WordPress To Go - How To Build A WordPress Website On Your Own Domain, From Scratch, Even If You Are A Complete Beginner (2013)
IN-DEPTH GUIDE - DRILL DOWN TO THE WONDERS OF WORDPRESS
Lesson 14. Choose And Change Your Wordpress Theme
WordPress themes are the design templates that determine the appearance of the website. There are hundreds (thousands?) of free themes to choose from and you can (usually) switch the theme quite easily if you change your mind about what you want.
You should be aware that the Twenty Twelve theme that we have used to illustrate this tutorial only offers a sub-set of the possible options that WordPress provides to present your online content.
For example, some themes offer more than one header widget, others provide sliders and galleries, and some have built-in functions like opt-in boxes while others can format your content in a magazine-like view.
So, if you think that your requirements are too complex for WordPress to render, I urge you to think again and explore some of the more feature-rich themes that some very clever designers have provided for you.

WordPress offers many free themes on its website that you can install with a few clicks of the mouse. Others are offered by third parties, some for free and some for sale.
You can commission a professional to create a unique theme just for you or you can even create your own themes by the use of drag-and-drop software such as Artisteer.
See the Conclusion of this tutorial to find out where to read more about these options.
But to illustrate the possibilities, we are going to go to the WordPress site and pick a free theme.
Install A Free Wordpress Theme
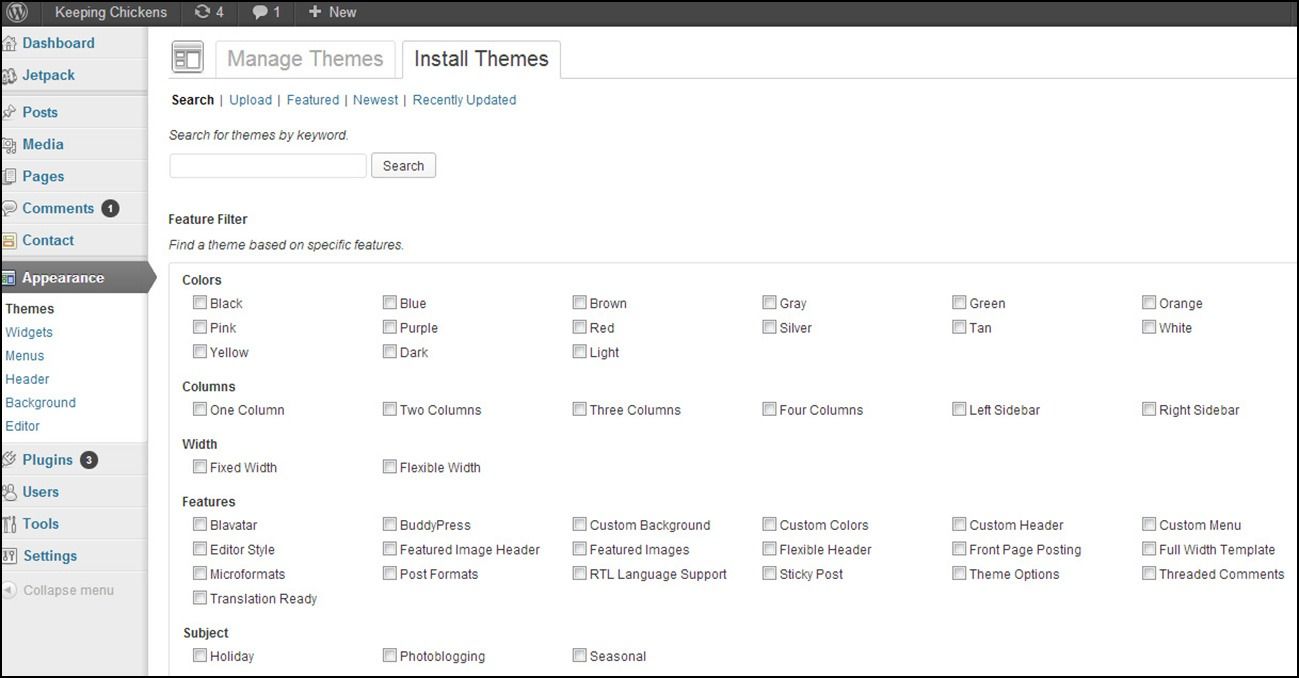
From the dashboard, click on ‘Appearance’, ‘Themes’ and then the ‘Install Themes’ tab.
You’ll see a menu where you can search for available themes:

If you know what shape and color of theme you want, then click on the appropriate check boxes and then click on ‘Find Themes’ to see what comes up.
Alternatively, you can browse the latest offers. You could click on the ‘Featured’ tab because these themes are usually very striking and will often suggest ideas for how you might build your site.
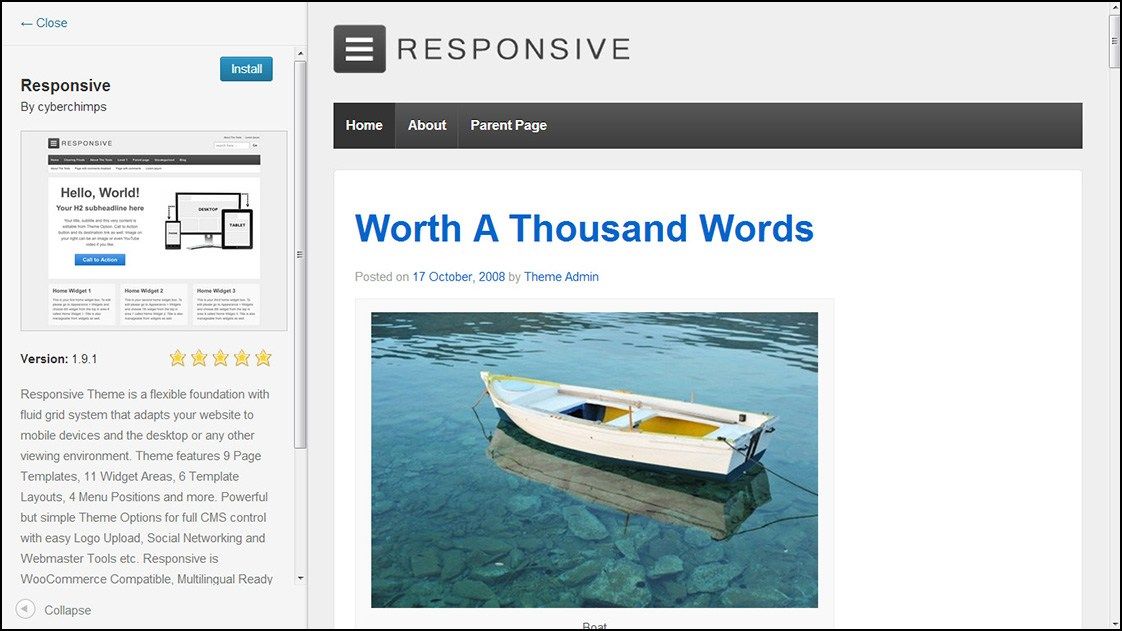
Three free themes that I currently use are ‘Responsive’ (see Figure 14.1), ‘Graphene’ and ‘Pageline’. These all get very good reviews from their users and they have clean and original designs that I happen to like. If you know the name of the theme you want you can search for it in the box at the top of the above screen.
When you find a theme that you like the look of you can click on ‘Preview’ to see how the theme will look on the screen. This will pop up in a new window which you can close when you’ve seen enough. It’s also a good idea to click on the ‘Details’ links to see how many stars the theme has been awarded by other users - the more the better.
When you’ve found a theme that you like, click on ‘Install’ and then on ‘Install Now’ in the pop-up window. This will automatically upload the theme to your website. You can now preview the theme again as it will look on your own website and, if you like it, click ‘Activate’ and you’re done - you’ve changed the theme.
You can change the theme of your WordPress website as often as you like, but it is a good idea to do your experimenting early on in the development of your site. What you ideally want is to find a theme that fits the style and personality that you want to portray and then settle down when you are comfortable with it. Your visitors will soon come to recognize the look and feel of the website with your particular style.
If you change the theme more than once you will probably end up with several non-active theme files in the background. You can, if you wish, go back and re-activate a theme that you’ve previously installed. But, when you know that you don’t want to make use of a previously installed theme, it’s a good idea to simply delete it because it will just be taking up space on your web hosting server.
After installing a new theme, have a look at the options it gives you for changing the header, widgets, colors, or whatever. The theme’s author may provide a link to their website where you can find out more about this theme or others that they may have on offer.
Install A Third-Party Theme From A Zip File
If you have a theme that you have obtained from a third party, you will likely have the theme files in a ZIP file sitting somewhere on your computer, in which case do not unzip it.
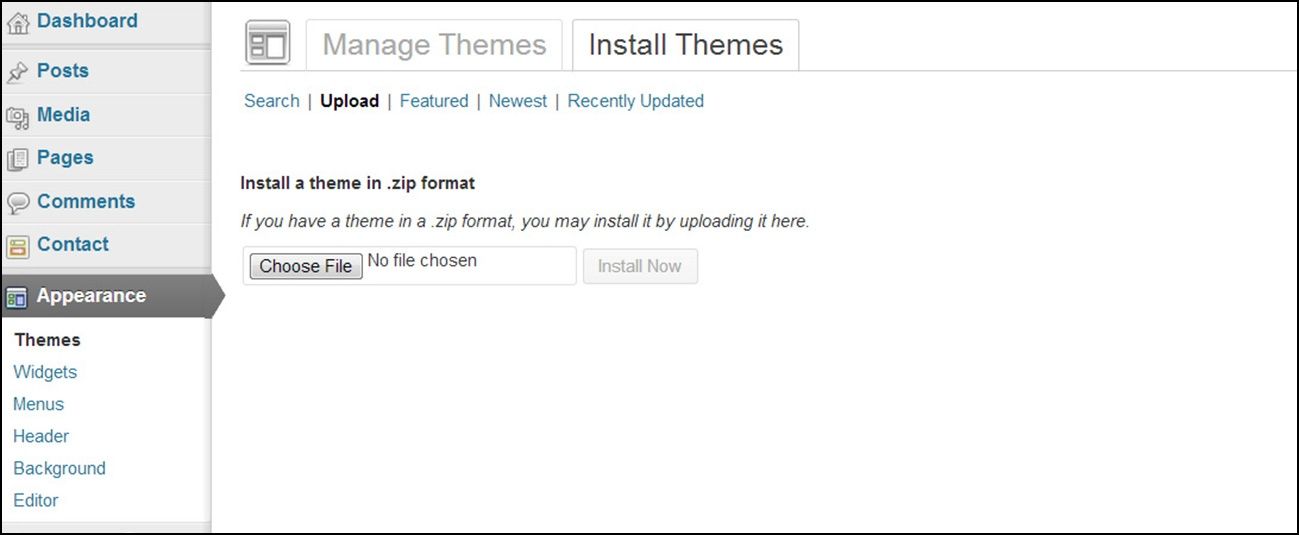
To install a zipped theme from your computer, from the dashboard, click on ‘Appearance’, ‘Themes’, ‘Install Themes’ and then click on the ‘Upload’ tab, as in Figure 14.3:

A pop-up box will prompt you to browse your computer to locate the ZIP file and when you have done so, click on ‘Install Now’. The theme should then upload and install automatically from the ZIP file. Activate it, as above, and you’re done.
___
OK, I’ve made it look pretty simple to choose and change your website’s theme, but there are one or two important provisos that you need to be aware of.
If you choose a theme and then go on to do a lot of work on your website (particularly with widgets and menus) and then decide to change your theme, the new theme may not automatically pick up all your content and display it how you want.
It may be just fine, but be aware that this is a possibility and you may have to reinstall your widgets and/or menus. This is not usually a big deal but it may just cause a bit of unexpected work.
WordPress issues new software releases from time to time and sometimes these are major upgrades which require a theme to be upgraded accordingly. Most reputable theme designers keep their themes up to date but be aware that you may be forced to change your theme if your designer’s theme gets out of sync with the latest WordPress release.
FAQ
How can I design my own theme?
To design your own theme you need to be fairly competent at CSS, HTML and PHP, not to mention graphics technology and WordPress. So, to be realistic, it isn’t easy for a beginner to design their own WordPress themes.
However, one easy way for a non-geek to create a unique WordPress theme is via software that lets users design WordPress themes using a very flexible template which they can then tweak and personalize themselves. I use Artisteer to do this and I thoroughly recommend it. It takes a bit of practice to explore all its possibilities but I use it a lot to create my own, unique themes. See the Conclusion to find out more details of Artisteer.
What’s a ‘child theme’?
Child themes are rather beyond the scope of this tutorial, but I will briefly explain what they are and how they can become useful.
Essentially, a child theme enables you to create a theme that inherits most of its characteristics from another theme (the ‘parent’ theme) but which contains a few specific changes that make it different from its parent. For example, if you have a parent theme that has a sidebar on the right but you want a sidebar on the left, you can create a child theme that specifies sidebars on the left.
You do this by creating a small style sheet file (style.css) that contains the changes that you want to override the corresponding lines in the equivalent parent theme’s style sheet.
The principle is that the original parent theme remains unchanged and can be subject to updates and enhancements but the child theme’s style sheet will always be linked into the parent and the changes will still apply at run-time.
This is a relatively new attribute of WordPress and their development team has stated that child themes will become more important as future WordPress updates occur. At the very least, it will probably mean that tools will become available for non-tech users to tweak and personalize their themes without having to risk compromising the functionality of the underlying theme.
So, watch out for more announcements from WordPress about child themes.