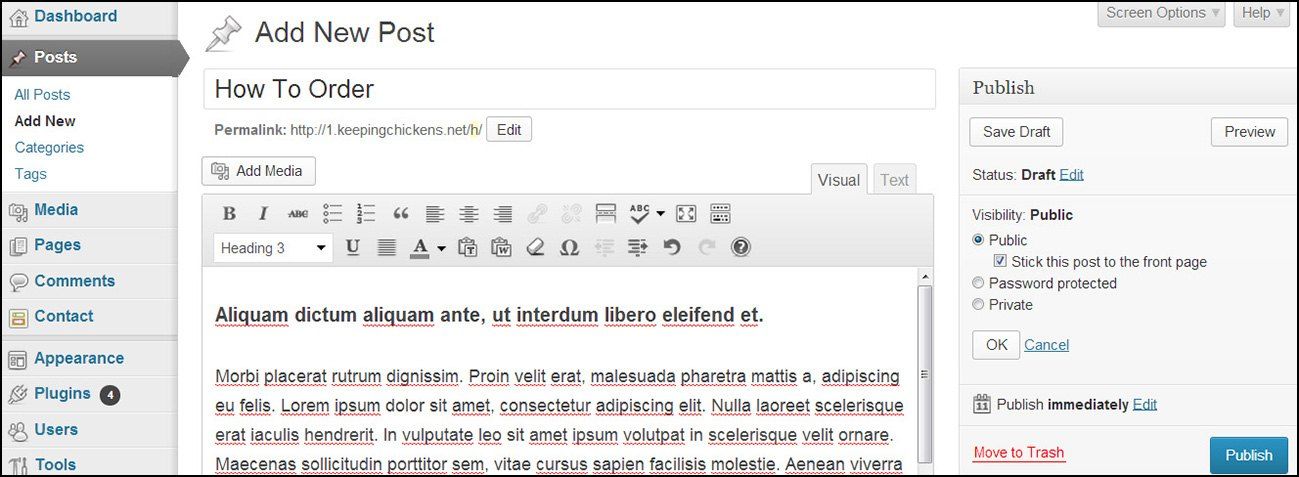
To make a post sticky, on the Post page, click on ‘Edit’ next to ‘Visibility’ and check ‘stick this post to the front page’. Then click ‘OK’, as shown in Figure 13.3.

When you publish or update the post, it will always appear on the front page of your posts.
FAQ
I want a fancy front page with a rectangular grid showing excerpts and links to my site’s featured posts. How can I get that?
You are talking about what is known as a ‘magazine’ theme. This lets you select a particular page template to use on your site’s home page which presents excerpts and thumbnails to selected posts. Magazine themes usually come with many options to configure and customize how you want the content to appear and they often use some advanced WordPress options.
There are some good free magazine themes available on WordPress: check out Bombax, Pureline and BirdSITE, although there are many more.
If you want to go down this route, I recommend that you experiment with free themes to start with because there can be a learning curve in working out the best way for you to display your particular content. When you know what you want you can investigate some of the available premium magazine themes which can provide some truly impressive results.